我带着你,你带着钱,咱们去喝点饮料吧。
老板久仰你的大名,请你帮忙设计一个网站宣传他的饮料店
你要制定一个完美的方案还需要多学点东西
我先帮你设计一下
这是存放网站的文件夹

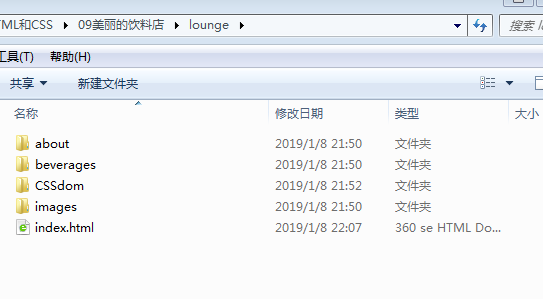
这是根目录

这是about文件夹

这是beverages文件夹

存放CSS文件的文件夹(这是外部调用所以需要一个CSS文件,我们以前写的网页都是内部调用)

存放图片的images文件夹

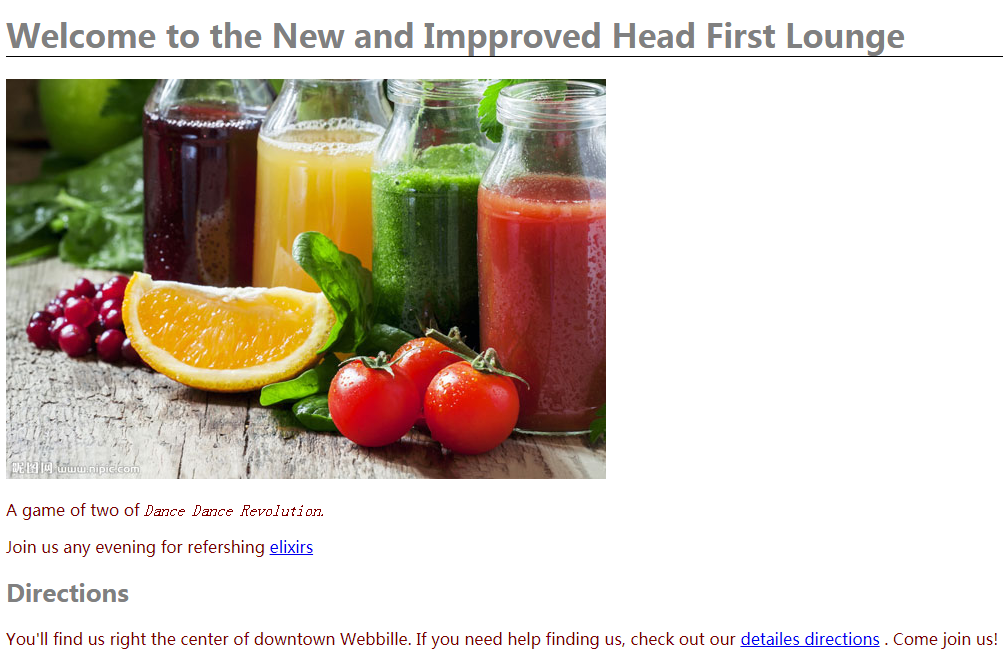
首先,我要展示我写的index.html

以下是代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 <title>Head First Lounge</title> 6 <link type = "text/css" rel = "stylesheet" href = "CSSdom/lounge.css"> 7 <!--link标签用于调用外部css,type是文件类型这里是层叠样式表(也就是CSS),rel是html文件所链接的文件的关系,这里是链接到一个样式表--> 8 </head> 9 <body> 10 <h1>Welcome to the New and Impproved Head First Lounge</h1> 11 <img src = "images/drinks.jpg" alt ="果汁" title = "果汁"> 12 <p> 13 A game of two of <em>Dance Dance Revolution.</em> 14 </p> 15 <p>Join us any evening for refershing 16 <a href = "beverages/elixir.html" title ="elixirs" target = "_blank">elixirs</a> 17 </p> 18 <h2>Directions</h2> 19 <p>You'll find us right the center of downtown Webbille. If you need help finding us, check out our 20 <a href = "about/directions.html" title = "directions" target = "_blank">detailes directions</a> 21 . Come join us! 22 </p> 23 </body> 24 </html>
link元素所引用的文件就是CSSdom文件夹里的lounge.css
它的代码为
1 h1,h2{ 2 font-family: sans-serif; 3 color: gray; 4 } 5 h1{ 6 border-bottom: 1px solid black; 7 } 8 p{ 9 font-family: sans-serif; 10 color: maroon; 11 } 12 em{ 13 font-family: serif; /*我是CSS的注释,而且我是多行注释*/ 14 } /*用em标签覆盖p标签的继承,这叫做覆盖继承,你会在浏览器里看到en标签显示的文本有点不一样*/ 15 p.yellowtea 16 { 17 color: orange; 18 } 19 /* 20 用p.yellowtea,这个对有yellowtea类名的p标签有作用 21 用.yellowtea也可以,这个对所有有yellowtea类名的元素都起作用 22 */ 23 p.blueberry{ 24 color: blue; 25 } 26 p.cranberry{ 27 color: yellow; 28 }
注意:CSS的代码没有style元素,style元素只是把在html中内部调用CSS的媒介而已
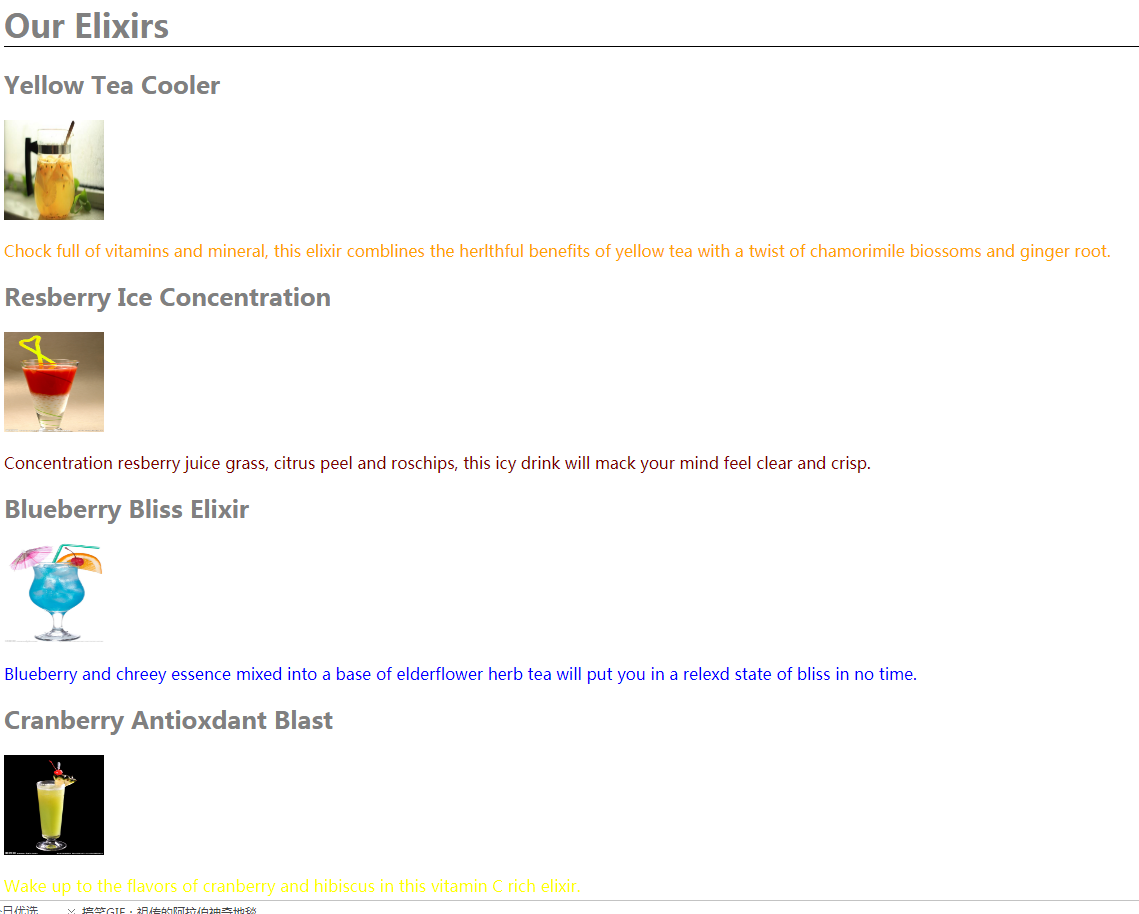
接下来我们看elixir.html
这是它的代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 <title>Head First Lounge Elixirs</title> 6 </head> 7 <link type = "text/css" rel = "stylesheet" href = "../CSSdom/lounge.css"> 8 <!--link标签用于调用外部css,type是文件类型这里是层叠样式表(也就是CSS),rel是html文件所链接的文件的关系,这里是链接到一个样式表--> 9 <body> 10 <h1>Our Elixirs</h1> 11 <h2>Yellow Tea Cooler</h2> 12 <img src = "../images/yellow.jpg" width = "100" height = "100"> <!--../是父目录,width是图片长度,height是图片宽度--> 13 <p class = "yellowtea"> 14 Chock full of vitamins and mineral, this elixir comblines the herlthful benefits of yellow tea with a twist of chamorimile biossoms and ginger root. 15 </p> 16 <h2>Resberry Ice Concentration</h2> 17 <img src = "../images/red.jpg" width = "100" height = "100"> 18 <p> 19 Concentration resberry juice grass, citrus peel and roschips, this icy drink will mack your mind feel clear and crisp. 20 </p> 21 <h2>Blueberry Bliss Elixir</h2> 22 <img src = "../images/blue.jpg" width = "100" height = "100"> 23 <p class = "blueberry"> 24 Blueberry and chreey essence mixed into a base of elderflower herb tea will put you in a relexd state of bliss in no time. 25 </p> 26 <h2>Cranberry Antioxdant Blast</h2> 27 <img src = "../images/lightyellow.jpg" width = "100" height = "100"> 28 <p class = "cranberry"> 29 Wake up to the flavors of cranberry and hibiscus in this vitamin C rich elixir. 30 </p> 31 <p> 32 <a href = "../index.html" title = "回到主页面">回到主页面</a> 33 </p> 34 </body> 35 </html> 36 <!--元素可以定义多个类,如: 37 <p class = "greenberry yellowberry bluwberry"></p> 38 -->
这里包含了新知识,请仔细理解和阅读
以下是它的显示

directions.html的代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 <title>Head First Lounge Directions</title> 6 </head> 7 <link type = "text/css" rel = "stylesheet" href = "../CSSdom/lounge.css"> 8 <!--link标签用于调用外部css,type是文件类型这里是层叠样式表(也就是CSS),rel是html文件所链接的文件的关系,这里是链接到一个样式表--> 9 <body> 10 <h1>Directions</h1> 11 <p> 12 Take the 305 S exit to Webville - go 0.4 mi 13 </p> 14 <p> 15 Continue on 305 - go 12 mi 16 </p> 17 <p> 18 Turn right at Structure A ve N - go 0.6 mi 19 </p> 20 <p> 21 Turn right and head toward Structure A ve N - go 0.0 mi 22 </p> 23 <p> 24 Turn right at Structure A ve N - go 0.7 mi 25 </p> 26 <p> 27 Continue on Structure A ve S - go 0.2 mi 28 </p> 29 <p> 30 Turn right at SW Persebtation Way - go 0.0 mi 31 </p> 32 <p> 33 <a href = "../index.html" title = "回到主页面">回到主页面</a> 34 </p> 35 </body> 36 </html>
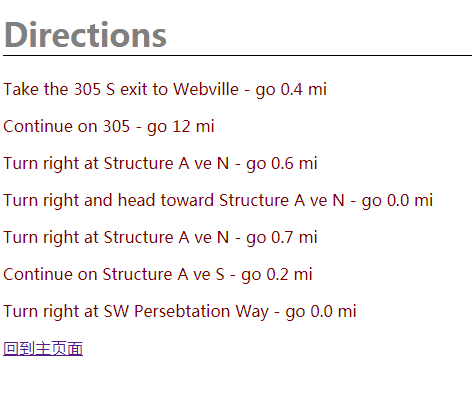
以下是它的显示

我们的网站得到了饮料店老板的青睐
而你也学会了外部调用CSS,这样一来HTML就更模块化了
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-17