vue工程搭建完成后,我们运行在浏览器中打开,会发现url中多了一个#符号,
有#是使用URL hash模式的缘故,#代表网页中的一个位置,右边的字符就是该位置的标识符,从#开始的部分就是URL的锚部分,vue-router默认的是hash模式,如果觉得#在url中影响美观,可以更改为history模式。
history模式不带#号,需要服务器配置。
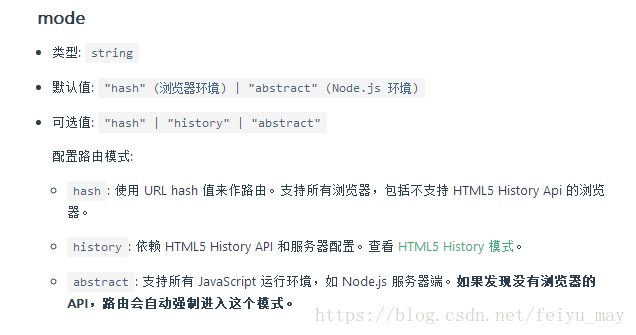
前端路由有3种模式
hash: 使用 URL hash 值来作路由。支持所有浏览器,包括不支持 HTML5 History Api 的浏览器。
history: 依赖 HTML5 History API 和服务器配置。
abstract: 支持所有 JavaScript 运行环境,如 Node.js 服务器端。如果发现没有浏览器的 API,路由会自动强制进入这个模式
开启history模式的方法是,在router/index.js中,加入一行代码,mode: 'history',
将默认的hash改为history,
history模式需要服务器配置,引用官方文档
hash的兼容性更好,建议使用hash。实在觉得影响美观,就用history。