转载: HTML 简介
区块<div>, <span>
- 大多数 HTML 元素被定义为块级元素或内联元素。
- 块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例:<h1>, <p>, <ul>, <table> - 内联元素在显示时通常不会以新行开始。
实例:<b>, <td>, <a>, <img>
<div>元素
<div>元素是块级元素,没有特定的含义。- 它可用于组合其他 HTML 元素的容器。另一个常见的用途是文档布局。
<span>元素
<span>元素是内联元素,也没有特定的含义。- 可用作文本的容器。
布局
- 使用
<div>元素的网页布局 - 使用
<table>元素的网页布局 - 大多数网站可以使用
<div>或者<table>元素来创建多列。 - CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>标题</title>
</head>
<body>
<div id = "container" style = "width:500px">
<div id="header" style = "background-color:#FFA500;">
<h1 style = "margin-bottom:0;">主要的网页标题</h1></div>
<div id = "menu" style = "background-color:#FFD700;height:200px;width:100px;float:left;">
<br>菜单</b><br>
HTML<br>
CSS<br>
JAVA<br>
</div>
<!--br换行-->
<div id = "content" style = "background-color:#EEEEEE;height:200px;width:400px;float:left;">内容</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © ****.com</div>
</div>
</body>
</html>
TIPS
-
Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。如需学习更多有关 CSS 的知识,请访问我们的CSS 教程。
-
由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(可以使用预先构建好的网站布局,并进行优化)。
表单
用于收集不同类型的用户输入。
- 表单是一个包含表单元素的区域。
- 允许在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
- 使用
<form>来设置 - 输入标签(
<input>) - 输入类型是由类型属性(type)定义的。
实例
文本域(Text Fields)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="">
First Name: <input type = "text" name = "firstname"><br>
Last Name:<input type ="text" name = "lastname">
<p><b>注意:</b>表单本身是不可见的。并且注意一个文本字段的默认宽度是20个字符。</p>
</body>
</html>

密码字段(password)
<form>
Password:<input type="password" name="pwd">
</form>
单选按钮(radio button)
<form>
<input type="radio" name = "sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
复选框(checkbox)
<form>
<input type = "checkbox" name = "vehicle" value = "bike">I have a bick<br>
<input type = "checkbox" name = "vehicle" value = "Car">I have a car
</form>
提交按钮
<form name="input" action = "html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Sumit">
</form>
按钮
<form action="">
<input type="button" value="Hello world!">
</form>
预选下拉列表
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h3>发送邮件到 [email protected]:</h3>
<form action="MAILTO:[email protected]" method="post" enctype="text/plain">
<fieldset>
<legend>Personal information:</legend>
Name:<br>
<input type="text" name="name" value="your name"><br>
E-mail:<br>
<input type="text" name="mail" value="your email"><br>
Comment:<br>
<input type="text" name="comment" value="your comment" size="50"><br><br>
<input type="submit" value="发送">
<input type="reset" value="重置">
</fieldset>
</form>
</body>
</html>

框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
<iframe src="URL"></iframe>
该URL指向不同的网页。
- 设置高度宽度
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
- 移除边框
<iframe src = "demo_iframe.htm" frameborder="0"></iframe>
- 显示目标链接页面
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.runoob.com" target="iframe_a">RUNOOB.COM</target></a></p>
target 定义被链接的文档在哪里显示
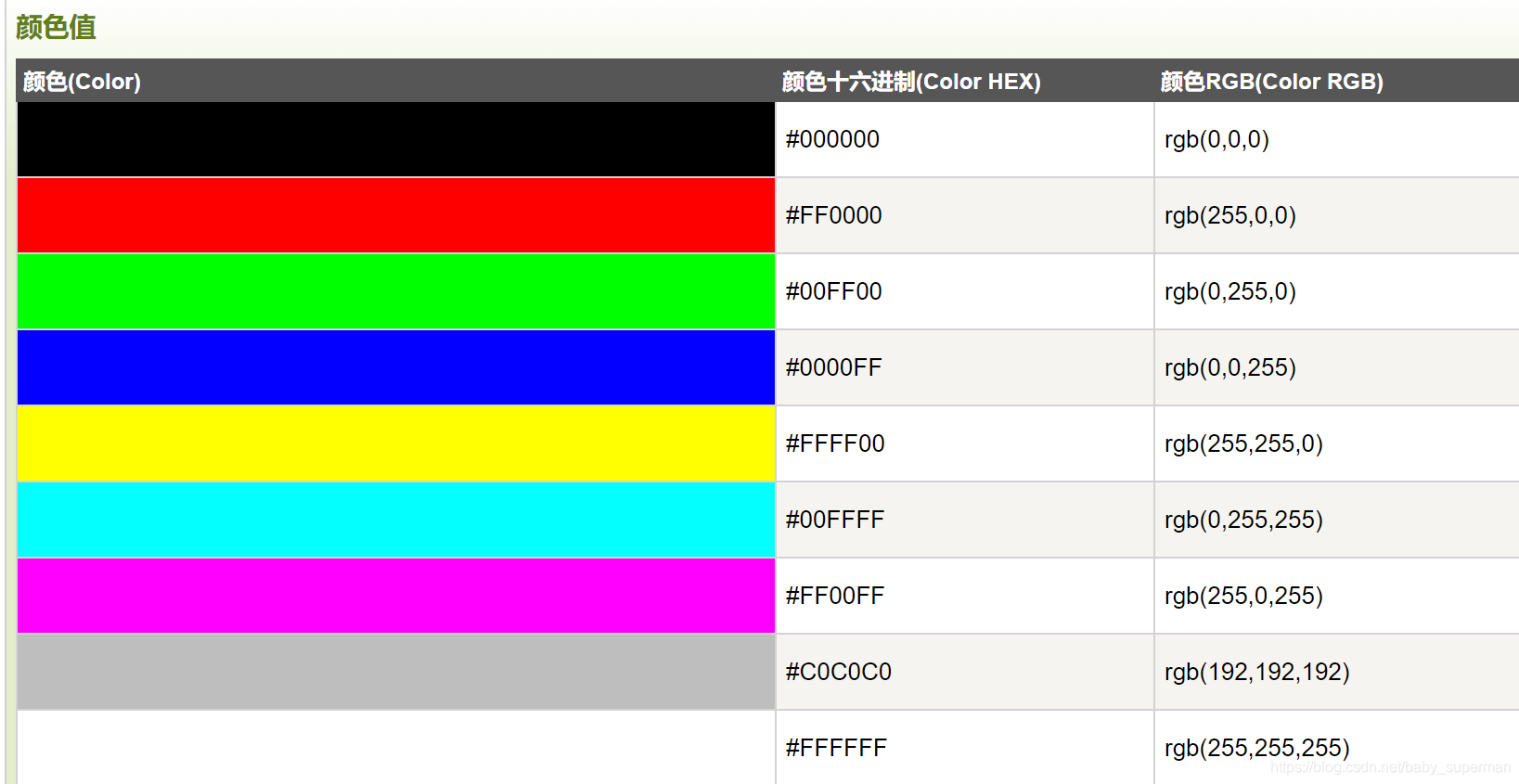
颜色
-
HTML 颜色由红色、绿色、蓝色混合而成。
-
由一个十六进制符号来定义

-
目前所有浏览器都支持以下颜色名。141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)。
-
Remark 提示: 17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色。点击其中一个颜色名称(或一个十六进制值)就可以查看与不同文字颜色搭配的背景颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p style="background-color:#FFFF00">
通过十六进制设置背景颜色
</p>
<p style="background-color:rgb(255,255,0)">
通过 rbg 值设置背景颜色
</p>
<p style="background-color:yellow">
通过颜色名设置背景颜色
</p>
</body>
</html>
