css专题技术文献
开发工具与关键技术:css基础样式小技巧
作者:梁文杰
撰写时间:2019年1月17日
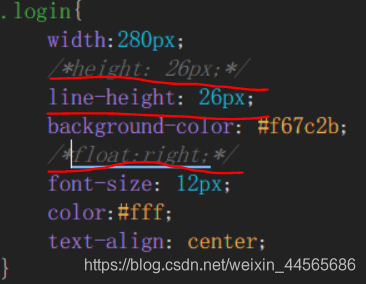
1) 如下图所示,我们在一个选择器中设了行高的时候可以不用设高度,那个右浮动我们也可以像前一个知识点那样,在login这个“类”名里嵌入我们设好的右浮动属性选择器就可以不用另外设置了

2)如下图1所示,在类login里有两个i标签,我们不给这两个i标签各自命名的话要怎么选择它们呢?
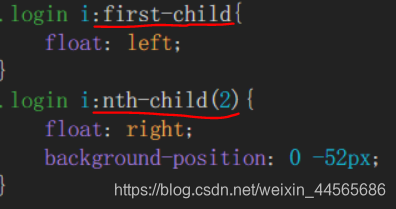
如图二那样,在login i的后面加上:first-child就是选择第一的,当然你也可以写:nth-child(1),选择第二个的话也是一样的你可以写:nth-child(2),也可以写:second-child,以此类推第三第四个就是:nth-child(3)、:nth-child(4)