版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/LzzMandy/article/details/84999815
本文主要介绍checkbox(复选框)显示的位置和禁用设置。
1、checkbox常用于多选的情况,比如批量删除、添加群聊等,
结构如下:
<div class="mui-input-row mui-checkbox">
<label>checkbox示例</label>
<input name="checkbox1" value="Item 1" type="checkbox">
</div> ![]()
2、默认checkbox在右侧显示,若希望在左侧显示,只需增加.mui-left类即可,如下:
<div class="mui-input-row mui-checkbox mui-left">
<label>checkbox示例</label>
<input name="checkbox1" value="Item 1" type="checkbox">
</div>![]()
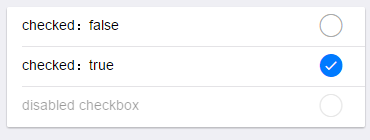
3、若希望默认选中,只需在checkbox上增加checked属性即可;若希望禁用,只需在checkbox上增加disabled属性即可,如下:
<div class="mui-input-row mui-checkbox">
<label>checked:true</label>
<input name="checkbox1" value="Item 4" type="checkbox" checked>
</div>
<div class="mui-input-row mui-checkbox mui-disabled">
<label>disabled checkbox</label>
<input name="checkbox1" type="checkbox" disabled="disabled">
</div>