下面代码一致:示例
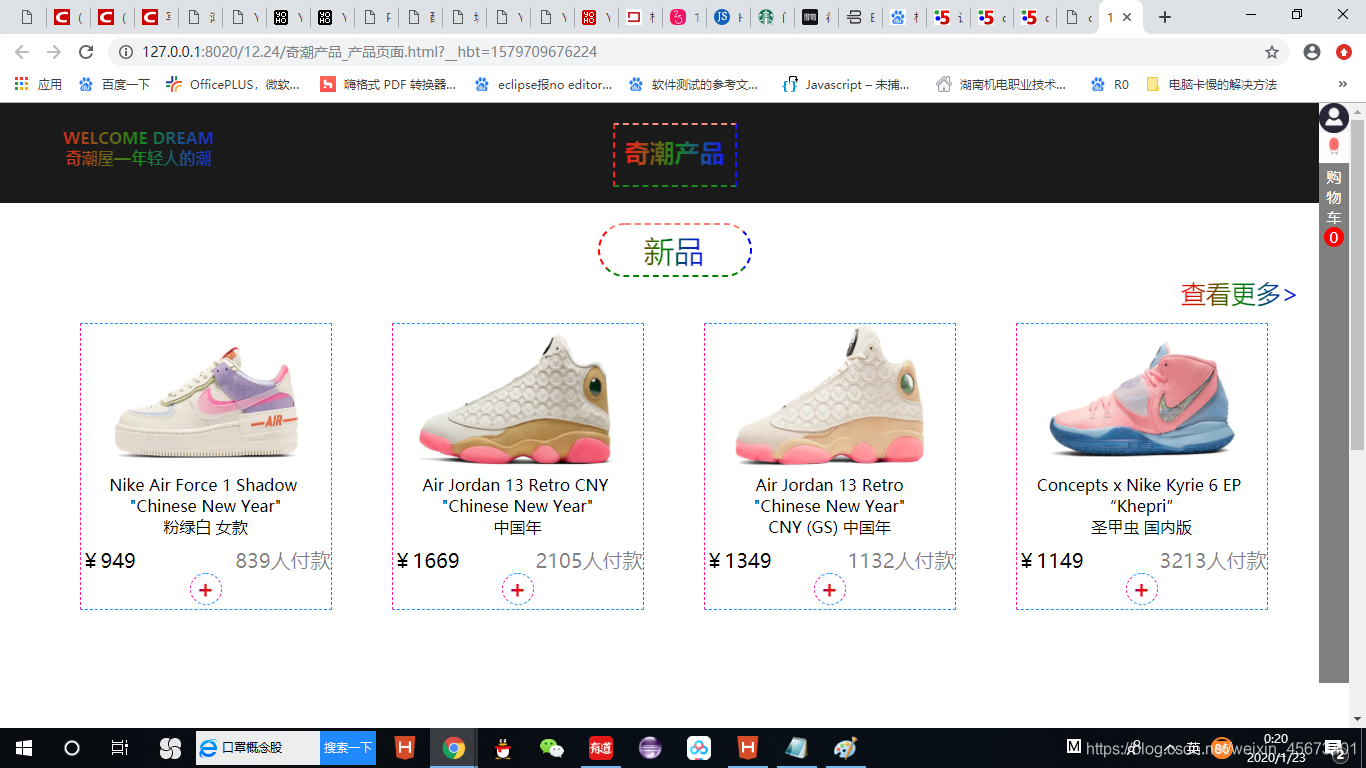
自己做的网站效果示例
div相对于页面水平居中显示:
核心代码:margin:0 auto;
/意思为:div的外边距上下为0px,左右居中显示;/
/前提是position为相对定位;不能为absolute绝对定位/
**绝对定位:**是脱离文档流,所以margin无效;它是一个虚体;任何元素都可以穿过它
**相对定位:**是偏移某个距离,且保持未定位签的形状,它原本所占的空间仍保留。margin有效;它是一个实体;
文字水平居中显示(相对于简单文本居中):
核心代码:text-align: center;
用法:
1、div中直接写css代码:text-align: center;
2、在div子级文本标签中写:text-align: center;
解释:
/意思为:文本对齐方式为:中心;
前提是一个div包着,参照物为div/
文字垂直居中显示:
核心代码:line-height:30px;
用法:
div:height:30px;
div中的文字:line-height: 30px;
解释:
/意思为:离线高度为30px;/
/前提有两个:
1 页面本身有margin(外边距)和padding(内边距):所以,都要设置为0px;
2 与自己的父级(或div)高度要设置一致;/
文字水平居中显示(相对于导航栏浮动的多个文本居中):
适用:导航栏中浮动后文本为多个而且之间都有间距的方法;
用法:
div:width: 150px;
div 中的文字:
padding-left:22.5px;
margin-left: 22.5px;
font-size: 30px;
解释:
div父级设置宽度;
div中的子级设置它的内边距和外边距为父级宽度的四分之一;
前提字体设置宽度,父级宽度减去每个字体大小,再除以四分之一
图片和文本垂直居中
设置css使文字和图片同排同行时候上下垂直居中
img{ vertical-align:middle;}
思维拓展:
text-align: center;
属性规定元素中的文本的水平对齐方式。
设置块级元素内文本的水平对齐方式
调整行内容中字母和字之间的间隔
text-align :justify
实现两端对齐文本效果。
align-items: center; /垂直居中/
justify-content: center; /水平居中/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cssdiv、文字、图片居中</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
.div_one{
position: relative;
border:1px solid red;
width:1000px;
height:100px;
margin:0 auto;
/*意思为:div的外边距上下为0px,左右居中显示;*/
/*前提是position为相对定位;不能为absolute绝对定位*/
/*text-align: center;*/
}
.div_one p{
font-size: 20px;
text-align: center;
/*意思为:文本对齐方式为:中心;
前提是一个div包着,参照物为div*/
line-height: 100px;
/*意思为:离线高度为100px;*/
/*前提有两个:
1 页面本身有margin(外边距)和padding(内边距):所以,都要设置为0px;
2 与自己的父级(或div)高度要设置一致;*/
}
.div_two{
top: 100px;
position: relative;
border:1px solid green;
width:1000px;
height:300px;
margin:0 auto;
text-align: center;
}
.div_two img{
width:300px;
height: 200px;
/*align-content: center;
align-items: center;*/
/*justify-content: center;*/
transform:translateY(25%);
/*vertical-align:200%;*/
/*line-height: 300px;*/
/*margin-left: 175px;
padding-left: 175px;*/
}
</style>
</head>
<body>
<div class = "div_one">
<p>div居中和字体居中和字体垂直居中</p>
</div>
<div class = "div_two">
<img src="img/潮流动图4.jpg"/>
</div>
</body>
</html>
