在textarea标签中经常会遇到换行操作,我们该如何获取textarea中的换行保存在数据库中,查看时展示到页面,修改时继续展示到textarea中。
在textarea中换行即使用回车键。
html代码:
<textarea id="gs" name="gs" placeholder="textarea说明 "></textarea>
js代码:
var gs = $("#gs").val();
gs = gs .replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, ' '); //转换格式
以上代码,我们将textarea中的每一行代码的换行符转换为<br/>保存到数据库中。
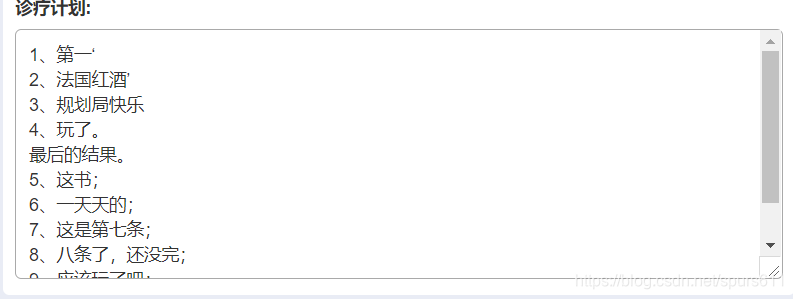
页面效果:

数据库中数据:

1、第一‘<br/>2、法国红酒’<br/>3、规划局快乐<br/>4、玩了。<br/>最后的结果。<br/>5、这书;<br/>6、一天天的;<br/>7、这是第七条;<br/>8、八条了,还没完;<br/>9、应该玩了吧;<br/>10,结束。
如果要将数据库保存的内容继续展示到textarea标签中
textarea换行的替换;
$("#gs").val(data.rows[0]['GS'].replace(/<br\/>/g,"\n").replace(/\ \;/g," "));
str = str.replace(/<br\/>/g,"\n").replace(/\ \;/g," ");
placeholder属性怎么实现换行:
发现\n换行以及<br/>都不行,
使用 是unicode字符中的换行符。
<textarea id="gs " name="gs " placeholder="1、textarea 2、success" ></textarea>
js直接设置textarea的placeholder属性值为'1、textarea\n2、success'也是可行的
- document.querySelecor('gs ').setAttribute('placeholder','1、textarea\n2、success')