前言
我在上一篇博文中写了表单的初级应用,都是一些基本的表单类型,除了这些基本元素外,还有一些高级元素,比如url,enail,time,range,required等,将下面一一介绍。大家可以去
HTML学习笔记摘要目录参考来看我关于HTML的其他笔记。
url属性
url属性适用于说明网站网址的。就是在表单内定义一个输入网址的地方,改地方的内容在提交后会被自动验证url的值。比如你输的不是网址,它可能会提醒你输入正确网址之类的。
<input type="url" name="userurl"/>
<form >
输入网址:<br>
<input type="url" name="userurl"/>
</form>

email属性
email属性就是让浏览者输入email地址啦~且在提交表单时会自动验证email域的值。
<form >
输入email:<br>
<input type="email" name="user_email"/>
</form>
就是改个type的区别了,就不多说了。
date属性和time属性
HTML5新增了日期和时间输入类型,包括date , datetime , datetime_local , month , week和time。它们的含义见下表:

还是改个type的事儿,我们就看个date好了:
<form >
<br>
请选择你上次和小姑娘去看电影的时间:<br>
<input type="date" name="user_date"/>
</form>

上次我约小姑娘去看的电影是《我的祖国》,不过看完电影也没成。。。T_T
number属性
number属性提供了一个输入数字的输入类型,用户可以直接输数字,也可以按上下符号来选择数字:
<form >
<br>
输入你搞过几个对象:
<input type="number" name="user_number"/>
</form>

range属性
range属性显示为一个滑动条控件,与number属性一样,用户可以使用max,min属性和step属性来控制范围和步长。
<form >
<br>
输入你搞过几个对象:
<input type="range" name="user_range" min="2" max="10" step="1"/>
</form>

我们可以看到,滑动块默认是在滑动条中点的,我们还发现没有数字显示~然后就很难受,就CSDN了一下,发现要是想显示数字还要自定义函数,还涉及js和css,有点小复杂,看懂了也不会用,只能慢慢继续学先不管这个了。@T_T@
大家想看看的可以点这儿:html5实现滑块功能之------type="range"属性
required属性
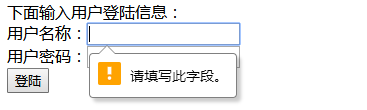
required属性规定必须在提交钱填写输入域(不能为空),required属性适用于以下类型的输入属性:text,search,url,email,password,date,pickers,number,checkbox,radio等。
<form >
下面输入用户登陆信息:<br>
用户名称:<input type="text" name="user" required="required"><br>
用户密码:<input type="password" name="password" required><br>
<input type="submit" value="登陆">
</form>

我们可以看到不填就会有如上提示。如果细心的小伙伴看代码的话可以发现
用户密码:<input type="password" name="password" required><br>
这一句中required="required"简写成了required,这是完全可以的。
练习

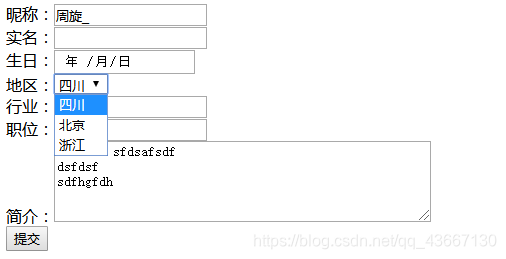
表单就到这里了,然后拿个人简介页面来练练手吧,上面截图部分都是提交内容,所以要把它们都放到表单区域。也就是< form >< /form >里。
<form >
昵称:<input type="text" name="user" required="required"><br>
实名:<input type="text" name="name_user"><br>
生日:<input type="date" name="birthday"><br>
地区:<select name="diqu" size="1">
<option value="diqu1">四川</option>
<option value="diqu2">北京</option>
<option value="diqu3">浙江</option>
</select><br>
行业:<input type="text" name="job"><br>
职位:<input type="text" name="zhiwei"><br>
简介:<textarea name="introduction" cols="50" rows="5"></textarea><br>
<input type="submit" value="提交">
</form>

小结
好了,表单就到此为止啦,我们现在只能做一个又丑又简陋的页面,大概相当于C语言刚学到写计算器,然后还要好多好多东西,我现在一点也不觉得HTML简单了,因为它东西太多了,就像Python,都说Python简单,但真敢说会的有几个呢?所以好好加油叭!下一篇博文我们就可以学插入音频和视频文件了~
觉得有帮助的话,就点个赞关注一下吧,欢迎评论哦。
