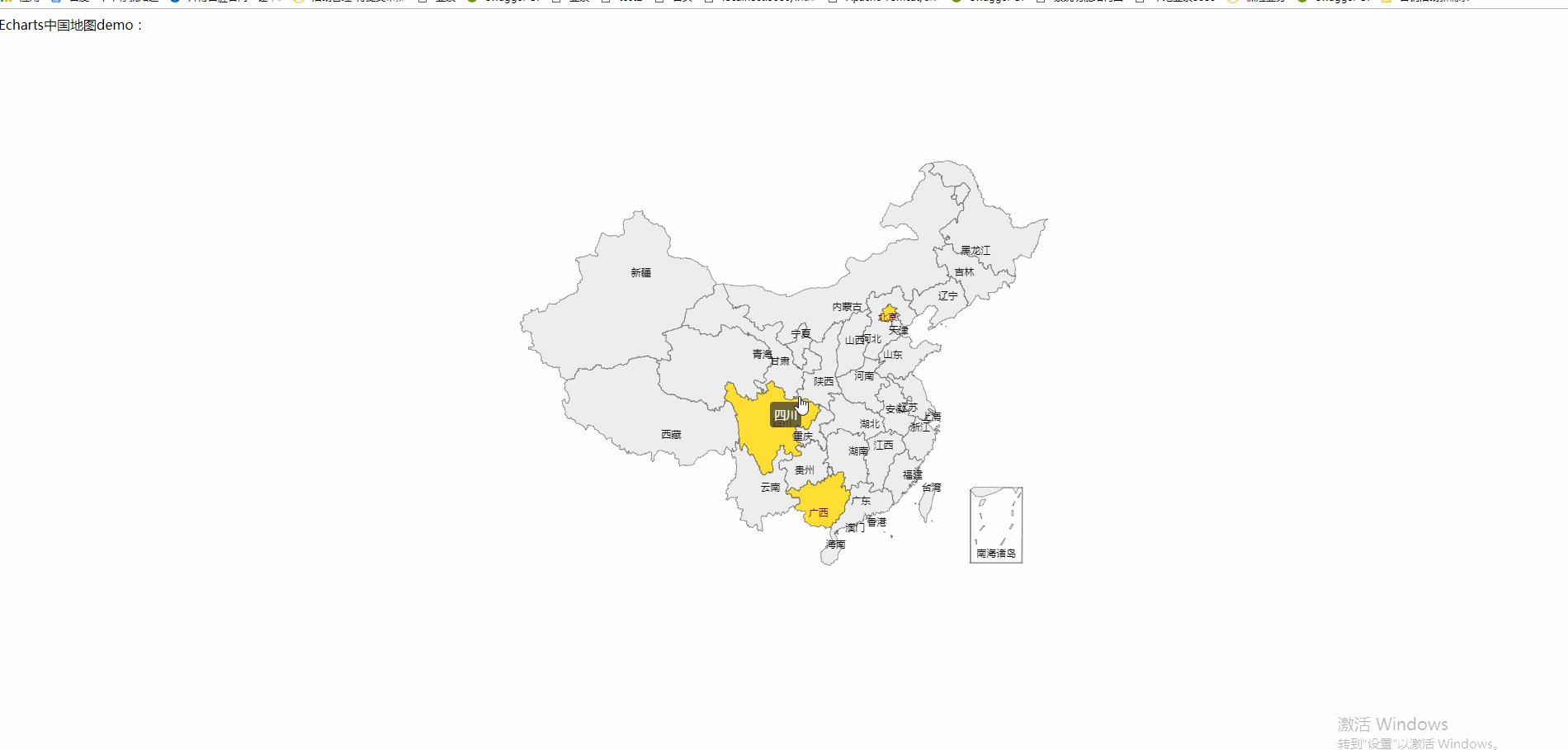
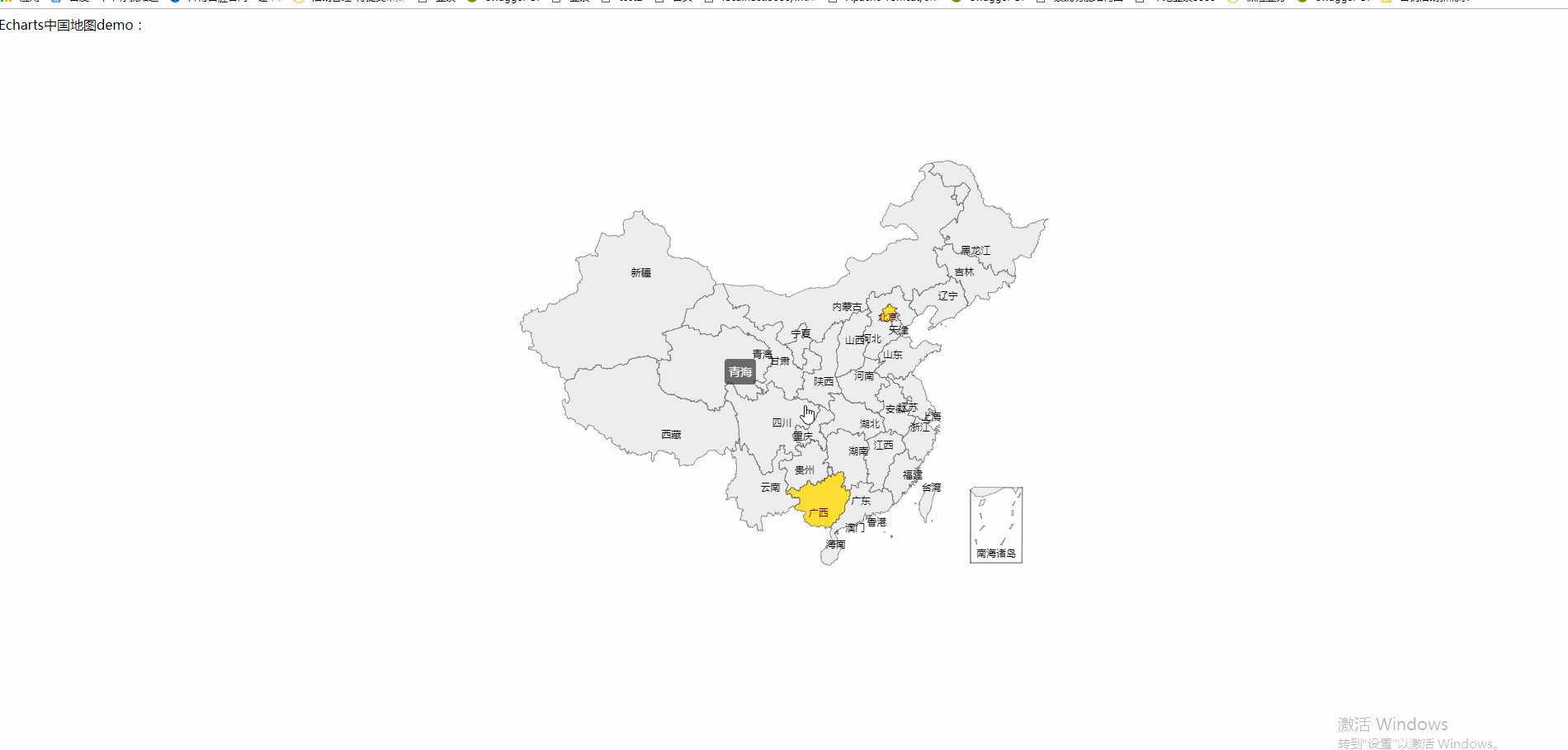
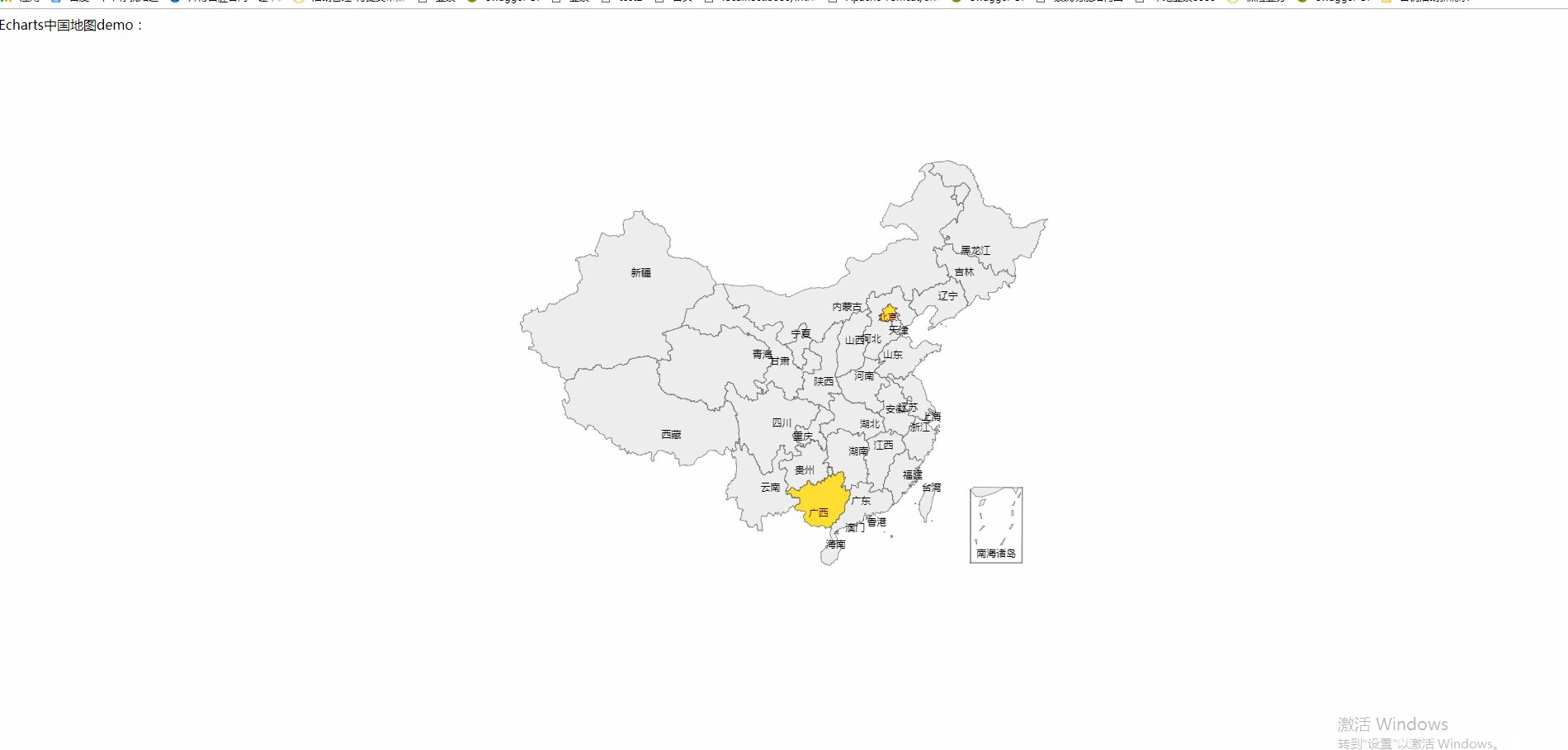
echarts中国地图效果图:

===================
需要引入echarts的js文件:(1.echarts.min.js;2.china.js)

下载地址:
echarts.min.js:http://echarts.baidu.com/download.html

china.js:https://github.com/apache/incubator-echarts(下载以后,找到map文件夹中的china.js)

页面代码:
echartsMap.jsp:
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <% String ctxPath = request.getContextPath(); request.setAttribute("ctxpath", ctxPath);//项目根路径 %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="${ctxpath}/js/jquery-1.11.3.min.js"></script> <%-- <script src="${ctxpath}/js/zrender.min.js"></script> --%> <script src="${ctxpath}/js/echarts.min.js"></script> <script src="${ctxpath}/js/china.js"></script> <title>echarts示例</title> <script type="text/javascript"> $(function(){ var aa = document.getElementById("test"); debugger; //var myEcharts = echarts.init(document.getElementById("test")); var myEcharts = echarts.init(aa); option = { tooltip: { trigger: 'item', formatter: '{b}' }, series: [ { name: '中国', type: 'map', mapType: 'china', selectedMode : 'multiple', label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: '北京', selected:true}, {name: '天津', selected:false}, {name: '上海', selected:false}, {name: '重庆', selected:false}, {name: '河北', selected:false}, {name: '河南', selected:false}, {name: '云南', selected:false}, {name: '辽宁', selected:false}, {name: '黑龙江', selected:false}, {name: '湖南', selected:false}, {name: '安徽', selected:false}, {name: '山东', selected:false}, {name: '新疆', selected:false}, {name: '江苏', selected:false}, {name: '浙江', selected:false}, {name: '江西', selected:false}, {name: '湖北', selected:false}, {name: '广西', selected:true}, {name: '甘肃', selected:false}, {name: '山西', selected:false}, {name: '内蒙古', selected:false}, {name: '陕西', selected:false}, {name: '吉林', selected:false}, {name: '福建', selected:false}, {name: '贵州', selected:false}, {name: '广东', selected:false}, {name: '青海', selected:false}, {name: '西藏', selected:false}, {name: '四川', selected:false}, {name: '宁夏', selected:false}, {name: '海南', selected:false}, {name: '台湾', selected:false}, {name: '香港', selected:false}, {name: '澳门', selected:false}, {name: '南海诸岛', selected:false} ] } ] }; myEcharts.setOption(option); //window.onresize = myEcharts.resize; myEcharts.on('click', function (params) { debugger; var city = params.name; /* loadChart(city); */ localStorage.setItem('city', city); window.location.href = "${ctxpath}/page/toArea.html"; }); }); function randomValue() { return Math.round(Math.random()*1000); } </script> </head> <body> Echarts中国地图demo: <div id="test" style="width: 800px;height: 800px;margin: 0 auto;"></div> </body> </html>
area.jsp:
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <% String ctxPath = request.getContextPath(); request.setAttribute("ctxpath", ctxPath);//项目根路径 %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>首页</title> <script src="${ctxpath}/js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> $(function(){ var city = localStorage.getItem("city"); debugger; $("#city").html(city); }); </script> </head> <body> <div id="area"></div> 欢迎来到【<span id="city"></span>】! <a href="${ctxpath }/echartsMap.jsp">返回</a> </body> </html>
controller类:
PageController.java:(页面跳转)
package com.test.www.web.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; @Controller @RequestMapping("/page") public class PageController { @RequestMapping("/toArea") public String toArea( ModelMap map ){ return "area"; } }