一丶单行文字
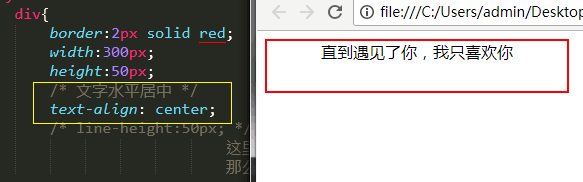
(1)水平居中
text-align:center:控制单行文字水平居中

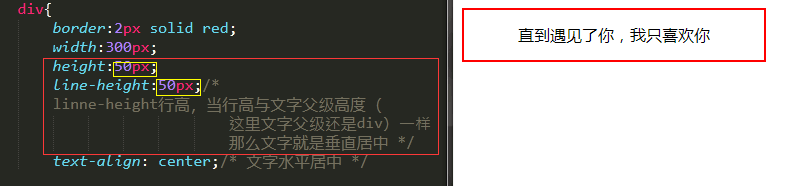
(2)垂直居中
设置行高,当line-height:50px 行高等于父级高,文字即是垂直居中(这里的父级高是div)

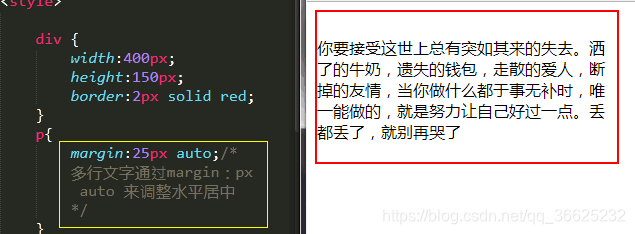
二丶多行文字水平居中
设置一个标签 比如把多行文字放在p标签中。然后通过margin:25px auto 来调整水平居中

&&一个小技巧: 刚开始不知道margin调多少px才居中的话,可打开网页按F12 来调整 然后再返回 代码修改距离 即可 如图:按照顺序点击 第三步的时候 点击箭头哪里 可以用鼠标滑轮调节 px 一边调节 一边看效果 调到距离居中即可(对于以后定位和浮动调距离或者都可以这样进行调试**)

前端之单行文字水平垂直居中和多行文字水平居中
猜你喜欢
转载自blog.csdn.net/qq_36625232/article/details/85835929
今日推荐
周排行