2D变换(transform)
transform:rotate(旋转) translate(位移) scale(缩放) skew(扭曲);
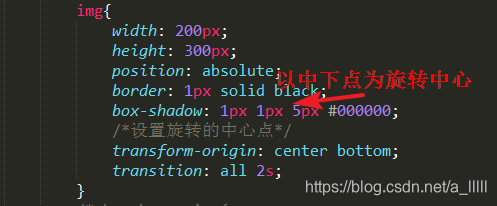
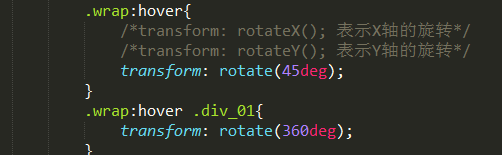
rotate( ) 旋转
元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。

translate()位移
translate(值1,值2)
值1:水平位移
值2:垂直位移
translateX() 水平位移
translateY() 垂直位移

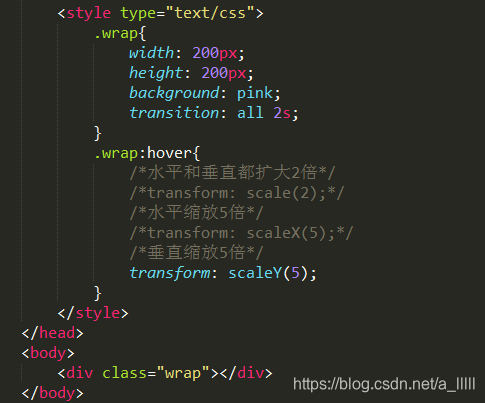
scale( ) 缩放
scale(数值)
水平垂直缩放
scaleX(数值)
水平缩放
scaleY(数值)
垂直缩放

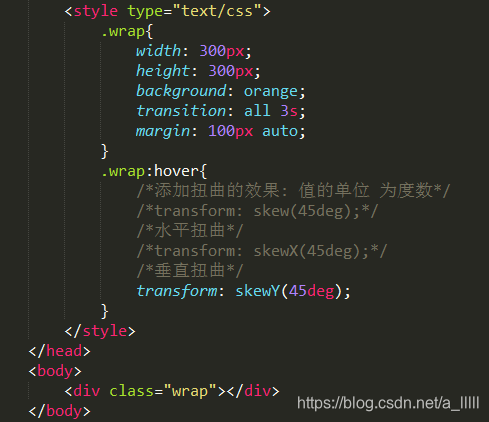
skew( ) 扭曲
skew( )
根据角度而变换扭曲,值的单位为度数(deg)
skewX( )
水平线上(X轴)扭曲
skewY( )
垂直线上(Y轴)扭曲

transform-origin 设置旋转元素的基点位置