之前对inline与inline-block一直感觉比较容易混淆他们之间的特性,特别是在看到这个图的时候,这是对“box2”设置为{display:inline-block;}

那么什么是inline呢,根据字面意思,它是在一条线上的,那么内联就是这些元素是排成一条线的;
那inline-block又是什么呢,在W3SCHOOL里面解释它就是排成线,但表现得像块一样,不过感觉还是很模糊;
直到看到这样一个解答:
|
|
Inline elements:
- respect left & right margins and padding, but not top & bottom
- cannot have a width and height set
- allow other elements to sit to their left and right.
Block elements:
- respect all of those
- force a line break after the block element
Inline-block elements:
- allow other elements to sit to their left and right
- respect top & bottom margins and padding
- respect height and width
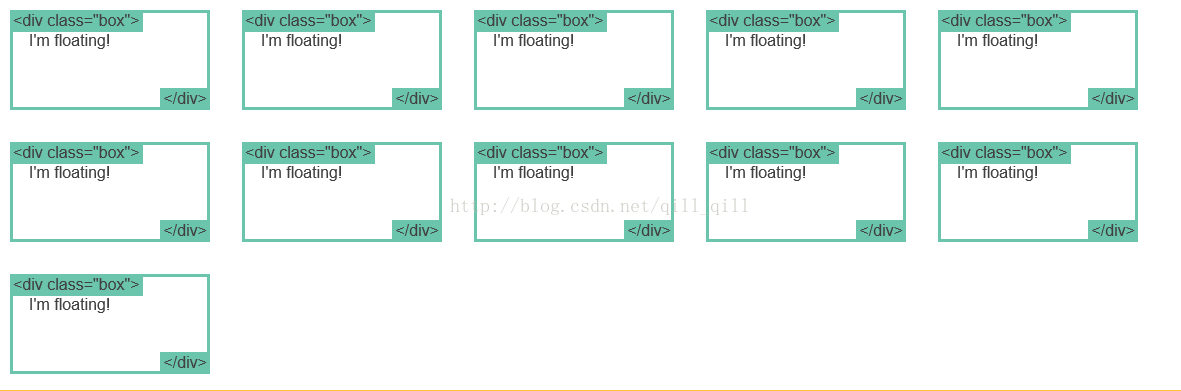
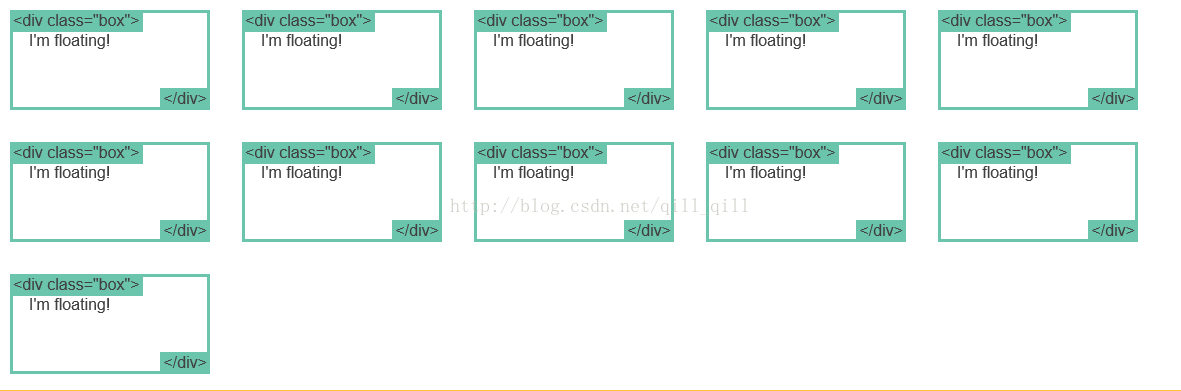
从画面看的话如下图: 
图片地址
|