之前总是以为textarea的取值有问题,翻了各种资料发现是用的layer.open导致的。
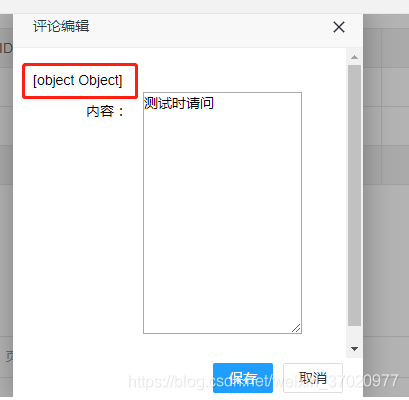
问题如下:当我修改textarea的值后,触发layer open的成功回调函数,得到的值还是textarea之前的值,并不是改变后的值。
解决方法:
将content的$("#commentHtml").html()改成dom节点方式$("#commentHtml")即可

改完一个bug又来一个bug:
加上type类型就好了,(网上说弹出的dom节点层可以放在body之外,防止与本页面造成渲染污染,这个没试)
HTML和DOM节点区别:
摘自layer.open官网
- /!*
- 如果是页面层
- */
- layer.open({
- type: 1,
- content: '传入任意的文本或html' //这里content是一个普通的String
- });
- layer.open({
- type: 1,
- content: $('#id') //这里content是一个DOM
- });
- //Ajax获取
- $.post('url', {}, function(str){
- layer.open({
- type: 1,
- content: str //注意,如果str是object,那么需要字符拼接。
- });
- });
- /!*
- 如果是iframe层
- */
- layer.open({
- type: 2,
- content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以
content: ['http://sentsin.com', 'no'] - });
- /!*
- 如果是用layer.open执行tips层
- */
- layer.open({
- type: 4,
- content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
- });