#我的VUE框架学习
题记:初识VUE,觉得VUE十分的不错,故决定去深入的了解学习它,工欲善其事,必先利其器,下面是我搭建vue环境的过程!
#一.项目搭建及初始化
1.安装:node.js;去官网下载:https://nodejs.org/en/

2.安装cnp:mnpm install -g cnpm --registry=https://registry.npm.taobao.org
安装后打开cmd控制台,由于npm的源在国外,我们利用国内镜像去使用

3.全局安装webpack:cnpm install webpack -g
细心可以看到不再是npm了,改为cnpm了,这就是国内镜像去下载的,运行vue还需要webpack去在本地服务器上运行

4.安装webpack-cli:cnpm install -g webpack-cli
因为CLI(命令行工具)转移到了包webpack-cli中所以我们还需要去安装一下webpack-cli

5.安装vue-cli:cnpm install -g vue-cli
首先vue-cli 是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板

6.初始化项目:vue init webpack (此处为你的项目名称)
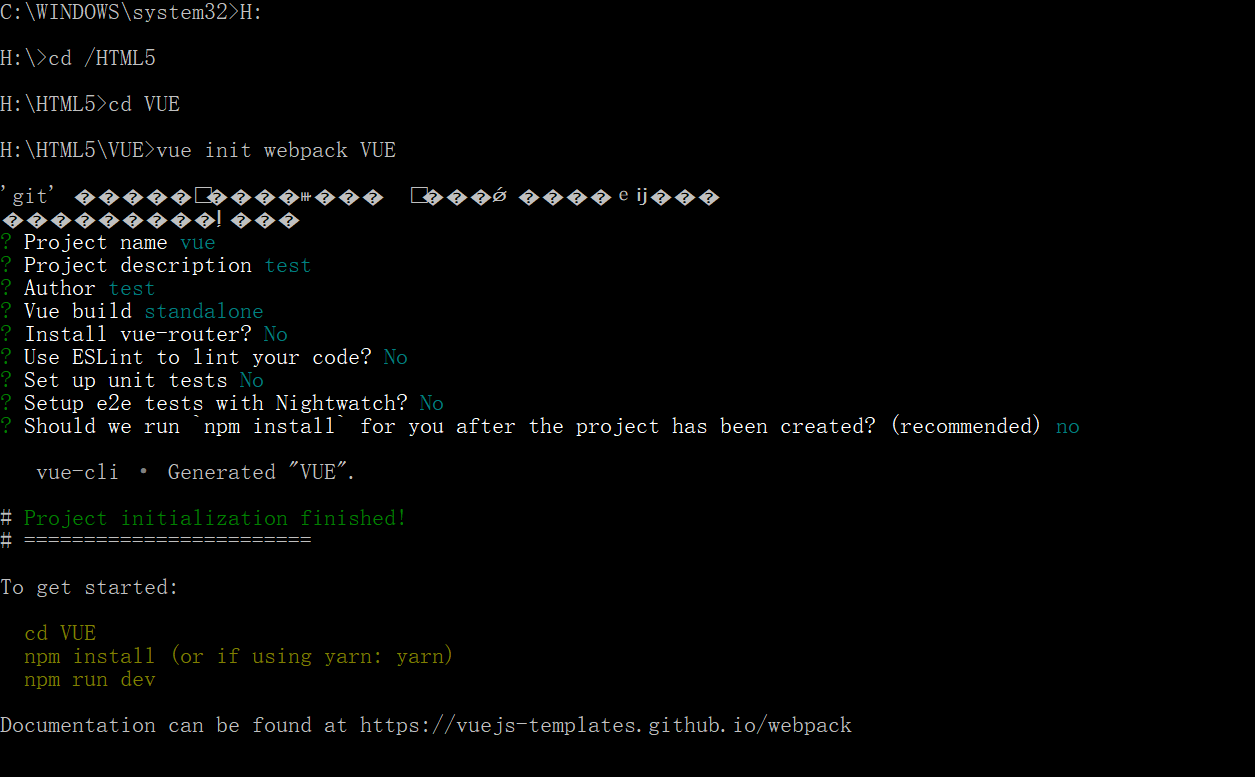
全部弄好了,开始初始化项目了

这里我把项目放在H盘了,执行命令可以看到成功了,(乱码不用管,不影响)并且开始问你:
1、项目名称了。2、项目描述。3、作者。4、是否安装vue-router。5、是否使用ESLint来编写代码。6、是否建立单元测试。7、也是问你是否建立测试。8、问你我们是否应该在项目创建后为您运行“npm install”?(推荐)(npm install安装依赖)。这里笔者都选择了NO。
7.进入项目:cd 你的项目名称,去安装依赖。

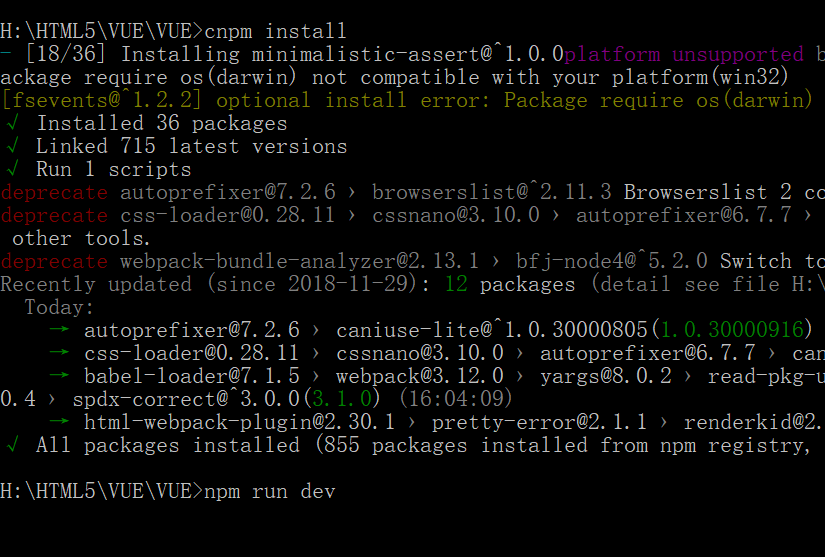
8.安装依赖:cnpm install

6.启动项目:npm run dev
安装完依赖后就可以使用命令跑起来了,注意默认是8080端口


以上就是我的vue脚手架搭建了,希望能给大家带来帮助,如有用词不妥欢迎指出,谢谢!