版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_41012753/article/details/85091886
路由传参的三种方式
在查询参数中传递数据
/product?id=1&name=2 => ActivatedRoute.queryParams[id]
在路由路径中传递数据
{path:/product/:id} => /product/1 => ActivatedRoute.params[id]
在路由配置中传递数据
{path:/product,component:ProductComponent,data:[{isProd:true}]} => ActivatedRoute.data[0][isProd]
在查询参数中传递数据
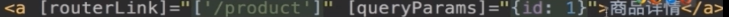
step 1 传一个参数

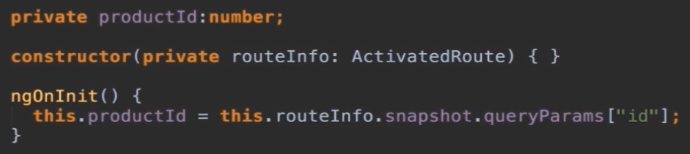
step 接受参数

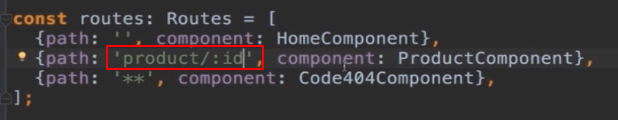
在路由路径中传递数据
第一步 修改路由中的path属性

第二步 修改传参的值,按照路由的格式

第三步 从url中取参数

在路由配置中传递数据

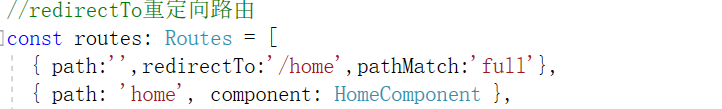
重定向路由
在用户访问一个特定的地址时,将其重定向另一个指定的地址
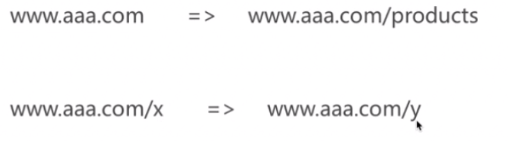
比如当用户访问你的网址时www.xusidong.top ,你可以立即路由到一个商品列表的组件上去

或者 你设置一个路由是x,然后你想把路由改为y,但可能用户已经收藏,这个时候就需要重定向