官网:https://jqueryvalidation.org
特别说明:前端验证只适用于一般用户,后端必须再次验证
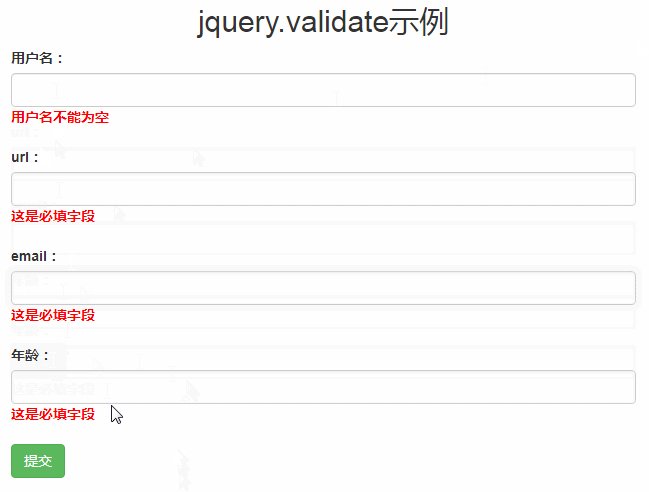
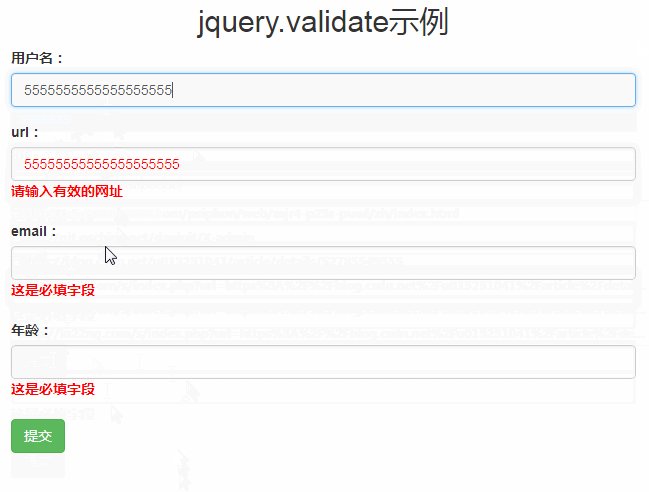
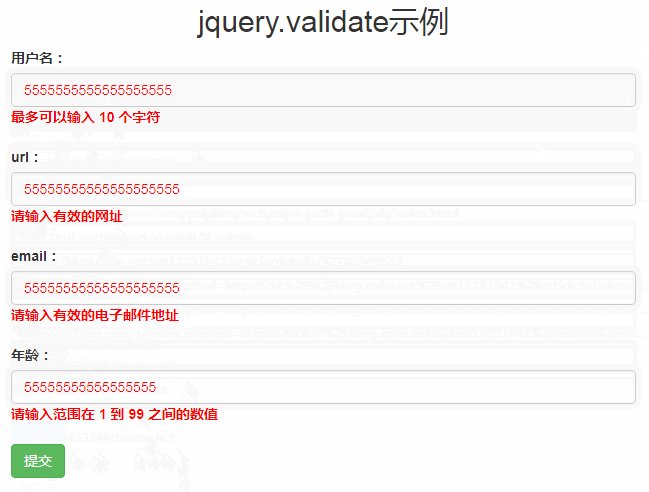
0、演示

1、导入js
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/jquery.validate.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/additional-methods.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/localization/messages_zh.min.js"></script>2、校验规则
required:true 必输字段
remote:"check-email.php" 使用ajax方法调用check-email.php验证输入值
minlength:5 输入长度最小是5的字符串(汉字算一个字符)
maxlength:10 输入长度最多是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
min:5 输入值不能小于5
max:10 输入值不能大于10
range:[5,10] 输入值必须介于 5 和 10 之间
step:6 输入 6 的整数倍值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期,日期校验ie6出错,慎用
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
equalTo:"#password" 输入值必须和#password相同
3、使用方法
表单添加id,如form-add
script中写验证规则
$("#form-add").validate({
rules:{
//验证规则
},
messages:{
//对应验证规则的错误提示
},
invalidHandler:function(){
return false; //无法验证的处理
},
submitHandler:function(form){
//验证成功后执行
}
});4、源代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Ding Jianlong Html</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<style>
.error{
color:red;
}
</style>
</head>
<body>
<div class="container">
<p class="h2 text-center">jquery.validate示例</p>
<form class="form-horizontal" id="form-add">
<div class="form-group">
<label for="user" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-8">
<input type="text" id="user" class="form-control" name="user">
</div>
</div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">url:</label>
<div class="col-sm-8">
<input type="text" id="pwd" class="form-control" name='url'>
</div>
</div>
<div class="form-group">
<label for="moblie" class="col-sm-2 control-label">email:</label>
<div class="col-sm-8">
<input type="text" id="moblie" class="form-control" name='email'>
</div>
</div>
<div class="form-group">
<label for="yzm" class="col-sm-2 control-label">年龄:</label>
<div class="col-sm-8">
<input type="text" id="yzm" class="form-control" name='age'>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<button class="btn btn-success" type="submit">提交</button>
</div>
</div>
</form>
</div>
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/jquery.validate.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/additional-methods.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/localization/messages_zh.min.js"></script>
<script>
//表单验证
$("#form-add").validate({
rules:{
user:{
required:true,
maxlength:10,
},
url:{
required:true,
url:true,
},
email:{
required:true,
email:true,
},
age:{
required:true,
number:true,
range:[1,99],
}
},
messages:{
user:{
required:'用户名不能为空',
//maxlength:'长度超过10',
},
},
invalidHandler:function(){
return false; //无法验证的处理
},
submitHandler:function(form){
//ajax表单提交
var data = new FormData($('#form-add')[0]); //要加【0】
//alert(data);
$.ajax({
type: 'POST',
url: '', //当前路径
data: data,
dataType: 'json',
processData: false, //序列化,no
contentType: false, //不设置内容类型
success: function (data) {
if (data.code == 200) {
alert('添加成功');
} else {
alert('添加失败');
}
},
error: function (data) {
alert('服务异常,请稍后重试');
console.log(data);
}
}
)
//ajax提交结束
return false; //阻止表单提交
}
});
</script>
</body>
</html>