1.之前使用githup没有成功,说是可以从coding上搭建,既然这样 我最后还是直接使用的码云的page服务来搭建的
在搭建之前做好准备工作 hexo 相关的知识
2.登录自己的码云建好仓库



记住自己 的git账号密码 把代码拉下来
执行 mkdir hexo创建空文件夹
cd hexo
hexo init
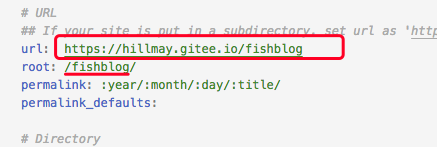
修改配置文件

_config.yml
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: xxxxx的博客
subtitle: 分享
description:
keywords:
author: Shirley
language:
timezone:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://hillmay.gitee.io/fishblog
root: /fishblog/
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:hillmay/fishBlog.git



hexo s
将hexo目录中文件复制到根目录 fishBlog下
查看本地

hexo new '新建一个文章'
hexo g
hexo d
hexo d执行如果报错 这么解决
ERROR Deployer not found: git
npm install --save hexo-deployer-git
可以把代码push 到仓库
在仓库可以看到自己创建的blog
https://hillmay.gitee.io/fishblog/

主题太丑了 可以换个主题
3.now 我们现在来换一个主题
hexo主题 https://hexo.io/themes/
可以翻墙去看

选择自己的主题下载

也可以使用 next 主题
已next主题为例
http://theme-next.iissnan.com/getting-started.html文档
直接 在hexo目录执行
执行 git clone https://github.com/iissnan/hexo-theme-next themes/next
修改hexo 目录中 _config.yml配置文件
![]()
