vue-devtools快速配置
1.通常你百度到的教程都是去github克隆–>克隆到本地的文件夹里面–>cd到该文件夹–>npm install–>npm run bulid–>打开浏览器:地址栏输入chrome://extensions/或者直接设置找到扩展程序–>将Chrome文件夹导入
你如果这样做,真的是太甜了。当你安装完系统报错提示的一系列配置后 。可能还会卡在某一个步骤,比如我卡在了npm install (一直提示 npm resource busy or locked.)后来我放弃了这条路。ps:因为卡在这一直没办法解决。。。
从网上重新找了一篇博客。大佬将前面的步骤全部做好了,因为本质上你就是需要把一个文件导入进谷歌浏览器。所以大佬将Chrome文件夹里面的内容已经生成好了。你只需要下载下来,然后执行最后一步就好了
大佬博客链接:https://blog.csdn.net/weixin_38654336/article/details/80790698
点开他的github链接

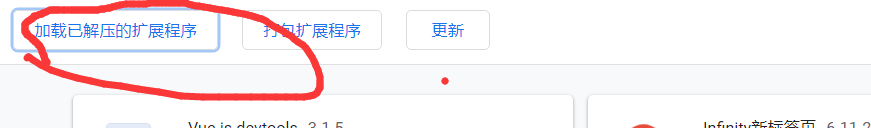
下载完成之后打开浏览器:地址栏输入chrome://extensions/或者直接设置找到扩展程序–>将Chrome文件夹导入

选择Chrome就好了。