<textarea></textarea>
定义多行的文本输入控件。文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定当页面加载时,文本区域自动获得焦点。 |
| disabled | disabled | 规定禁用文本区域。 |
| form | form_id | 定义文本区域所属的一个或多个表单。 |
| maxlength | number | 规定文本区域允许的最大字符数。 |
| name | text | 规定文本区域的名称。 |
| placeholder | text | 规定一个简短的提示,描述文本区域期望的输入值。 |
| readonly | readonly | 规定文本区域为只读。 |
| required | required | 规定文本区域是必需的/必填的。 |
| rows | number | 规定文本区域内可见的行数。默认20。 |
| cols | number | 规定文本区域内可见的宽度。默认20。 |
| wrap | hard soft | 规定当提交表单时,文本区域中的文本应该怎样换行。 |
soft 在表单提交时,textarea 中的文本不换行。(默认)
hard 在表单提交时,textarea 中的文本换行(包含换行符)。
当使用 “hard” 时,必须指定 cols 属性。
<form action="demo-form.php">
<textarea rows="2" cols="10" name="usrtxt" wrap="hard">
检测使用换行符
</textarea>
<input type="submit">
</form>


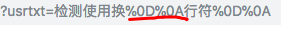
红线处为换行符