上次说到Html5中无法换行的问题
<body>
<p>把文字输入到这里</p>
<p>把文字输入到这里</p>
</body>看看运行结果

这下是不是就换行了
格式:<p align=”排列方式”>你想写的内容</p> 排列方式:
left (默认的) 左边
center 中间
right 右边
下面我们看看代码
<p align="left">内容1</p>
<p align="center">内容2</p>
<p align="right">内容3</p>再看看示例结果

有了<p>文本</p>,就能实现句子的换行了(不过一般这是段落与段落的换行)
其实如果你想换行,还有更简单的方法
当你输入完了一串文本,只用在编辑器里敲出<br>就可以实现换行了
但是, 有个问题,我们总是用黑色的字,能否换个颜色呢?
其实是可以的
接下来要用到font标签
格式<font color="你能想到的颜色的英文单词">你要输入的文本</font>下面 举三个段代码示例展示font标签的用法
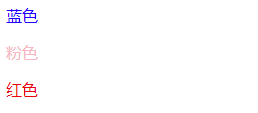
<p><font color="blue">蓝色</font></p>
<p><font color="#ffc0cb">粉色</font></p>
<p><font color="red">红色</font></p>运行结果如下

font还有改变字体大小的功能
<font color="" size="输入“0~7”">文本</font>直接上示例代码
<p><font color="" size="0">字体</font></p>
<p><font color="" size="1">字体</font></p>
<p><font color="" size="2">字体</font></p>
<p><font color="" size="3">字体</font></p>
<p><font color="" size="4">字体</font></p>
<p><font color="" size="5">字体</font></p>
<p><font color="" size="6">字体</font></p>
<p><font color="" size="7">字体</font></p>
<p><font color="" size="8">字体</font></p>
我们发现0号和1号是一样的,7号以后的都和7号是一样的了
今天的分享就到此结束!下面就是全部代码了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>major title</title>
</head>
<body>
<p align="left">内容1</p>
<p align="center">内容2</p>
<p align="right">内容3</p>
<p><font color="blue">蓝色</font></p>
<p><font color="#ffc0cb">粉色</font></p>
<p><font color="red">红色</font></p>
<br><br><br>
<p><font color="" size="0">字体</font></p>
<p><font color="" size="1">字体</font></p>
<p><font color="" size="2">字体</font></p>
<p><font color="" size="3">字体</font></p>
<p><font color="" size="4">字体</font></p>
<p><font color="" size="5">字体</font></p>
<p><font color="" size="6">字体</font></p>
<p><font color="" size="7">字体</font></p>
<p><font color="" size="8">字体</font></p>
</body>
</html>