2020年02月10日 星期一 疫情时刻在家上班第一天
将自己在家中学习的前端技术分享出来,希望能帮到你的学习
Taro框架的简介和开篇介绍
Taro是由京东凹凸实验室推出的框架,目的就是解决多端混乱的局面,也是当下比较新兴的一个框架。
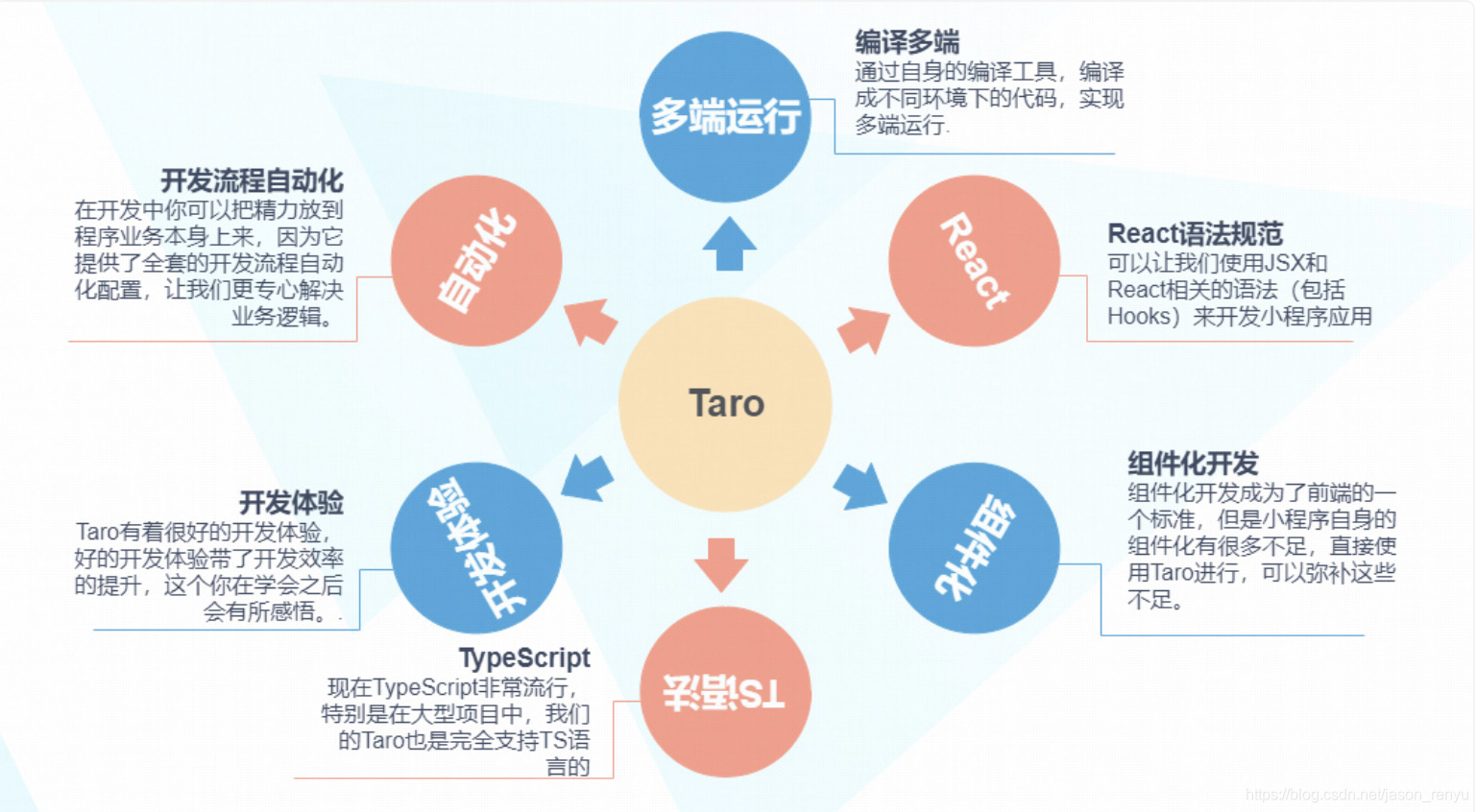
当我们按照一种模式一种代码进行开发,开发完成后,项目就有了在任何终端显示的能力,这是一种想想都很爽的。那具体Taro有那些优点,请看下面的图片。

目前Taro支持的终端
- 微信小程序
- H5 移动端Web页面
- 百度小程序
- 支付宝小程序
- 快应用
- ReactNative
- 字节跳动小程序
- QQ轻应用
是目前支持小程序最多的前端框架,并且支持ReactNatvie,说明我们可以轻易的生成媲美原生的APP应用。所以公司的应用如果想全网推广,占用最多的流量入口的话,使用Taro就完全没有问题。
有熟悉uni的同学会讲uni也有这样类似的功能,生成多端应用的功能,而且还有专属的编辑器,调试很方便,下边就放一个taro与uni-app以及其他例如mpvue等的对比图

由此可见,Taro 的强大之处,以及Taro框架在前端的技术的占比会越来越高。而且用统一的框架、统一的API、统一的代码规范以及统一的代码结构,是多么棒的开发体验。
一次开发就可以完成所有主流平台的布局,人力和时间成本压缩到最低,感觉节省了一个亿哦。
下边我们就一起来揭秘Taro这神奇的面纱把
Taro的环境搭建和Hello World
前置知识
学习这个前端框架,你需要一些前置知识:
- HTML、CSS,JavaScript这三个是基础知识,最起码要了解能作出简单的静态页面
- 理解MVVM框架,如果会React框架是最好的
- 了解ES6相关语法,作为一个当下流行的框架以及2020年的前端开发用ES6让代码规范起来,对项目开发和管理更加的方便
Taro编译工具的介绍
Taro是一套遵循React语法规范的多端开发解决方案,使用Taro,只书写一套代码,再通过Taro的编译工具,讲源代码分别编译出可以再不同端(微信小程序,H5,RN等)运行代码。
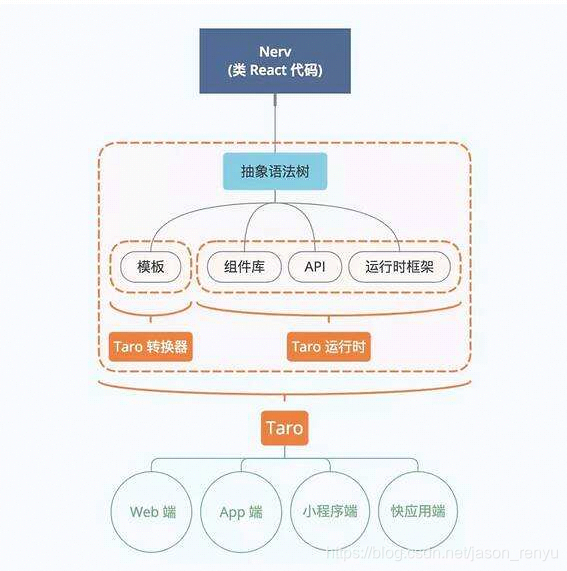
所以说这里的Taro编译工具是非常重要的,这里附带一张图。

Taro开发环境的安装
1.第一步是安装@tarojs/cli(脚手架工具),也有教开发工具的。
这个你可以使用npm或者yarn进行全局安装,命令如下:
npm的安装方式
npm install -g @tarojs/cli
yarn的安装方式
yarn global add @tarojs/cli
打开命令行后,输入上边的命令。
2.安装完成后,就可以用脚手架创建项目,命令如下:
taro init taro-dome
这里有个小坑就是如果你使用npm来安装脚手架的时候,有很大机率会失败,这些失败多是因为国内网络环境限制的。有两种解决方案,第一是挂科学上网来进行安装,第二种是使用yarn来进行暗转,我这里就使用了yarn。
扫描二维码关注公众号,回复:
9064143 查看本文章


Hello World程序
通过上边的创建项目,我们的项目已经建立好了,然后就是运行项目,命令如下:
cd taro-dome
npm run dev:h5
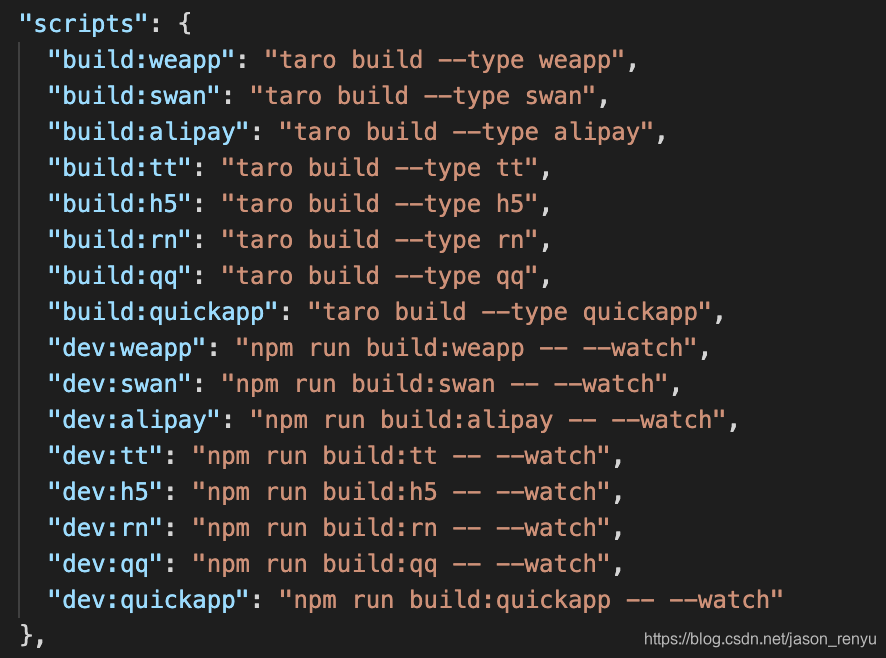
在这里运行的是h5模式的,如果要运行小程序的根据package.json中的script设置可知相应的运行方式。

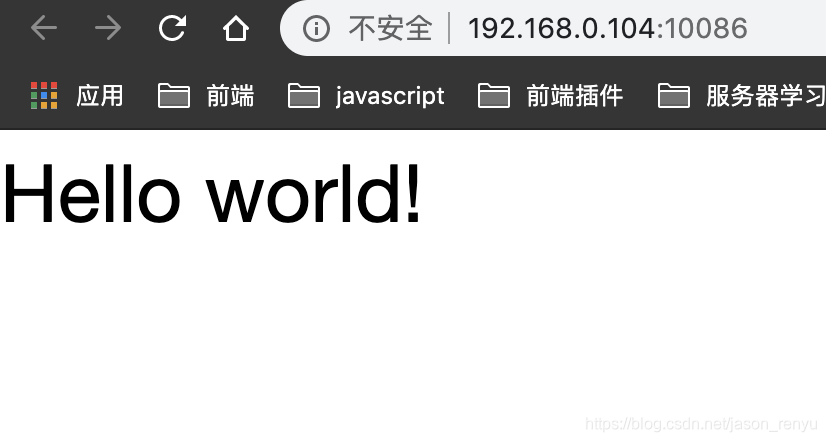
运行后页面会在浏览器显示Hello World,默认的端口为10086,如图:

这节主要讲解了Taro开发环境的安装和Hello World程序的编写,下节继续
