我们在写网页的时候经常会使用到CSS:hover伪类,比如用:hover 伪类在鼠标移到元素上时向此元素添加特殊的样式,那么下面我们来看一个特殊的:hover伪类例子:
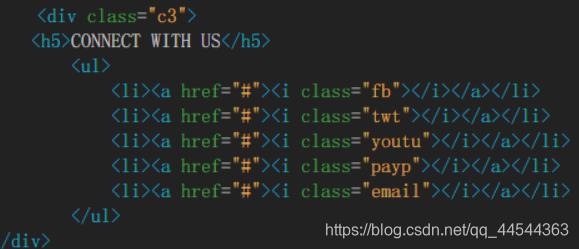
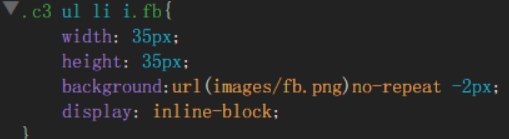
源代码及部分css样式代码如图:
由上面图片内容我们可以看出在鼠标指针悬停在元素上后元素的背景颜色发生变化,可能有些人认为直接给该元素加个:hover伪类添加背景颜色样式就能实现了,然而图片中的元素是添加了背景图片的,若直接给该元素加个:hover伪类添加背景颜色样式,该样式会被元素的背景图片覆盖掉,从而鼠标指针在元素上悬停时不会发生任何变化。
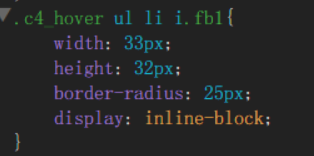
那么我们应如何实现这个效果呢?我们可在元素所在位置增添一个大小相同的元素,再给新添的元素加个:hover伪类添加背景颜色样式,源代码及部分css样式代码如图:
这样就可以呈现出我们想要的鼠标悬停的效果了。