Flutter中一切皆widget,这和RN中一切皆组件的思想很类似,因此在学习Flutter中,我们必须首先来了解Flutter的widget.下面先从最基本的MaterialApp和Scaffold开始了解
1 MaterialApp
一个封装了很多Android MD设计所必须要的组件的小部件,一般作为顶层widget使用。
继承关系
Inheritance
Object->Diagnosticable ->DiagnosticableTree ->Widget ->StatefulWidget ->MaterialApp
一般与以下widget一起使用
Scaffold: Material Design布局结构的基本实现。此类提供了用于显示drawer、snackbar和底部sheet的API。
Navigator,用于管理应用程序的页面堆栈。
MaterialPageRoute,它定义以特定于材料的方式转换的应用页面。
WidgetsApp,它定义基本的app元素但不依赖于材质库。
一般来说,在Flutter中,我们如果遵循MD设计时,顶层的Widget一般是MaterialApp,这里面我们可以指定主题样式,以便应用与APP整个页面中
2 Scaffold
Material Design布局结构的基本实现。此类提供了用于显示drawer、snackbar和底部sheet的API。
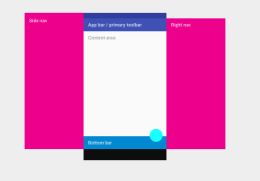
简单来说,Scanold就是一个提供MD设计中基本布局的widget,包括最上面的appBar,body,以及下部的drawer,snackbar等
继承关系
Object –>Diagnosticable ->DiagnosticableTree ->Widget ->StatefulWidget ->Scaffold
常用元素
appBar 标题栏
backgroundColor 背景色
body 内容区
3 Demo示例
一般来说MaterialApp的home我们会放一个Scaffold,下面是一个简单例子
void main() => runApp(MyApp2());
class MyApp2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
theme: ThemeData(
textTheme: TextTheme(
headline: TextStyle(
color: Colors.red,
fontSize: 30.0,
)
)
),
home:Scaffold(
appBar: AppBar(
title: Text("Widget Demo"),
centerTitle: true,
),
body: MyGridView(),
),
);
}
}
可以看到我们设置了主题,设置了字体大小,颜色,也可以设置其他内容。scaffold的body部分是一个GridView.
运行效果如下: