参考VUE官方文档样式绑定 https://cn.vuejs.org/v2/guide/class-and-style.html
需求是动态加载出来了所有菜单列表,点击其中一个li元素改变这个元素的背景色
用到VUE样式绑定对象语法
<div v-bind:class="{ active: isActive }"></div>
如果 isActive 的布尔值为 true 则样式渲染,如果为false 样式不渲染
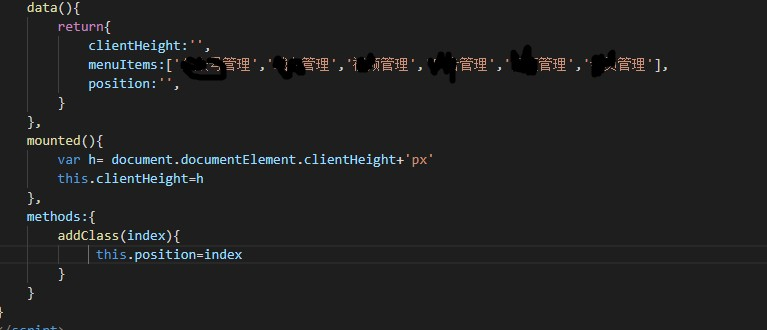
<li class="list-group-item" v-for="(item,index) in menuItems" :key="item.index" @click="addClass(index)" :class="{'active':position === index}">{{item}}</li> // 这里的 position === index为一个判断条件

1、先把position定义为空
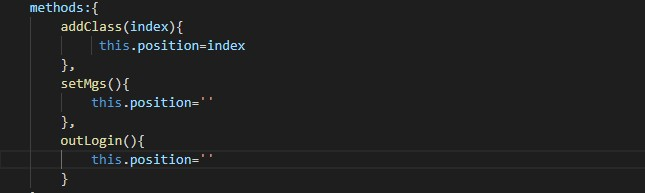
2、点击事件生效的时候position赋值给index
3、如果要去除这个 active 样式的话,也就只要使 isActive 为false

完美解决
扫描二维码关注公众号,回复:
4687108 查看本文章

