你以为自己学这么点CSS就厉害了?
学点新东西吧,让你的网页更漂亮
我们只需要用到图片和网页

这是index.html的代码
1 <html> 2 <head> 3 <title>Head First Lounge</title> 4 </head> 5 <style> 6 body{ 7 margin-left: 15%; 8 margin-right: 15%; 9 font-family: sans-serif; 10 padding: 10px 10px 10px 10px; 11 border: 3px solid green; 12 } 13 p.myp{ 14 background-color: pink; 15 color: blue; 16 } 17 </style> 18 <body> 19 <h1>Welcome to the Head First Lounge</h1> 20 <img src = "images/drinks.jpg" alt = "果汁" title = "果汁" width = "400" height = "200"> 21 <P>Join us any evening for refreshing elixirs, conversation and maybe a game of two of <em>Dance Revolution</em>Wireless access is always provided;BYOWS (Brinf you Web server). 22 </p> 23 <h2>Directions</h2> 24 <p class = "myp"> 25 You'll find us right in the center of downtown Website. Come join us! 26 </p> 27 </body> 28 </html> 29 <!-- 30 background-color: pink; <p>标签的背景颜色 31 -->
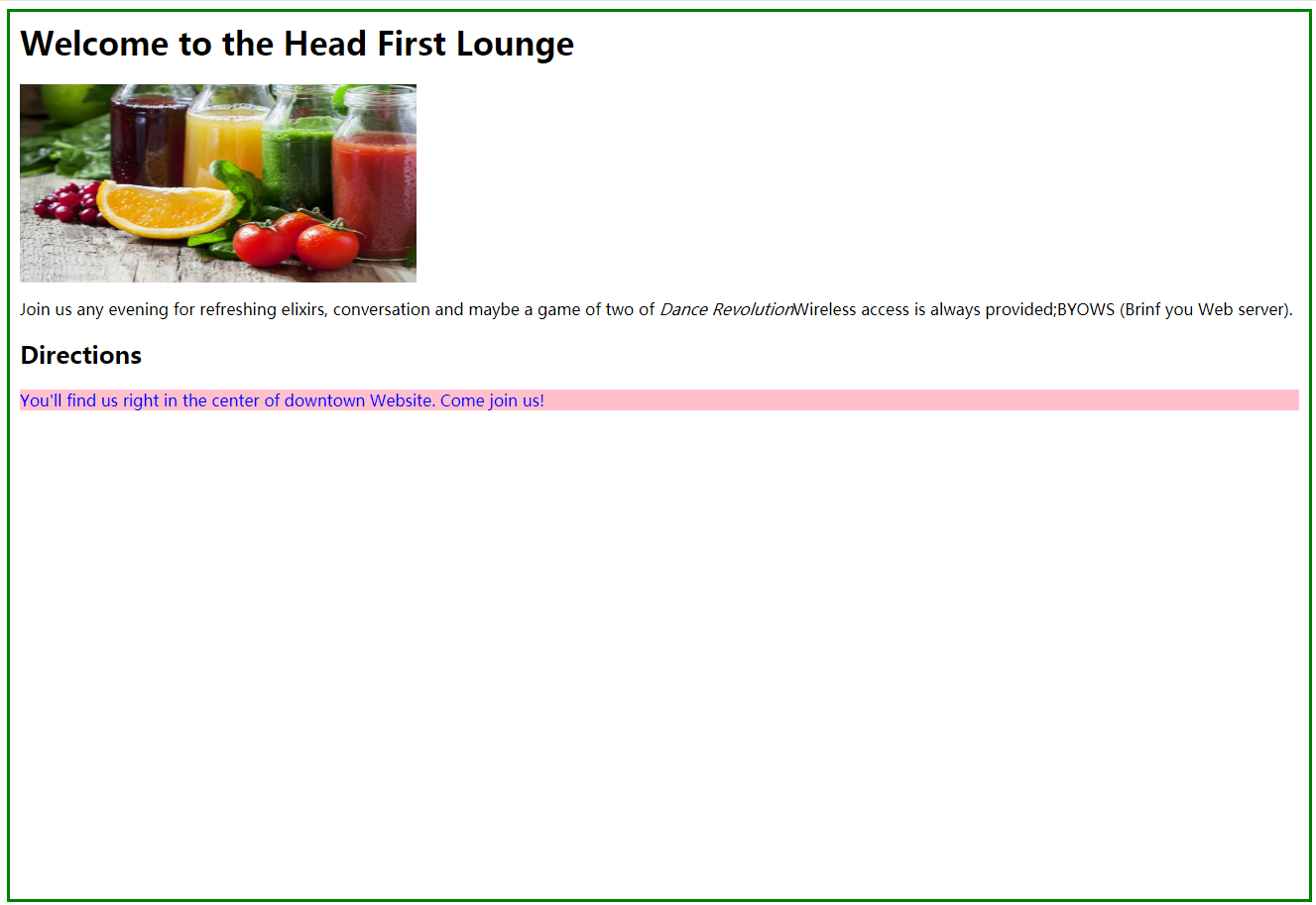
请看效果

我添加了元素的背景颜色,结合学过的class(类)自己试试能不能让它变得更漂亮
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-17