版权声明:可以转载奥 https://blog.csdn.net/Jiajikang_jjk/article/details/81163099
HTML表单
严重说明!!!
以下是博主的简单get的一些的学习笔记,其中内容都是为了方便!快!自己方便以后查找来做的笔记。。。。。。
1:表单基本构造
01 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单基本机构</title>
</head>
<body>
<ul>
<li>表单应用场景</li>
<li>表单结构</li>
<li>常用表单元素使用</li>
<li>表单交互属性</li>
<li>案例</li><br />
<hr />
</ul>
<!--
作者:jjk
时间:2018-07-23
描述:语法:
<form>
表单元素:文本域,单元框,复选框,按钮,列表,,,,,,
Form标签中,以下标签实现表单元素添加
<input>: 表单输入标签 form_input.html
<select>: 菜单和列表标签:form_select.html
<option>:菜单和列表项目标签:form_select.html
<textarea>:文字域标签:form_select.html
<optgroup>: 菜单和列表项目分组标签:form_select.html
注意:表单本身不可见
</form>
<input type="类型属性" name="名称"....../>
Type属性值 描述
text 文字域
password 密码域
file 文件域
checkbox 复选框
radio 单选框
Button 按钮
Submit 提交按钮
Reset 重置按钮
Hidden 隐藏域
image 图像域
Maxlength 指用户输入的最大字符长度
Size 指定文本框的宽度,以字符个数为单位,文本框的缺省宽度是20个字符
value 指定文本框的默认值
placeholder 规定用户填写输入字段的提示
-->
</body>
</html>02 效果展示
主要看代码中注释奥!!!
2:一个基本的表单
01 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基础表单</title>
</head>
<body>
<h2>创建一个很基础的表单</h2>
<form>
姓名:<input type="text" name="username" /><br /> 密码:
<input type="password" name="paw" /><br /> 按钮:
<input type="submit" /><br />
</form>
</body>
</html>02 效果展示
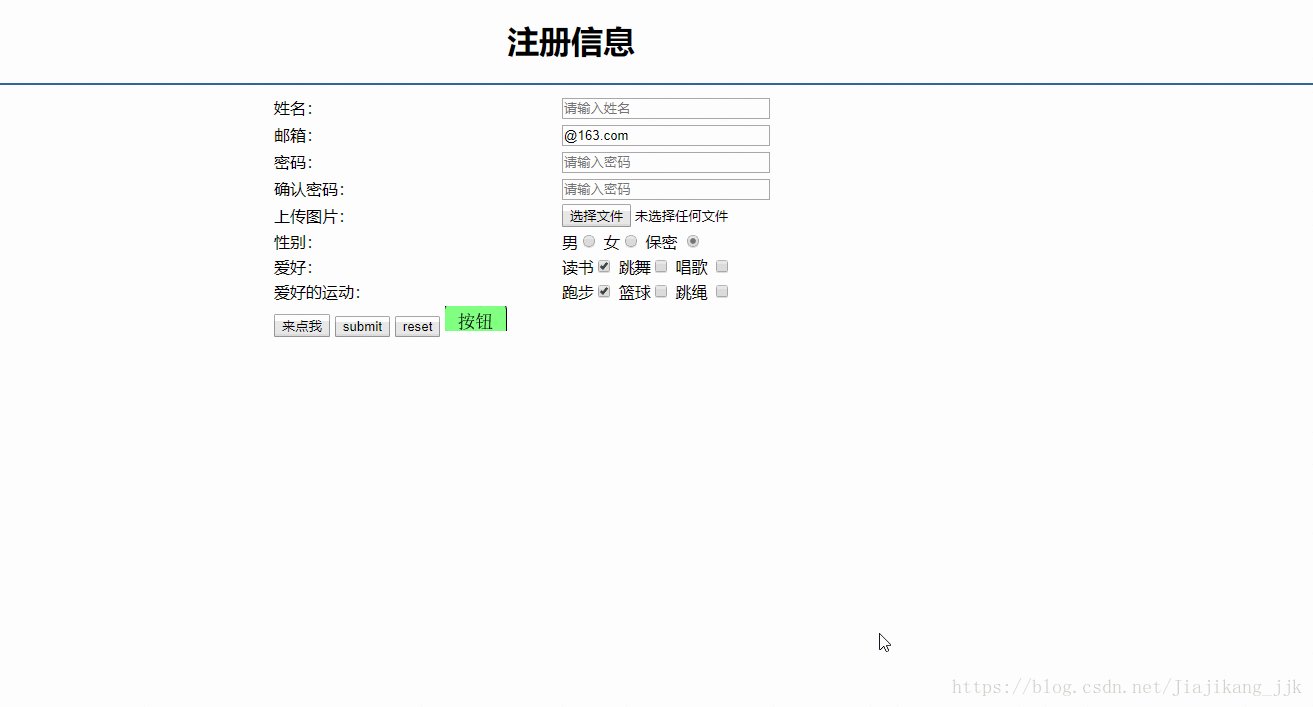
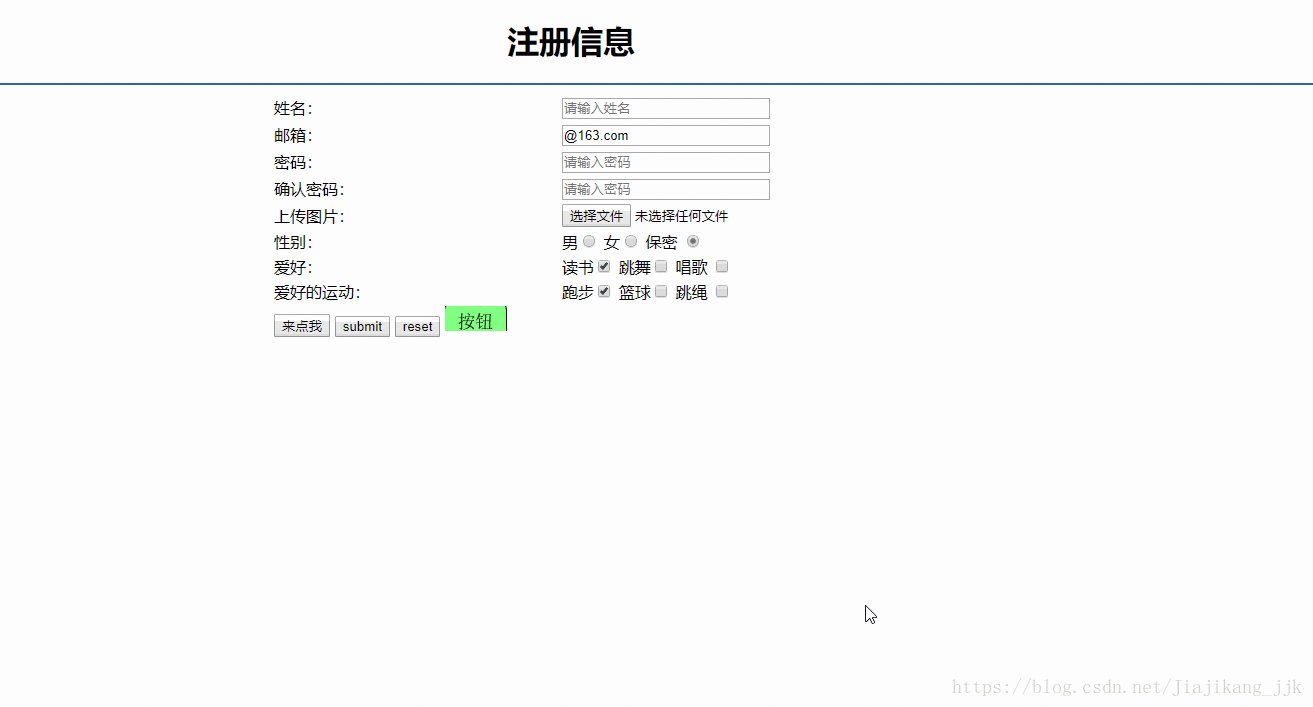
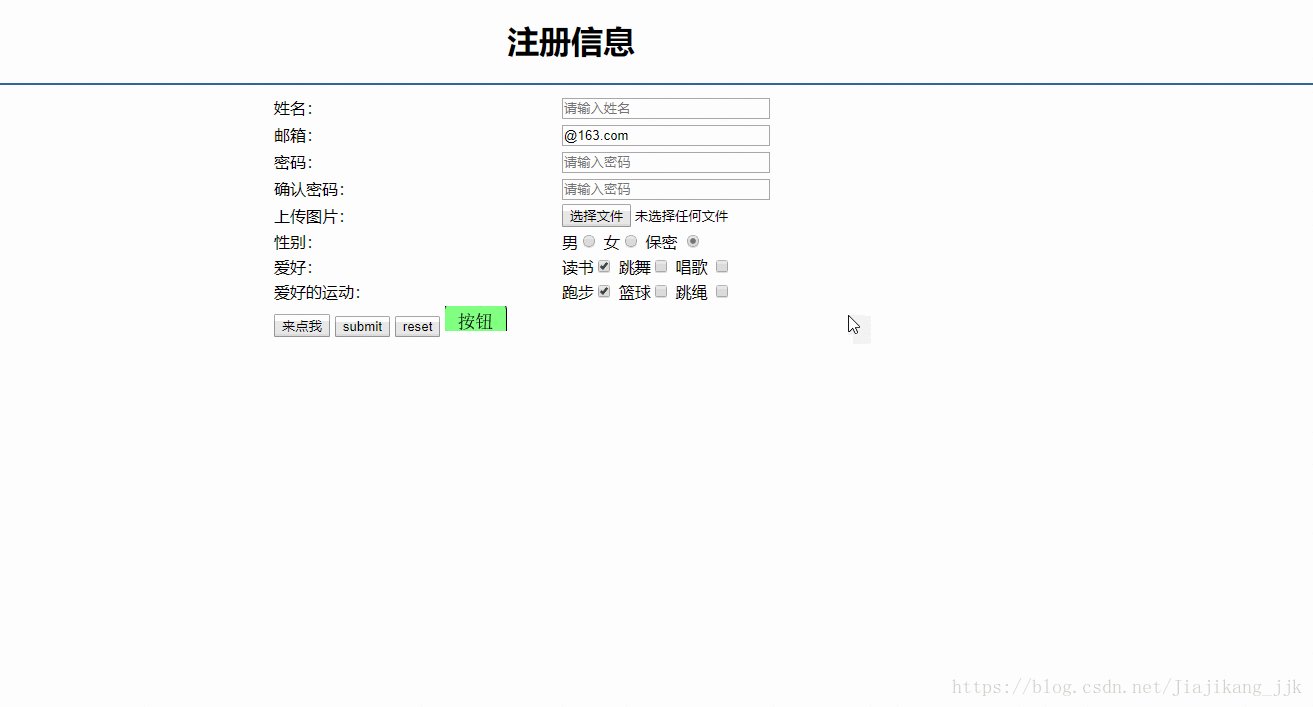
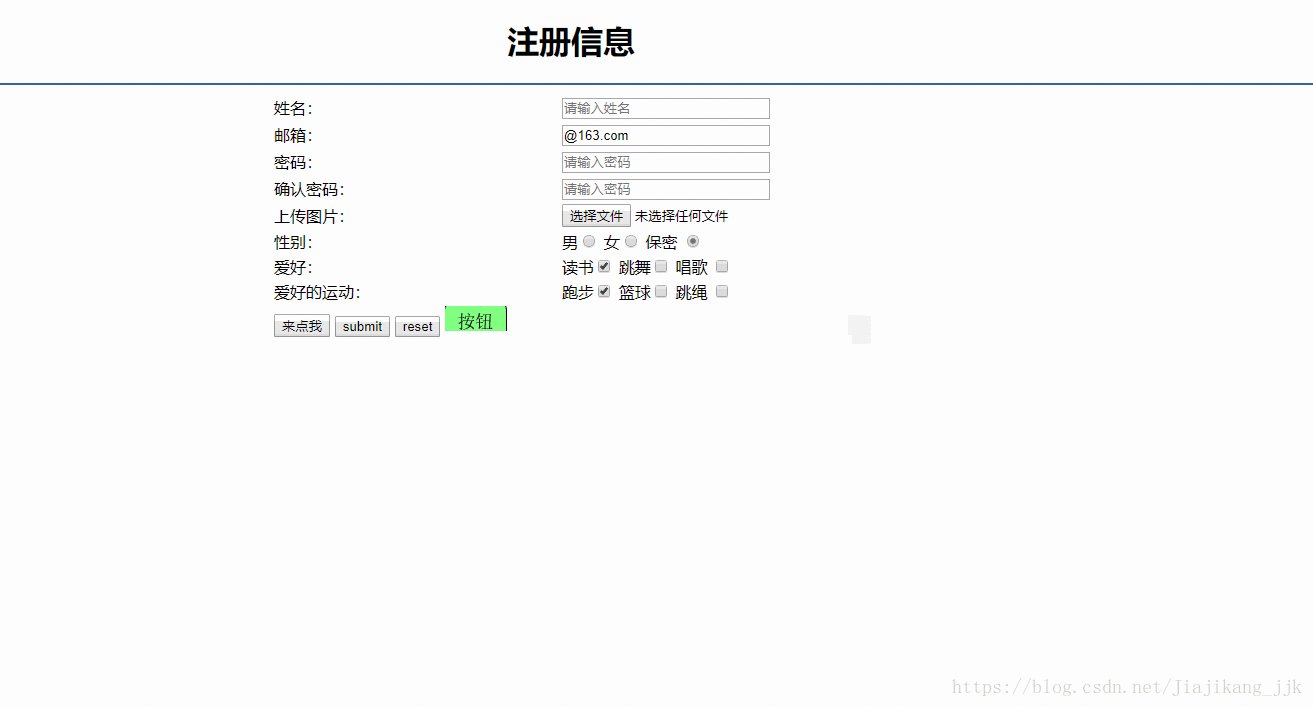
3:表单输入(form_input.html)
01 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单input</title>
</head>
<body>
<!--
作者:[email protected]
时间:2018-07-23
描述:8行2列
-->
<h1 align="center">注册信息</h1>
<hr color="#336699" />
<form>
<table width="600px" bgcolor="#f2f2f2" align="center">
<!--8行2列-->
<tr>
<td>姓名:</td>
<td><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名" /></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="email" size="25" value="@163.com" /></td>
<!--value定义初始值-->
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td>上传图片:</td>
<td><input type="file" name="file" /> </td>
</tr>
<tr>
<td>性别:</td>
<td>男<input type="radio" name="sex1" value="man" />
<!--value是提示按钮 只能选一个时:name=“一样的值”-->
女<input type="radio" name="sex1" value="woman" /> 保密
<input type="radio" name="sex1" value="bm" checked/>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>读书<input type="checkbox" name="dx1" value="read" checked/>
<!--复选框中的name值是不受限制的 checked是默认值-->
跳舞<input type="checkbox" name="dx1" value="dance" /> 唱歌
<input type="checkbox" name="dx1" value="sing" />
</td>
</tr>
<tr>
<td>爱好的运动:</td>
<td>跑步<input type="checkbox" name="dx2" value="read" checked/>
<!--复选框中的name值是不受限制的 checked是默认值-->
篮球<input type="checkbox" name="dx2" value="dance" /> 跳绳
<input type="checkbox" name="dx2" value="sing" />
</td>
</tr>
<tr>
<td><input type="button" value="来点我" name="button" />
<!---->
<input type="submit" value="submit" name="submt" />
<!--submit提交按钮-->
<input type="reset" value="reset" name="reset" />
<!--reset重置按钮-->
<input type="image" name="image_button" src="../../img/anniu.png" />
<!--image图片-->
</td>
<td></td>
</tr>
<tr>
<td><input type="hidden" name="hidden" value="这是一个用户注册信息" /></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>02 效果展示
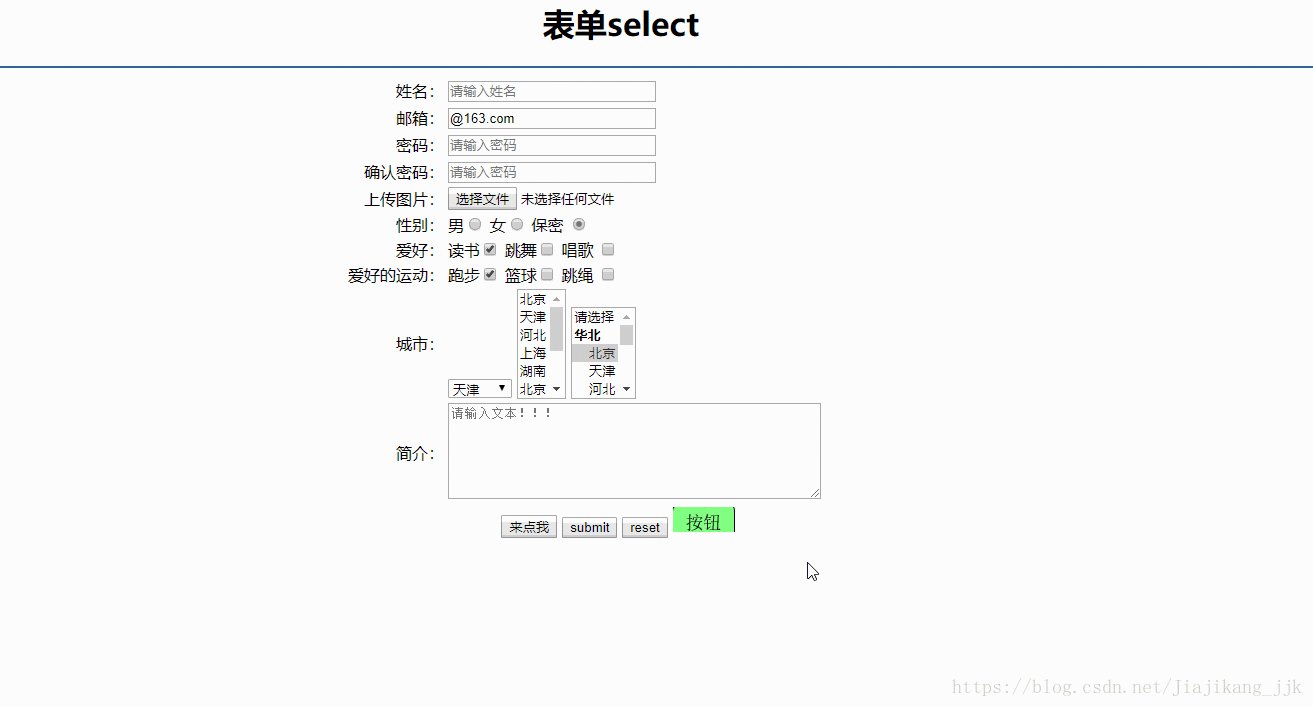
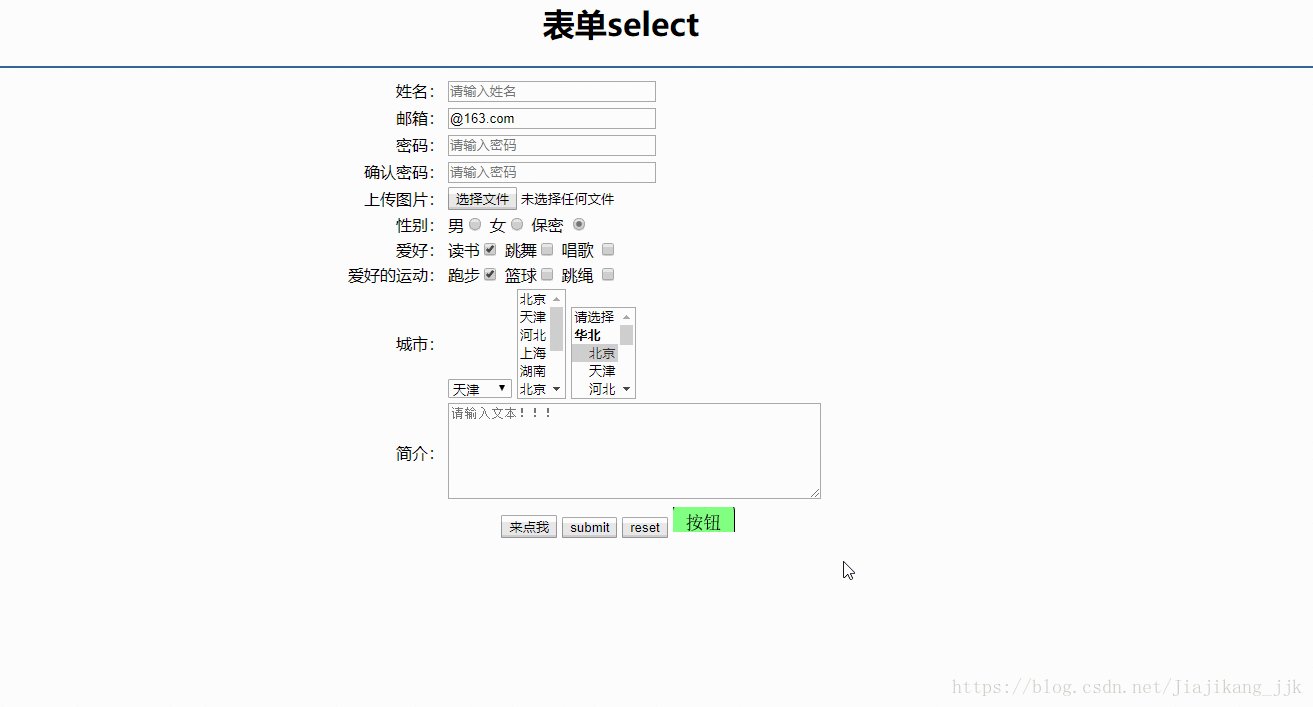
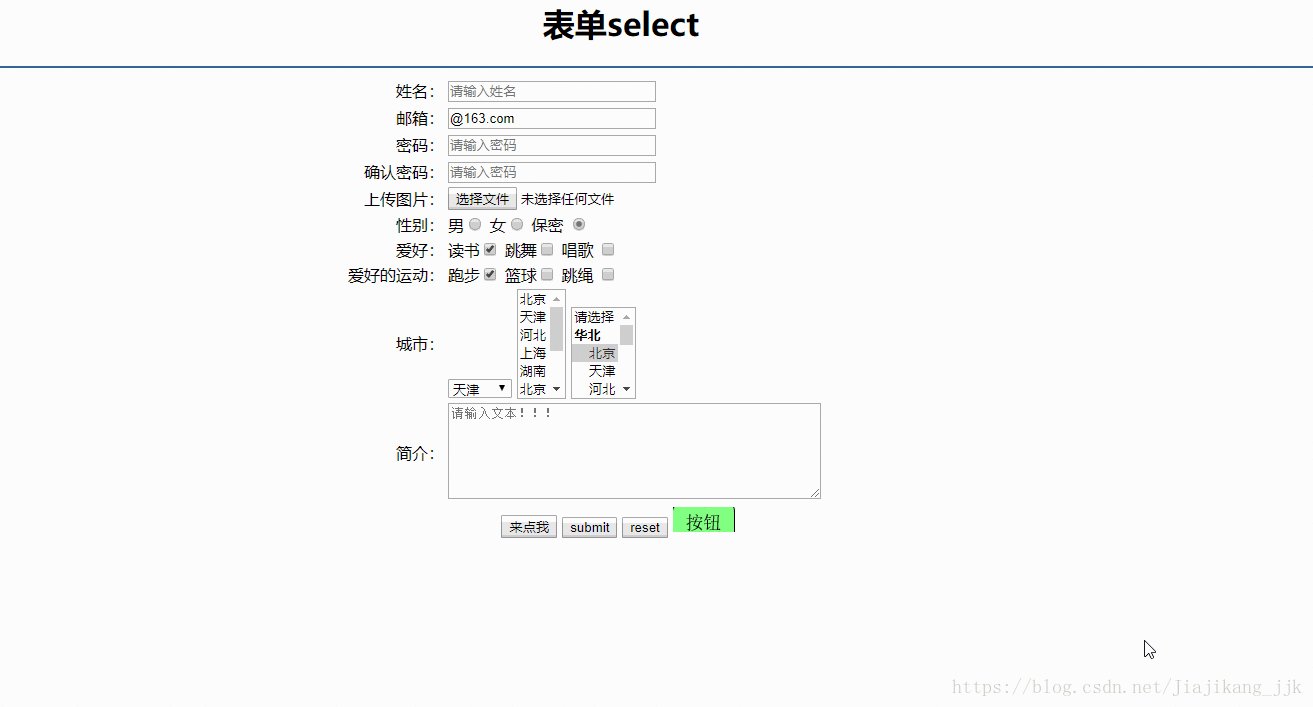
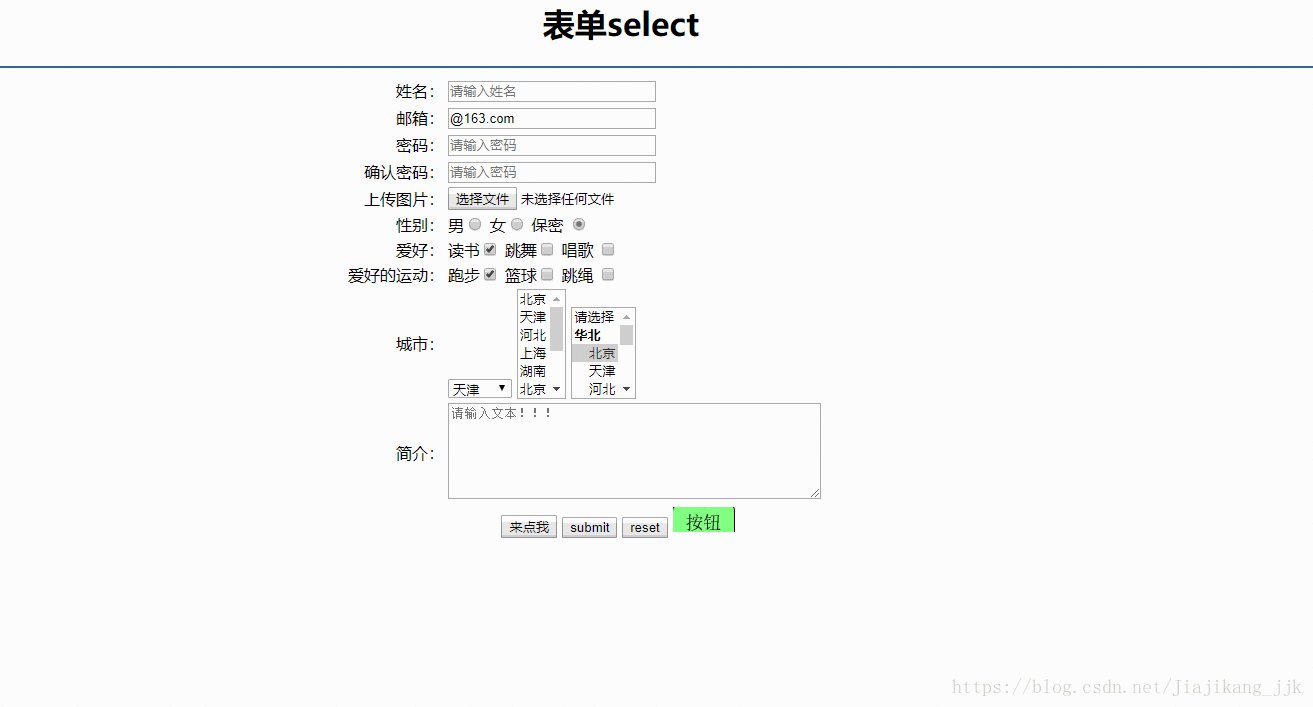
4:表单select
01 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单input</title>
</head>
<body>
<!--
作者:[email protected]
时间:2018-07-23
描述:8行2列
-->
<h1 align="center">表单select</h1>
<hr color="#336699" />
<form action="action.php" method="post" target="_self"><!--action是用来提交表单之后处理数据的文件:后台-->
<!--
作者: jjk
时间:2018-07-23
描述:
属性: 值: 描述
action url 提交表单是想何处发送表单数据
method: get:使用url传递参数
所发送信息的数量也有限制
设置表单以何种方式发送到指定页面 一般用去信息获取
post:表单数据作为http请求体的一部分
对所发送信息的数量无限制
一般用于修改服务器上的资源
name form_name 表单的名称
target _blank,_self
_parent,_top 在何处打开action URL
enctype application/x-www-form-urlencoded
multipart/form-data 在发送表单数据之前如何对其进行编码
text/plain
-->
<table width="600px" bgcolor="#f2f2f2" align="center" border="0">
<!--8行2列-->
<tr>
<td align="right">姓名:</td>
<td align="left"><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名" /></td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td align="left"><input type="text" name="email" size="25" value="@163.com" /></td>
<!--value定义初始值-->
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td align="left"><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td align="right">上传图片:</td>
<td align="left"><input type="file" name="file" /> </td>
</tr>
<tr>
<td align="right">性别:</td>
<td align="left">男<input type="radio" name="sex1" value="man" />
<!--value是提示按钮 只能选一个时:name=“一样的值”-->
女<input type="radio" name="sex1" value="woman" /> 保密
<input type="radio" name="sex1" value="bm" checked/>
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td align="left">读书<input type="checkbox" name="dx1" value="read" checked/>
<!--复选框中的name值是不受限制的 checked是默认值-->
跳舞<input type="checkbox" name="dx1" value="dance" /> 唱歌
<input type="checkbox" name="dx1" value="sing" />
</td>
</tr>
<tr>
<td align="right">爱好的运动:</td>
<td align="left">跑步<input type="checkbox" name="dx2" value="read" checked/>
<!--复选框中的name值是不受限制的 checked是默认值-->
篮球<input type="checkbox" name="dx2" value="dance" /> 跳绳
<input type="checkbox" name="dx2" value="sing" />
</td>
</tr>
<tr>
<!--
作者:[email protected]
时间:2018-07-23
描述:select标签属性:
name:设置下拉菜单和列表的名称
multiple:设置可选择多个选择
size:设置列表中可见选项的数目
option标签属性:
selected:设置选项初始选中状态
value:定值送往服务器的选择值
-->
<td align="right">城市:</td>
<!--第一列-->
<td align="left">
<select name="city">
<!--下拉菜单选择的形式-->
<option value="bj">请选择</option>
<option value="tj" selected="这是一个默认选择">天津</option>
<option value="hb">河北</option>
<option value="sh">上海</option>
<option value="hn">湖南</option>
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
<option value="sh">上海</option>
<option value="hn">湖南</option>
</select>
<select name="city" size="6" multiple>
<!--列表选择的形式:size设置, multipe多项选择-->
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
<option value="sh">上海</option>
<option value="hn">湖南</option>
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
<option value="sh">上海</option>
<option value="hn">湖南</option>
</select>
<select name="city" size="5" multiple="多项选择">
<!--列表选择的形式:size设置, multipe多项选择-->
<option>请选择</option>
<optgroup label="华北">
<!--
作者:[email protected]
时间:2018-07-23
描述:分组
-->
<option value="bj" selected="默认选择">北京</option>
<option value="tj">天津</option>
<option value="hb">河北</option>
</optgroup>
<optgroup label="华东">
<option value="sh">上海</option>
<option value="hn">湖南</option>
<option value="bj">北京</option>
</optgroup>
<optgroup label="西北">
<option value="tj">天津</option>
<option value="hb">河北</option>
<option value="sh">上海</option>
<option value="hn">湖南</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<!--
作者:[email protected]
时间:2018-07-23
描述:<textarea>:文字域标签
name: 设置文本区的名称
placeholder:设置描述文本区域预期值的阶段提示
rows:设置文本区的可见行数
cols:设置文本区的可见宽度
-->
<td align="right">简介:</td>
<td align="left"><textarea name="jj" rows="6" cols="50" placeholder="请输入文本!!!"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" value="来点我" name="button" />
<!---->
<input type="submit" value="submit" name="submt" />
<!--submit提交按钮-->
<input type="reset" value="reset" name="reset" />
<!--reset重置按钮-->
<input type="image" name="image_button" src="../../img/anniu.png" />
<!--image图片-->
</td>
<td></td>
</tr>
<tr>
<td><input type="hidden" name="hidden" value="这是一个用户注册信息" /></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>