微信小程序cavans.drawImage方法无法加载网络图片
canvas.drawImage(图片地址, 起始x坐标, 起始y坐标, 图片高, 图片宽)图片地址src不能为网络地址:http://www.域名.com/项目/123.jpg
如果图片地址为网络地址则应该先调用wx.getImageInfo(OBJECT)
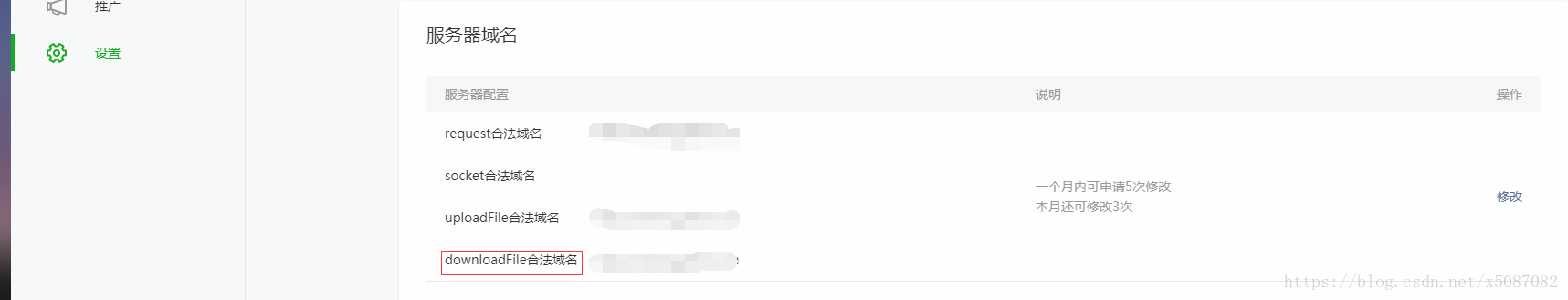
wx.getImageInfo({ src: 'http://www.域名.com/项目/123.jpg', success: function (res) { context.drawImage(res.path, 0, 0, that.data.imagewidth, that.data.imageheight); context.draw(); })注意:其中的src域名需要在服务器域名的downloadFile合法域名中报备。
微信小程序cavans.drawImage方法无法加载网络图片
猜你喜欢
转载自blog.csdn.net/x5087082/article/details/81094547
今日推荐
周排行