声明:本教程不收取任何费用,欢迎转载,尊重作者劳动成果,不得用于商业用途,侵权必究!!!!
上两篇讲了Vue框架项目实战整理:1、快速启动Vue、开发工具介绍 和 Vue框架项目实战整理:2、Vue环境搭建,今天应该到Vue项目执行流程分析的时候了,为什么会有这方便的研究呢?因为接触Android开发也将近7年了,根据编程经验当时的想法是整个项目的执行流程都清晰了,到时候如果有机会自己搭建Vue项目架构就会得心应手、独挡一面了,毕竟语言是相通的......好了,绕的有点远开始干货。。。
一、快速启动Vue环境
cd /Users/luminal/Documents/LuminalCode/Luminal_Web_H5/vue_project/demodemoyyh
npm run dev
demodemoyyh文件下面的目录:

命令行界面:

显示效果界面:

二、执行流程分析
1、首先把demodemoyyh拖到sublime Text 或Visual Studio Code、idea 里面展示


2、项目创建成功后在浏览器中打开
(1)进入页面首先加载index.html

(2)main.js文件中给id="app"的div创建一个Vue的实例

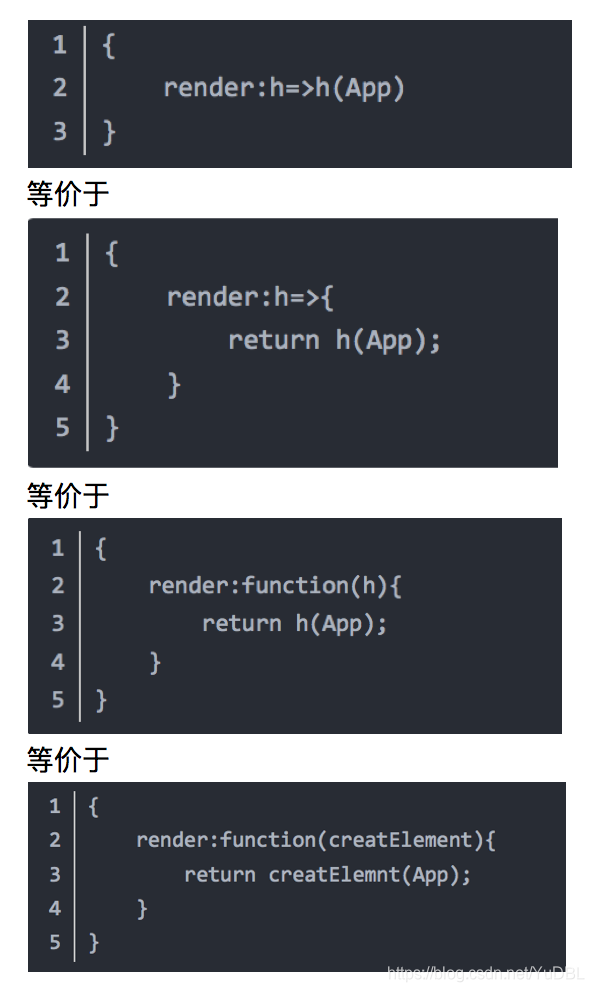
(3)这个Vue的实例,Vue在调用render方法时,会传入一个createElement函数作为参数,也就是这里的h的实参是createElement函数,然后createElement会以App为参数进行调用。然后跳转到App.vue

(3)跳转到App.vue进行加载,然后显示页面


参考博客:
https://blog.csdn.net/knqiufan/article/details/79267093
https://blog.csdn.net/kkae8643150/article/details/52910389
下一篇文章我将整理:Vue框架项目实战整理:4、Vue项目执行流程分析(二)