版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiaoshuxgh/article/details/80389570
现在项目使用Tablayout实现添加文字与图片一起,点击某项是,实现文字更换颜色,图片更换。
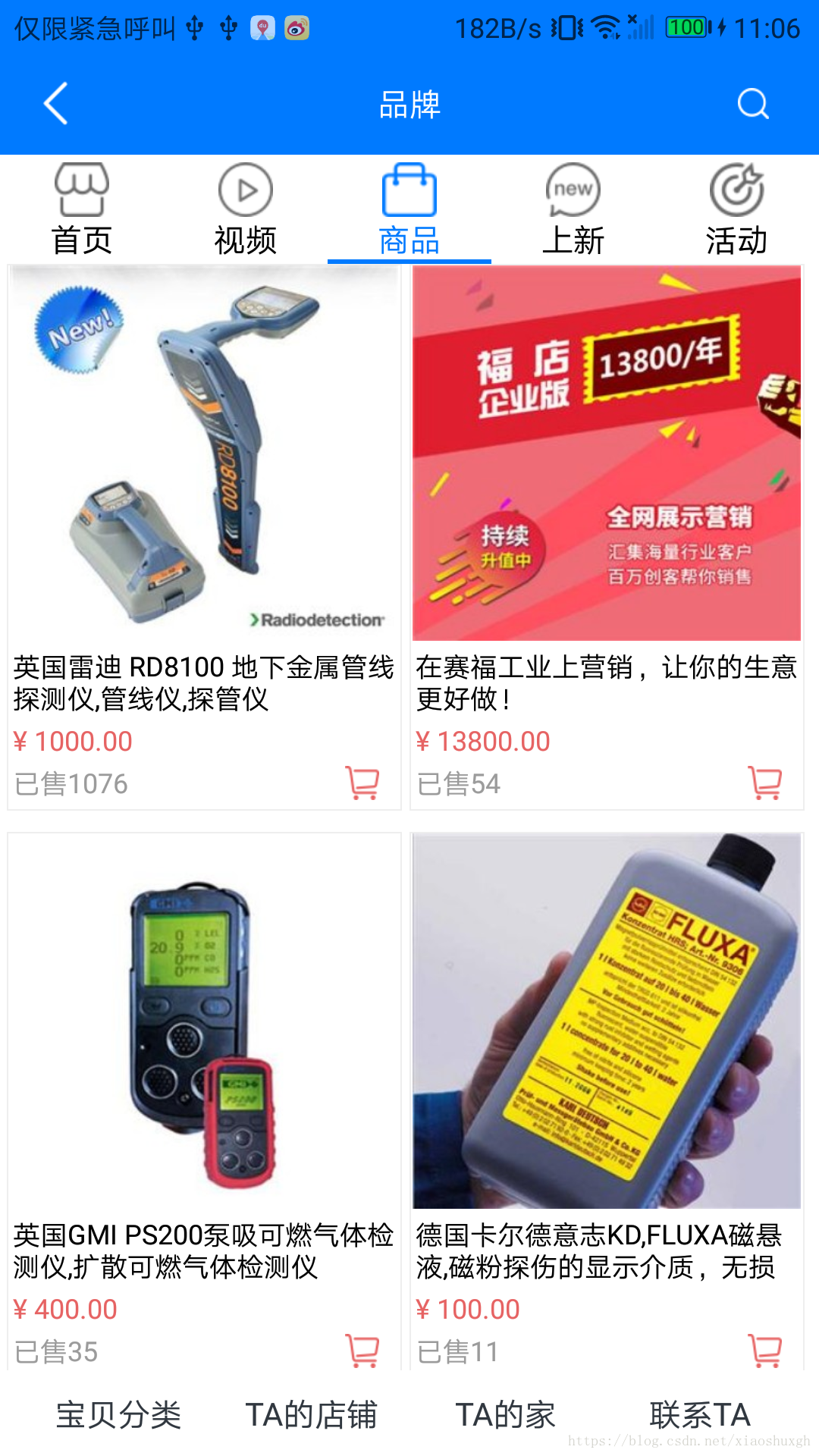
具体实现效果。
下面贴出具体实现代码:
布局文件 icon_view:
<?xml version="1.0" encoding="utf-8"?> <com.zhy.autolayout.AutoLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="65dp" android:layout_gravity="center" android:gravity="center" android:layout_centerInParent="true" android:orientation="vertical" android:padding="10px"> <ImageView android:id="@+id/tabicon" android:layout_width="24dp" android:layout_height="24dp" /> <TextView android:id="@+id/tabtext" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="商城" android:textColor="@color/black" android:textSize="14sp" /> </com.zhy.autolayout.AutoLinearLayout>
Fragment的适配器
public class PagerAdapter extends FragmentPagerAdapter { public PagerAdapter(FragmentManager fm) { super(fm); } @Override public CharSequence getPageTitle(int position) { return str[position]; } @Override public Fragment getItem(int position) { Log.e("position", position + ""); Fragment fragment = null; if (position == 2) { fragment = new CreatorShopFragment(); Bundle bundle = new Bundle(); bundle.putString("CatalogId", "0"); bundle.putString("mAccountIdAdmin", hisShopBean.getData().getMemberInfo().get(0).getAccount_ID_admin() + "");//品牌店铺id bundle.putString("Member_ID", mUserId);//创客id fragment.setArguments(bundle); } else { fragment = new SafAccountFragment(); Bundle bundle = new Bundle(); bundle.putString("CatalogId", "0"); bundle.putString("catalogName", str[position]); fragment.setArguments(bundle); } return fragment; } @Override public int getCount() { return str.length; } public View getTabView(int position) { View v = LayoutInflater.from(MakerShopActivity.this).inflate(R.layout.icon_view, null); ImageView iv = v.findViewById(R.id.tabicon); TextView tv = v.findViewById(R.id.tabtext); iv.setBackgroundResource(ints[position]); tv.setText(str[position]); if (position == 0) { tv.setTextColor(v.getResources().getColor(R.color.saf_indus_blue)); } return v; } }
最后调用:
扫描二维码关注公众号,回复:
4455120 查看本文章


mPagerAdapter = new PagerAdapter(getSupportFragmentManager()); vpContent.setAdapter(mPagerAdapter); tab.setupWithViewPager(vpContent); for (int i = 0; i < tab.getTabCount(); i++) { tab.getTabAt(i).setCustomView(mPagerAdapter.getTabView(i)); } tab.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { switch (tab.getPosition()) { case 0: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallhomeblue); break; case 1: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallvideoblue); break; case 2: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallgoodsblue); break; case 3: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallnewblue); break; case 4: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallactivityblue); break; } TextView textView = tab.getCustomView().findViewById(R.id.tabtext); textView.setTextColor(getResources().getColor(R.color.saf_indus_blue)); } @Override public void onTabUnselected(TabLayout.Tab tab) { switch (tab.getPosition()) { case 0: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallome); break; case 1: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallvideo); break; case 2: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallgoods); break; case 3: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallnew); break; case 4: tab.getCustomView().findViewById(R.id.tabicon).setBackgroundResource(R.drawable.mallactivity); break; } TextView textView = tab.getCustomView().findViewById(R.id.tabtext); textView.setTextColor(getResources().getColor(R.color.black)); } @Override public void onTabReselected(TabLayout.Tab tab) { } });
private String[] str = {"首页", "视频", "商品", "上新", "活动"}; private int[] ints = {R.drawable.mallhomeblue, R.drawable.mallvideo, R.drawable.mallgoods, R.drawable.mallnew, R.drawable.mallactivity};
最后,完成。