功能一:删除京东手机版https://m.jd.com/右上角的登陆按钮 代码如下
import UIKit
import WebKit
class ViewController2: UIViewController,WKNavigationDelegate {
@IBOutlet weak var weView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
let webUrl = "https://m.jd.com/"
let request = URLRequest.init(url: URL.init(string: webUrl)!)
self.weView.navigationDelegate = self
self.weView.load(request)
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
webView.evaluateJavaScript("document.getElementById('msShortcutLogin').children[0].remove();") { (nil
, error) in
}
}
func webView(_ webView: WKWebView, didFail navigation: WKNavigation!, withError error: Error) {
print("error%@",error)
}
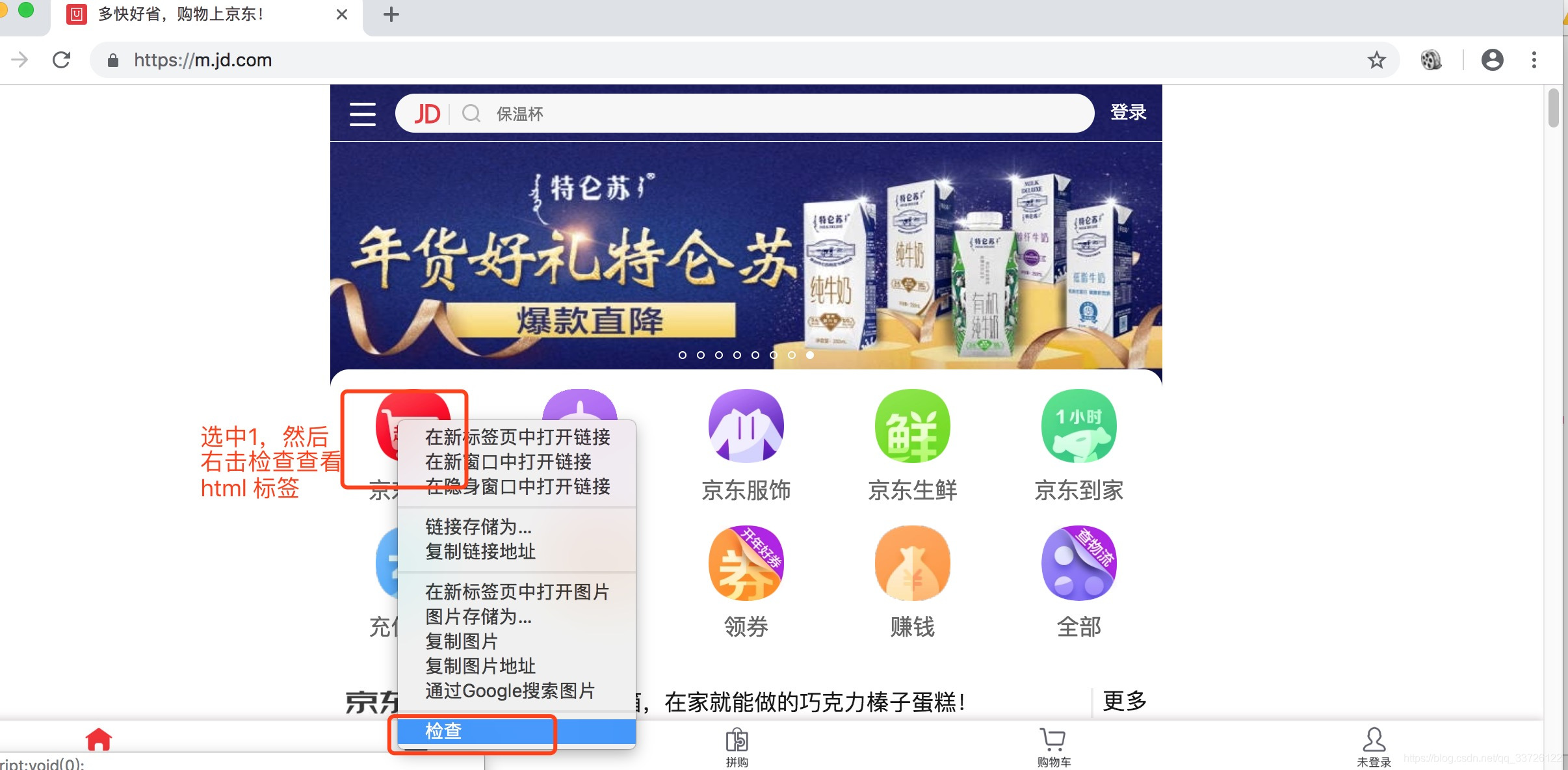
}二,修改“京东超市”对应的图片

js 代码如下:
//代理方法替换如下:
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
webView.evaluateJavaScript("document.getElementsByClassName('box_list position-ab')[0].children[0].children[0].src = '//m.360buyimg.com/mobilecms/s120x120_jfs/t1/8420/25/9039/4154/5c120d5bE781c8f4d/6375980b13835c7c.png.webp';") { (nil
, error) in
}
}修改“京东生鲜”的标题为“生鲜京东”
js 代码如下:
//代理方法替换如下
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
webView.evaluateJavaScript("document.getElementsByClassName('box_list position-ab')[0].children[3].children[1].innerText='生鲜京东';") { (nil
, error) in
}
}