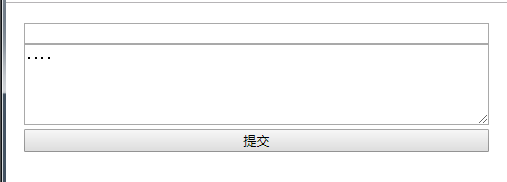
<style type="text/css"> body{ padding: 10px; } input,textarea{ width: 100%; } </style> <body> <input type="text" name="" id="" value="" /> <textarea rows="5" cols="50">....</textarea> <input type="submit" name="" id="" value="提交" /> </body>
运行结果如图:

解决方案:
样式表中添加css3的box-sizing属性
*{ box-sizing: border-box; }
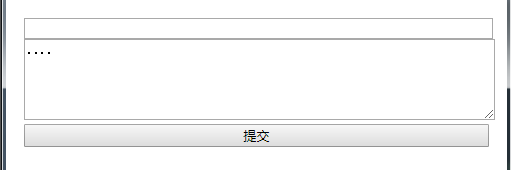
修改后运行结果如下: