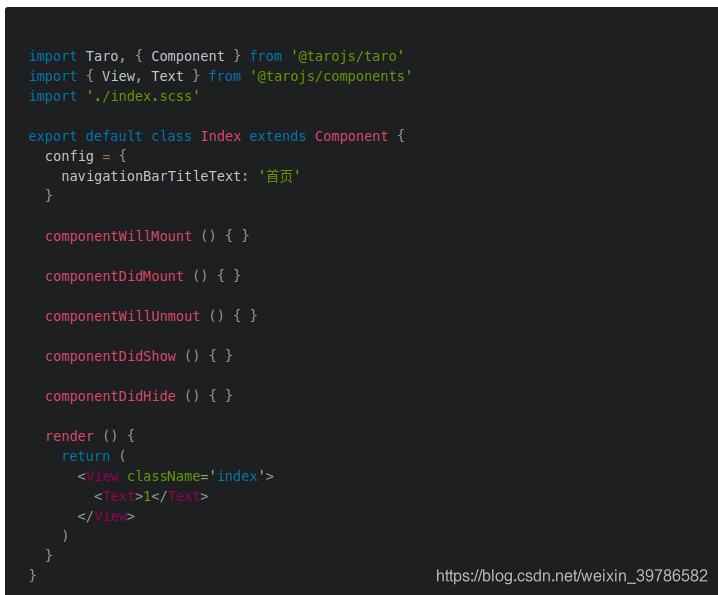
1.使用taro每个页面都有一个 config配置,配置参考自微信小程序的页面配置。组件不能有config

2.页面的声明周期:
componentWillMount
componentDidMount
shoulidComponentUpdate
componentWillUpdate
componentDidUpdate
componentWillUnmount
componentDidShow
componentDidHide
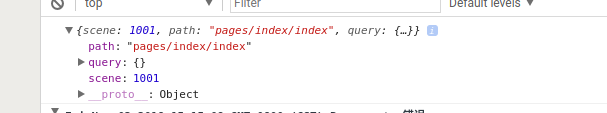
3.在taro中可以通过任何一个生命周期或函数通过this.$router.params来访问当前页面的路径和query

4.小程序中的一些专属方法
方法 作用
onPullDownRefresh 页面相关事件处理函数–监听用户下拉动作
onReachBottom 页面上拉触底事件的处理函数
onShareAppMessage 用户点击右上角转发
onPageScroll 页面滚动触发事件的处理函数
onTabItemTap 当前是 tab 页时,点击 tab 时触发
componentWillPreload 预加载, 只在微信小程序中可用
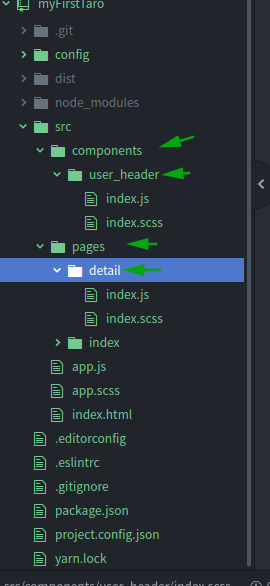
5、组件可以统一放到 src/components 目录下,与页面解构一样,每一个组件包含一个js文件和样式文件。组件没有config,只有页面才有,组件多一个componentWillReceiveProps生命周期函数。


6、文件命名规范: js文件用小写字母,多个字母用_分隔。组件用大驼峰命名:ReservationCard.jsx。组件文件后缀一般用.jsx。
7、taro中字符串统一用单引号
8、taro中的jsx不能使用html标签
9、taro中数据请求尽量写在componentWillMount
10、不能在componentWillUpdate/componentDidUpdate/render 中调用 this.setState
11、组件最好定义 defaultProps
12、在map映射中尽量使用 三元表达式,避免if语句
13、taro页面跳转,路径必须和入口app.js中配置的一致。
// 跳转到目的页面,打开新页面
Taro.navigateTo({
url: '/pages/detail/index'
})
// 跳转到目的页面,在当前页面打开
Taro.redirectTo({
url: '/pages/detail/index'
})
14、路由传参通过追击url来实现,获取传参通过this.$router.params


15、页面尺寸单位写px或百分比,就是量多少写多少。taro会自动转成rpx或rem。taro默认转换750。如果切换在config>index.js designWidth处修改配偶。还支持640、828.

16、引入文件

17、taro默认将10kb以下静态资源转为base64。

18、taro中阻止事件冒泡使用stopPropagation
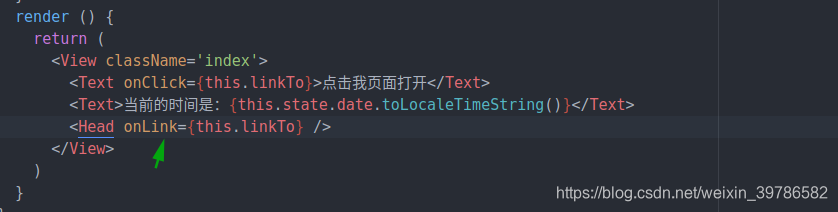
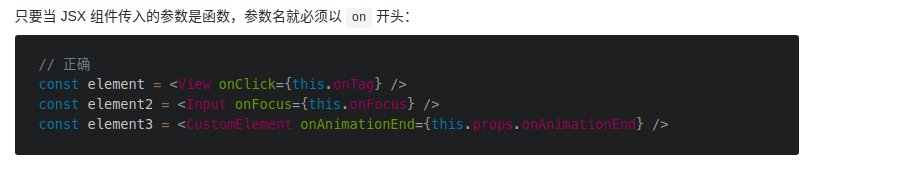
19、任何组件的事件传递都要以 on 开头


20、组件中最好定义defaultProps
