在学Vue,总想写个分页,先写了一个样式。
主要看思路:
思路简单,得到总页数,判断总页数,循环。
先判断总页数是否需要分页,总页数==1页就不分了。
再判断总页数<11就不用……。
总页数>11,就要用到1…… 678 …… 末页
通过v-if 判断,通过v-for循环。
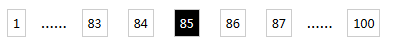
效果图:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue</title>
<script src="./vue.js"></script>
<script src="./axios.min.js"></script>
<style>
#app{
margin-top: 120px;
}
.pagenav{
margin: 10px;
padding: 5px;
border: 1px solid #CCCCCC;
font-size: 12px;
width: 25px;
}
.selectedpage{
background-color: #000000;
color:#FFFFFF;
}
</style>
</head>
<body>
<div id="app" v-if="pagenavshow"> //总页数等于1就不显示分页div了。
<p v-if="shownot"> //总页数小于11, 就不用显示……了。
<span class="pagenav" v-bind:class="{ 'selectedpage': item==curpage }" v-for=' item in sum' v-on:click='pageclick(item)'>{{item}}</span>
</p>
<p v-else>
<span class="pagenav" v-bind:class="{ 'selectedpage': item==curpage }" v-for=' item in firstsum' v-on:click='pageclick(item)'>{{item}}</span>
<span>……</span>
<span class="pagenav" v-bind:class="{ 'selectedpage': item==curpage }" v-for=' item in middlesum' v-on:click='pageclick(item)'>{{item}}</span>
<span v-if="secondpot">……</span> //当前页数小于6或者大于末页-4, 就不用显示第二个……了。
<span class="pagenav" v-bind:class="{ 'selectedpage': item==curpage }" v-for=' item in lastsum' v-on:click='pageclick(item)'>{{item}}</span>
</p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
sum:100,
curpage:'1',
},
methods:{
pageclick: function(item){
this.curpage=item;
console.log(this.curpage)
}
},
computed:{
pagenavshow: function(){
if (this.sum==1){
return false;
}else{
return true;
}
},
shownot: function(){
if (this.sum<12){
return true;
}else{
return false
}
},
firstsum:function(){
if (this.curpage<6){
return [1,2,3,4,5,6,7];
}else{
return 1;
}},
middlesum:function(){
var cpage=this.curpage;
if (this.curpage<6 || this.curpage>this.sum-4){
return false;
}else{
return [cpage-2,cpage-1,cpage,cpage+1,cpage+2];
}},
lastsum:function(){
if (this.curpage<this.sum-3){
return [this.sum];
}else{
return [this.sum-5,this.sum-4,this.sum-3,this.sum-2,this.sum-1,this.sum]
}
},
secondpot: function(){
if(this.curpage<6 || this.curpage>this.sum-4){
return false;}else{
return true
}
}
}
})
</script>
</body>
</html>