版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/mango_love/article/details/83090680
有时候我们在写手机端app或者微信端的业务,经常在调试或者测试的时候需要在手机端去操作,遇到问题如果是每次都需要alter出一个结果,那么每次的操作可能需要发布一次,这样需要花费大量的时间去收集信息。我们试想,如果我们在手机端跟在pc端一样debug是多么舒适的一件事情。
所以,vConsole 可以实现这样的功能
首先我们需要下载它,这里提供两种方式下载:
下载完后我们使用:
<script src="/Scripts/vconsole.min.js"></script>
<script type="text/javascript">
window.vConsole = new window.VConsole();
</script>这里我们先引用下载的这个js,然后去调用它就ok。
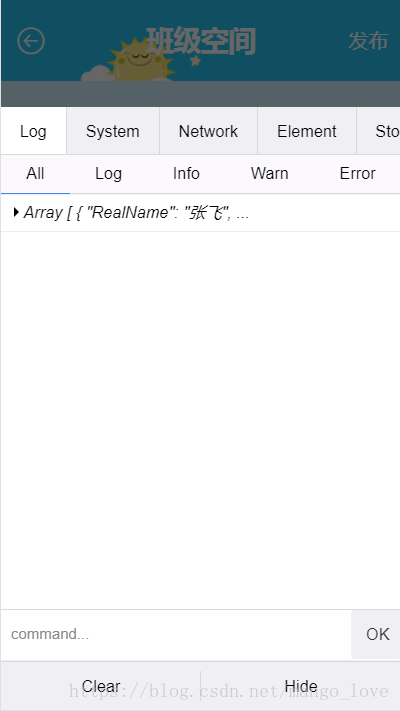
最后我们看看它在app里面的表现了