ECharts官网示例:

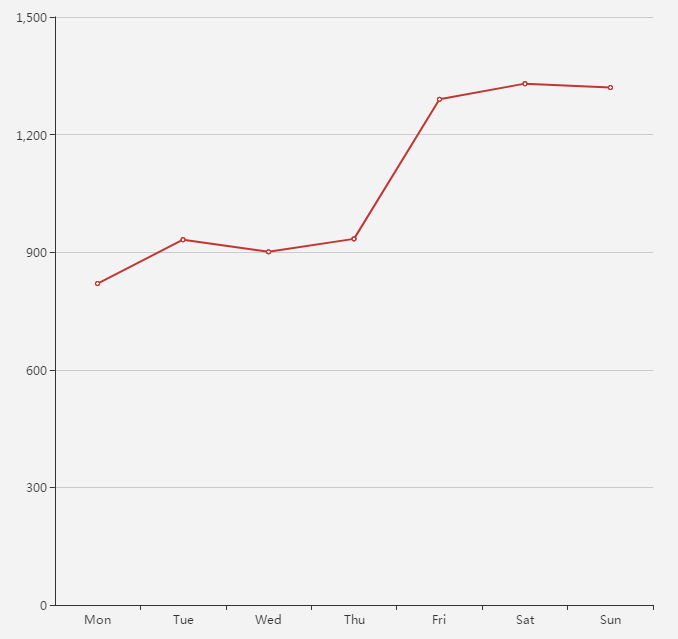
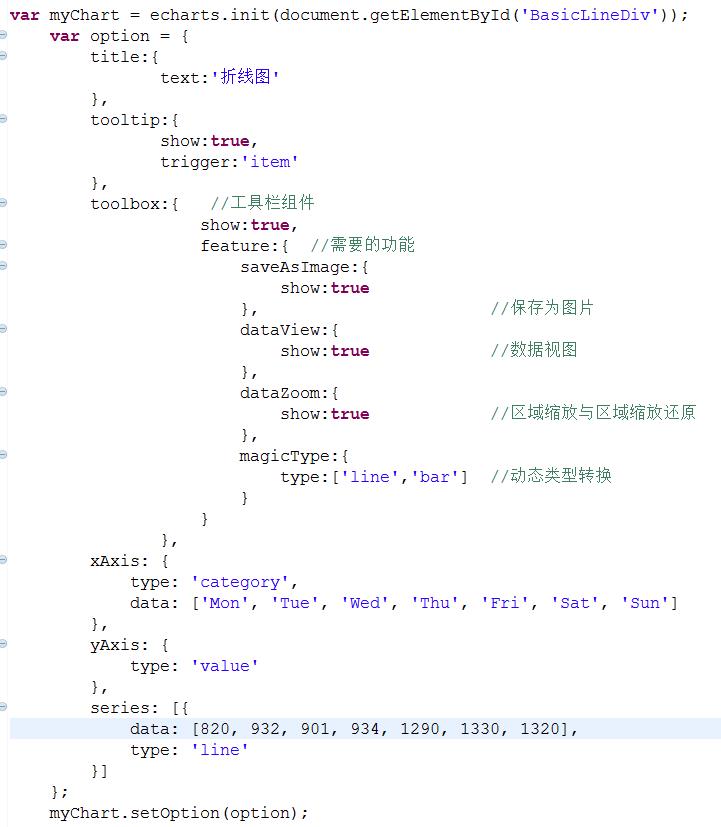
1 option = { 2 xAxis: { 3 type: 'category', 4 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] 5 }, 6 yAxis: { 7 type: 'value' 8 }, 9 series: [{ 10 data: [820, 932, 901, 934, 1290, 1330, 1320], 11 type: 'line' 12 }] 13 };
显示效果:

说明:ECharts使用
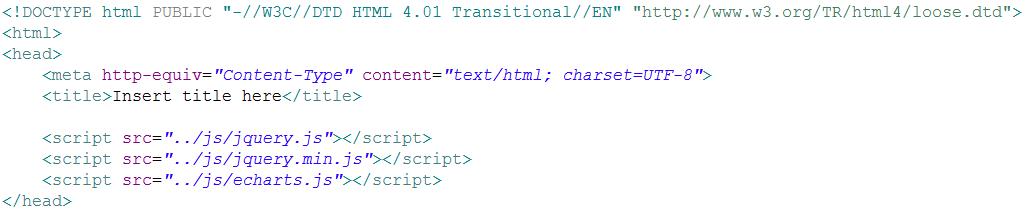
1.用script标签引入echarts的js文件(一个纯Javacript的图表库)。

2.在绘图前为ECharts准备一个具备高宽的DOM容器。
3.通过
echarts.init()
方法初始化一个ecahrts实例,并定义Object类型的图表数据结构参数option,通过实例化方法
setOption
(Object option,{boolean = true} notMerge)
生成所需要的图表。

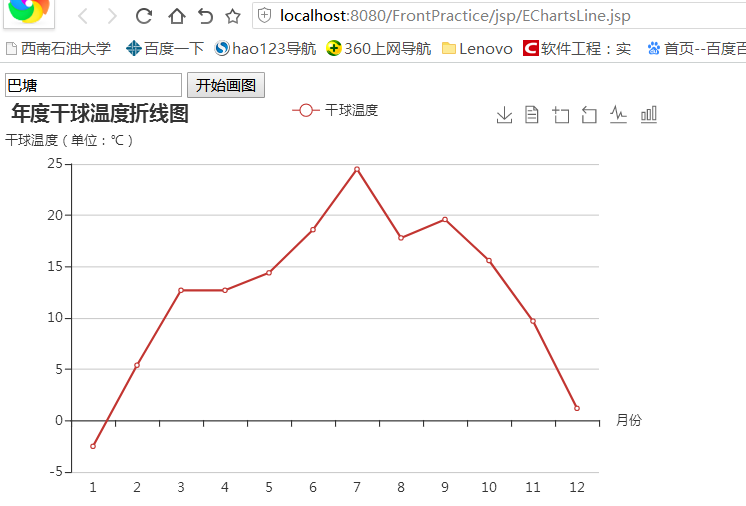
实例:将mysql数据库中的方式通过echarts可视化
说明:通过往文本输入框中输入一个属于四川省的地名(根据数据库中情况),点击button后绘图(取出数据库中该地方每月15号12时的温度绘制折线图)。
显示效果:

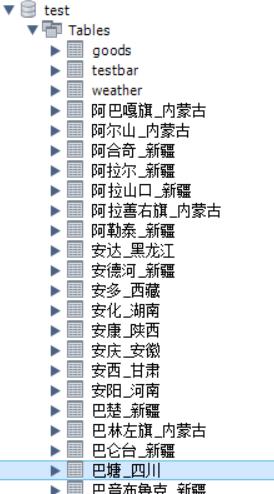
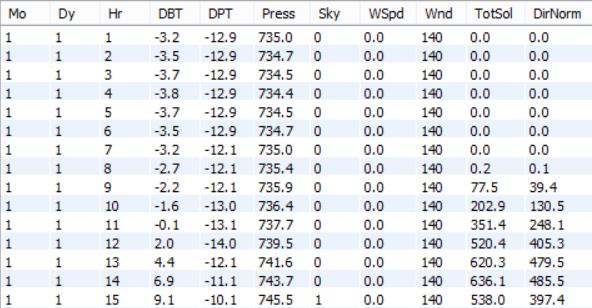
数据库部分截图:


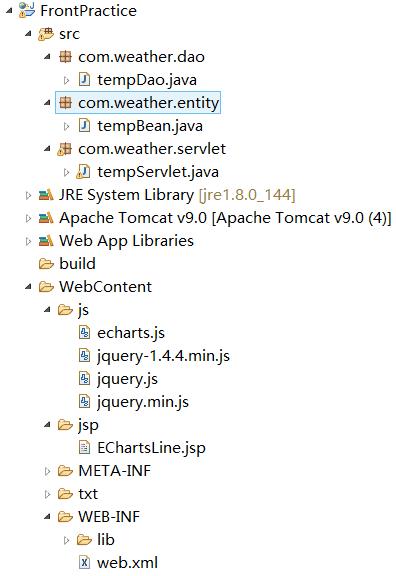
项目整体结构:

代码:
EChartsLine.jsp
 View Code
View Code
tempBean.java (实体类)
 View Code
View Code
tempDao.java (数据库操作)
 View Code
View Code
tempServlet.java (处于控制层Controller,负责处理用户发送的请求)
 View Code
View Code
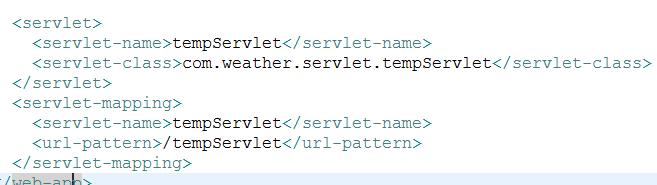
web.xml (配置Servlet)

附:ECharts配置项详细说明
 View Code
View Code
