1 HTML是什么,Html5是什么?
Html全称(Hyper Text Makeup Language)超文本标记语言,是用来面熟网页的一种语言,HTML是一种标记语言不是编程语言,标记语言是一套标记标签,HTML使用这些标记标签来描述网页。
Html5是在HTML的基础上,为了满足用户对网页内容有更多需求提出的一套新的规范,加入了新的元素例如图形和多媒体元素。并且HTML5是跨平台的。可以在不同类型的硬件(PC,平板,手机,电视机)上使用
2 HTML元素标签、属性都是什么概念?
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。元素标签是一对尖括号<><>所表示的。HTML标签的属性可以提供更多的有关HTML元素的更多信息。属性总是以名称/值对的方式出现,比如name=”value”。并且属性总是在元素的开始标签中规定
3文档类型是什么概念,起什么作用?
HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全正确地显示出 HTML 页面。这就是 <!DOCTYPE> 的用处
4meta标签都用来做什么的?
元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对 5Web语义化是什么,是为了解决什么问题? Web语义化就是为了让浏览器能更好的理解我们所写的代码,在机器读到我们的代码时,可以根据我们所写的代码在页面展示出是段落,图片还是其他内容。 6链接是什么概念,对应什么标签? 链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击链接内容来跳转到新的文档或者当前文档中的某个部分。 当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。点击后可以跳转到一个新的页面或者当前页面的另一部分 我们通过使用a 标签在 HTML 中创建链接。 有两种使用 a 标签的方式:a:通过使用 href 属性 - 创建指向另一个文档的链接 b:通过使用 name 属性创建文档内的书签7常用标签都有哪些,都适合用在什么场景?





8表单标签都有哪些,对应着什么功能,都有哪些属性?

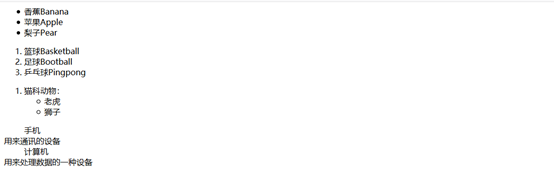
9ol, ul, li, dl, dd, dt等这些标签都适合用在什么地方,举个例子

在页面的实现效果如图所示