
MessageBubbleView.attach(findViewById(R.id.text_view), new MessageBubbleView.BubbleDisappearListener() {
@Override
public void dismiss(View view) {
Toast.makeText(MainActivity.this,"消失了",Toast.LENGTH_LONG).show();
}
});就可以了,第一个参数需要传入一个View,第二个参数需要出入BubbleDisappearListener的实现类进行消失监听回调;在attach();方法中也给传入的View设置了触摸监听事件;
/**
* 绑定可以拖拽的控件
*
* @param view
* @param disappearListener
*/
public static void attach(View view, BubbleDisappearListener disappearListener) {
if (view == null) {
return;
}
view.setOnTouchListener(new BubbleMessageTouchListener(view, view.getContext(),disappearListener));
}BubbleMessageTouchListener类的话是用来处理触摸监听的类,先去看MessageBubbleView类,先去实现自定义view的效果,再去处理相应的触摸事件;
public class MessageBubbleView extends View {
//两个圆的圆心
private PointF mFixactionPoint;
private PointF mDragPoint;
//拖拽圆的半径
private int mDragRadius = 15;
//画笔
private Paint mPaint;
//固定圆的半径
private int mFixactionRadius;
//固定圆半径的初始值
private int mFixactionRadiusMax = 12;
//最小值
private int mFixactionRadiusmin = 3;
private Bitmap mDragBitmap;
public MessageBubbleView(Context context) {
this(context, null);
}
public MessageBubbleView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MessageBubbleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mDragRadius = dip2px(mDragRadius);
mFixactionRadiusMax = dip2px(mFixactionRadiusMax);
mFixactionRadiusmin = dip2px(mFixactionRadiusmin);
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setAntiAlias(true);
mPaint.setDither(true);
}
private int dip2px(int dip) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dip, getResources().getDisplayMetrics());
}
}首先是一些参数的定义及画笔的初始化,接下来就要在onDraw()方法中进行绘制,这里会涉及到两个圆的绘制,一个是固定圆,还有一个是拖拽圆,对于拖拽圆来说,确定x,y坐标及圆的半径就可以进行绘制了,相对来说简单些,对于固定圆来说,一开始有一个初始值,半径是随着距离的增大而减小,小到一定程度就消失;
@Override
protected void onDraw(Canvas canvas) {
if (mDragPoint == null || mFixactionPoint == null) {
return;
}
//画两个圆
//绘制拖拽圆
canvas.drawCircle(mDragPoint.x, mDragPoint.y, mDragRadius, mPaint);
//绘制固定圆 有一个初始大小,而且半径是随着距离的增大而减小,小到一定程度就消失
Path bezeierPath = getBezeierPath();
if (bezeierPath != null) {
canvas.drawCircle(mFixactionPoint.x, mFixactionPoint.y, mFixactionRadius, mPaint);
//绘制贝塞尔曲线
canvas.drawPath(bezeierPath, mPaint);
}
if (mDragBitmap != null) {
//绘制图片 位置也是手指一动的位置 中心位置才是手指拖动的位置
canvas.drawBitmap(mDragBitmap, mDragPoint.x - mDragBitmap.getWidth() / 2, mDragPoint.y - mDragBitmap.getHeight() / 2, null);
}
}
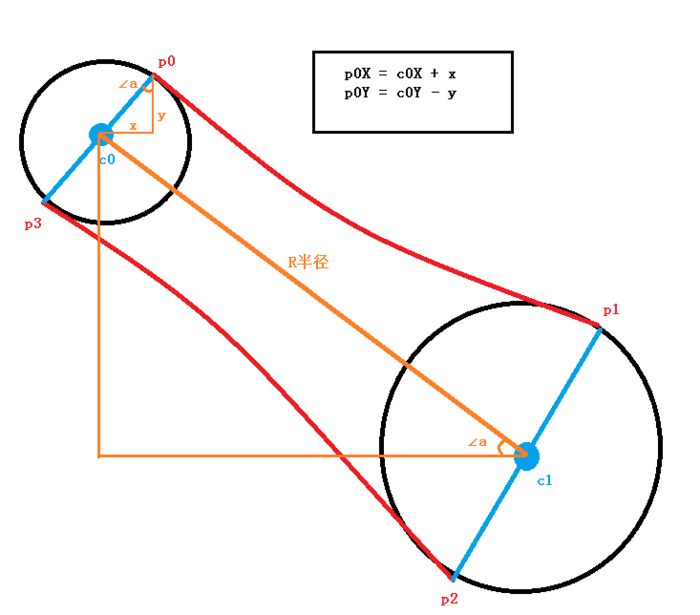
绘制了拖拽圆和固定圆后,就需要将两个圆连接起来,连接两个圆的路径的绘制就需要使用三阶贝塞尔曲线来实现;
看过去,需要求p0、p1、p2、p3,这几个点的左边,对于c0、c1的坐标,拖拽圆和固定圆的半径都是知道的,可以先求出c0到c1的距离,对于p0、p1、p2、p3坐标可以通过三角函数求得,再利用Path路径进行绘制;
/**
* 获取贝塞尔的路径
*
* @return
*/
public Path getBezeierPath() {
//计算两个点的距离
double distance = getDistance(mDragPoint, mFixactionPoint);
mFixactionRadius = (int) (mFixactionRadiusMax - distance / 14);
if (mFixactionRadius < mFixactionRadiusmin) {
//超过一定距离不需要绘制贝塞尔曲线和圆
return null;
}
Path path = new Path();
//求斜率
float dy = (mDragPoint.y - mFixactionPoint.y);
float dx = (mDragPoint.x - mFixactionPoint.x);
float tanA = dy / dx;
//求角a
double arcTanA = Math.atan(tanA);
//p0
float p0x = (float) (mFixactionPoint.x + mFixactionRadius * Math.sin(arcTanA));
float p0y = (float) (mFixactionPoint.y - mFixactionRadius * Math.cos(arcTanA));
//p1
float p1x = (float) (mDragPoint.x + mDragRadius * Math.sin(arcTanA));
float p1y = (float) (mDragPoint.y - mDragRadius * Math.cos(arcTanA));
//p2
float p2x = (float) (mDragPoint.x - mDragRadius * Math.sin(arcTanA));
float p2y = (float) (mDragPoint.y + mDragRadius * Math.cos(arcTanA));
//p3
float p3x = (float) (mFixactionPoint.x - mFixactionRadius * Math.sin(arcTanA));
float p3y = (float) (mFixactionPoint.y + mFixactionRadius * Math.cos(arcTanA));
//拼装贝塞尔曲线
path.moveTo(p0x, p0y);
//两个点,第一个是控制点,第二个是p1的位置
PointF controlPoint = getControlPoint();
//绘制第一条
path.quadTo(controlPoint.x, controlPoint.y, p1x, p1y);
//绘制第二条
path.lineTo(p2x, p2y);
path.quadTo(controlPoint.x, controlPoint.y, p3x, p3y);
//闭合
path.close();
return path;
}
public PointF getControlPoint() {
//控制点选取的为圆心的中心点
PointF controlPoint = new PointF();
controlPoint.x = (mDragPoint.x + mFixactionPoint.x) / 2;
controlPoint.y = (mDragPoint.y + mFixactionPoint.y) / 2;
return controlPoint;
}接下来就是处理手势触摸了,手势触摸主要是在BubbleMessageTouchListener类中的onTouch()方法中进行处理;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//在windowManager上面搞一个view,
mWindowManager.addView(mMessageBubbleView, mParams);
//初始化贝塞尔view的点
//需要获取屏幕的位置 不是相对于父布局的位置 还需要减掉状态栏的高度
//将页面做为全屏的可以将其拖拽到状态栏上面
//保证固定圆的中心在view的中心
int[] location = new int[2];
mStateView.getLocationOnScreen(location);
Bitmap bitmapByView = getBitmapByView(mStateView);
mMessageBubbleView.initPoint(location[0] + mStateView.getWidth() / 2, location[1] + mStateView.getHeight() / 2 - BubbleUtils.getStatusBarHeight(mContext));
//给消息拖拽设置一个bitmap
mMessageBubbleView.setDragBitmap(bitmapByView);
//首先将自己隐藏
mStateView.setVisibility(View.INVISIBLE);
break;
case MotionEvent.ACTION_MOVE:
mMessageBubbleView.updataDragPoint(event.getRawX(), event.getRawY());
break;
case MotionEvent.ACTION_UP:
//拖动如果贝塞尔曲线没有消失就回弹
//拖动如果贝塞尔曲线消失就爆炸
mMessageBubbleView.handleActionUp();
break;
}
return true;
}在按下拖拽的时候,为了能让View能拖拽到手机屏幕上的任意一点,是在该view添加到了WindowManager上,
public BubbleMessageTouchListener(View mStateView, Context context,MessageBubbleView.BubbleDisappearListener disappearListener) {
this.mStateView = mStateView;
this.mContext = context;
this.disappearListener=disappearListener;
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
mMessageBubbleView = new MessageBubbleView(context);
//设置监听
mMessageBubbleView.setMessageBubbleListener(this);
mParams = new WindowManager.LayoutParams();
//设置背景透明
mParams.format = PixelFormat.TRANSLUCENT;
mBombFrame = new FrameLayout(mContext);
mBombImageView = new ImageView(mContext);
mBombImageView.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
mBombFrame.addView(mBombImageView);
}在按下的时候需要初始化坐标点及设置相应的背景;
/**
* 初始化位置
*
* @param downX
* @param downY
*/
public void initPoint(float downX, float downY) {
mFixactionPoint = new PointF(downX, downY);
mDragPoint = new PointF(downX, downY);
}
/**
* @param bitmap
*/
public void setDragBitmap(Bitmap bitmap) {
this.mDragBitmap = bitmap;
}对于ACTION_MOVE手势移动来说,只需要去不断更新移动的坐标就可以了;
/**
* 更新当前拖拽点的位置
*
* @param moveX
* @param moveY
*/
public void updataDragPoint(float moveX, float moveY) {
mDragPoint.x = moveX;
mDragPoint.y = moveY;
//不断绘制
invalidate();
}对于ACTION_UP手势松开的话,处理就要麻烦些,这里需要判断拖拽的距离,如果拖拽的距离在规定的距离内就反弹,如果超过规定的距离就消失,并伴随相应的动画效果;
/**
* 处理手指松开
*/
public void handleActionUp() {
if (mFixactionRadius > mFixactionRadiusmin) {
//拖动如果贝塞尔曲线没有消失就回弹
//ValueAnimator 值变化的动画 从0-->1的变化
ValueAnimator animator = ObjectAnimator.ofFloat(1);
animator.setDuration(250);
final PointF start = new PointF(mDragPoint.x, mDragPoint.y);
final PointF end = new PointF(mFixactionPoint.x, mFixactionPoint.y);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float animatedValue = (float) animation.getAnimatedValue();
// int percent = (int) animatedValue;
PointF pointF = BubbleUtils.getPointByPercent(start, end, animatedValue);
//更新当前拖拽点
updataDragPoint(pointF.x, pointF.y);
}
});
animator.setInterpolator(new OvershootInterpolator(5f));
animator.start();
//通知TouchListener移除当前View然后显示静态的view
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
if(mListener!=null){
mListener.restore();
}
}
});
} else {
//拖动如果贝塞尔曲线消失就爆炸
if(mListener!=null){
mListener.dimiss(mDragPoint);
}
}
}而在MessageBubbleListener接口监听中需要对void restore();和void dimiss(PointF pointf);进行相应的监听处理,在拖拽距离在规定距离内的话就会去回调restore()方法;
@Override
public void restore() {
//把消息的view移除
mWindowManager.removeView(mMessageBubbleView);
//将原来的View显示
mStateView.setVisibility(View.VISIBLE);
}如果拖拽的距离大于规定的距离就会去回调void dimiss(PointF pointf);方法:
@Override
public void dimiss(PointF pointF) {
//要去执行爆炸动画 帧动画
//原来的view肯定要移除
mWindowManager.removeView(mMessageBubbleView);
//要在WindowManager添加一个爆炸动画
mWindowManager.addView(mBombFrame, mParams);
//设置背景
mBombImageView.setBackgroundResource(R.drawable.anim_bubble_pop);
AnimationDrawable drawable = (AnimationDrawable) mBombImageView.getBackground();
//设置位置
mBombImageView.setX(pointF.x-drawable.getIntrinsicWidth()/2);
mBombImageView.setY(pointF.y-drawable.getIntrinsicHeight()/2);
//开启动画
drawable.start();
//执行完毕后要移除掉mBombFrame
mBombImageView.postDelayed(new Runnable() {
@Override
public void run() {
//移除
mWindowManager.removeView(mBombFrame);
//通知该view消失了
if(disappearListener!=null){
disappearListener.dismiss(mMessageBubbleView);
}
}
}, getAnimationDrawableTime(drawable));
}在拖拽消失后的那个消失动画是使用帧动画来实现的;
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true" >
<item
android:drawable="@drawable/pop1"
android:duration="100"/>
<item
android:drawable="@drawable/pop2"
android:duration="100"/>
<item
android:drawable="@drawable/pop3"
android:duration="100"/>
<item
android:drawable="@drawable/pop4"
android:duration="100"/>
<item
android:drawable="@drawable/pop5"
android:duration="100"/>
</animation-list>这样子效果就差不多ok了。
源码地址:
https://pan.baidu.com/s/1rakMHuk