版权声明:本文为博主原创文章,不得随意转载,转载请注明出处!!! https://blog.csdn.net/YuDBL/article/details/85767097
声明:本教程不收取任何费用,欢迎转载,尊重作者劳动成果,不得用于商业用途,侵权必究!!!
文章目录
一、输出查看
console.log(result.body);
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
扫描二维码关注公众号,回复:
4785231 查看本文章


console.error('错误信息’);
document.write("Hello World!”);
document.write("<h1>Hello World!</h1>”);
alert(message) 要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
alert("我是一个消息框!”)
alert("再打个招呼。这里演示了" + "\n" + "如何在消息框中添加折行。”)
二、bug调试总结-Safari
1、快速定位错误


特殊案例快速排错,例如:首页导航栏,点击item不显示页面,只显示背景图片
情况:(1)不显示页面(2)不报错
解决思路:
A、了解程序的 执行流程 或 生命周期方法。打log输出
console.log("created方法执行了!!!");
B、根据警告查看代码
C、注释近段时间写的代码(注:养成写一个流程,测试一次的习惯)
2、查看请求信息、返回信息
开发-显示页面源文件

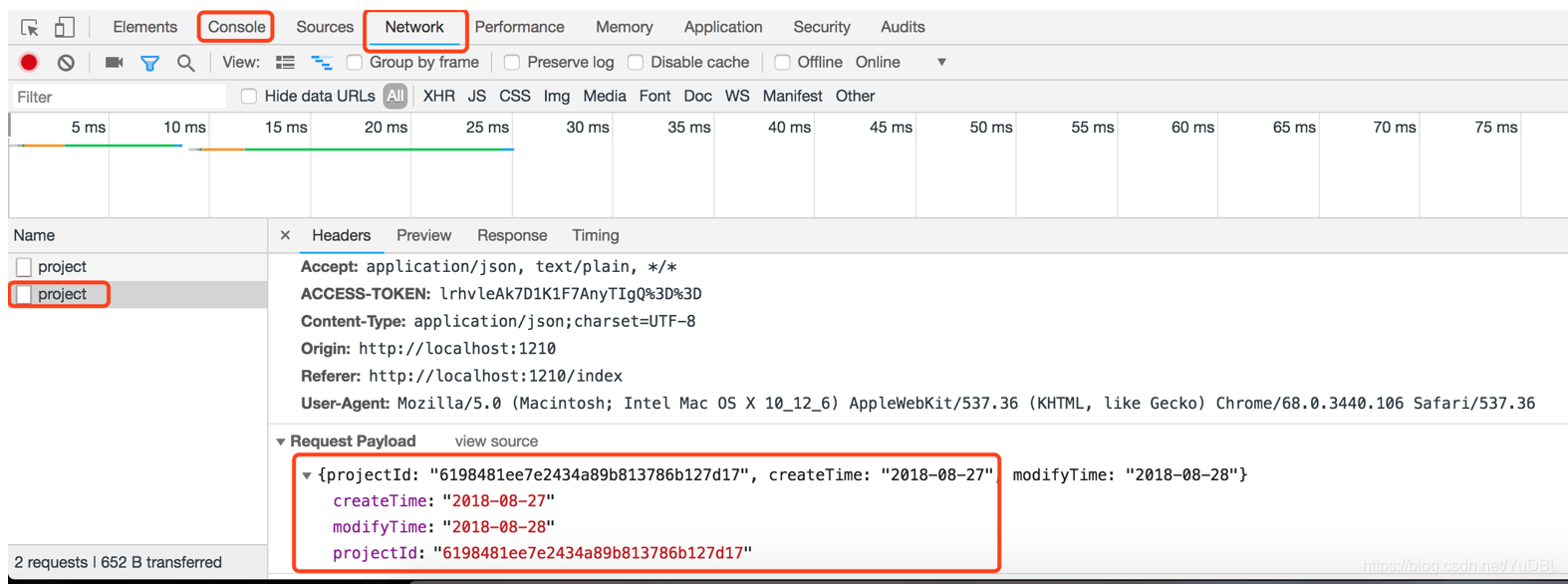
三、bug调试总结-Chrome
查看请求传入的参数
1、右击“检查”,Console看输出
2、Network,Headers查看客户端请求信息,Response查看服务器端返回信息