
今天给博客做优化的时候,发现一些坑,特地来记录一下
欢迎进入我的hexo博客 cheerui.cn ~~~~~嘻嘻嘻
为博客添加评论
网上有好多插件可以让hexo博客具有评论功能,这里选择了leancloud,因为我博客的阅读次数功能是使用leancloud的.添加评论的具体方法网上有很多,我就根据网上的进行操作,但是我预览(hexo s)后并没有看到文章下面有评论的功能,折腾了好久.
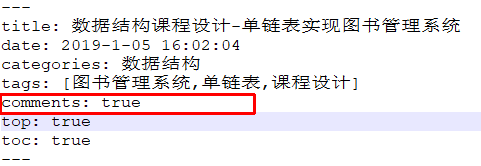
当你按照网上教程配置好后,想要在哪一篇文章下面添加评论功能就在下图所示位置添加comments: true这样才可以使文章开启评论功能.

为博客添加live2d看板娘动画(我博客上的小猫咪)
同样网上也有很多教程,这里就不重复造轮子了,这里值得注意的有两点.
- 1.这里将下面的内容粘贴到博客的_config文件下,而不是主题的_config文件.
live2d:
enable: true
scriptFrom: local
pluginModelPath: assets/
model:
use: live2d-widget-model-hijiki #模型名称
scale: 1
hHeadPos: 0.5
vHeadPos: 0.618
display:
superSample: 2
width: 120
height: 200
position: left #在页面上的位置
hOffset: 0
vOffset: -20
mobile:
show: false #移动端是否显示
scale: 0.5
react:
opacityDefault: 0.7
opacityOnHover: 0.2
- 2.想要更换live2d的模型,必须先要在博客的根目录下执行
npm install live2d模型的名字执行完毕后,然后在博客的_config文件下更改live2d下的use(改为你刚刚下载的模型,注意空格).hijiki模型是小黑猫,tororo是小白猫.其他的自己去预览吧.
博客的博文添加浏览次数
这里写的是leancloud统计博文阅读次数的坑,就是我们根据网上的配置好以后,发现在博文的上面有views:,我们想要把他改成阅读次数:,这个是修改主题下面的languages/zh-Hans文件,在文件的post下面添加views:阅读次数,然后重新部署就会改变了.
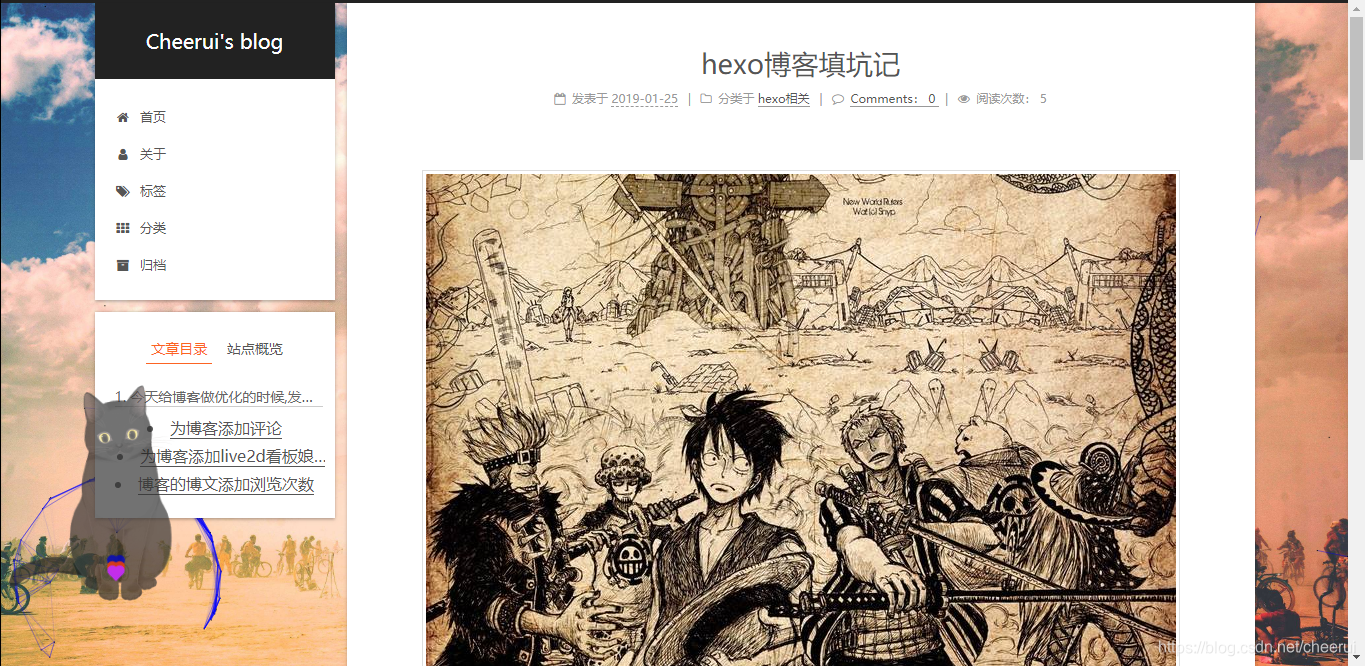
博客效果图

困惑
- 1 就是我的hexo博客每次部署完之后,就会有一段时间不能访问,还有就是同学说我的hexo博客用chrome浏览器有时候会显示"找不到网址,或者网址永久移动"的错误,有遇到问题并解决的道友来帮小道渡劫.
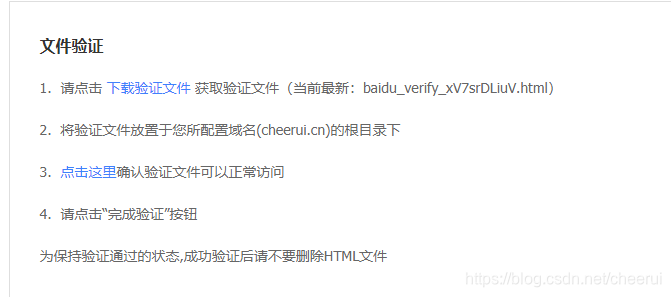
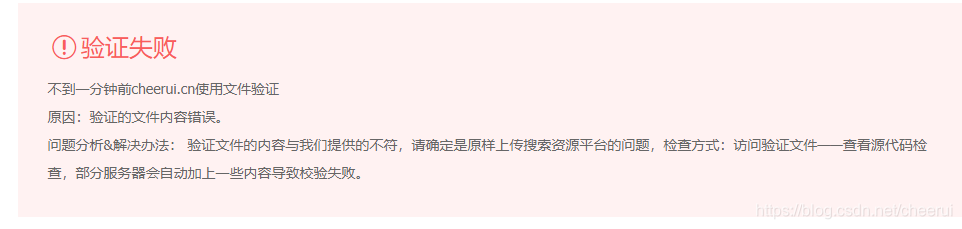
- 2 我的hexo博客想要被百度收录,但是在验证站点所有权的时候,显示验证失败,HTML验证,文件验证我都试过了,各位道友救救孩子吧,具体错误见下图
我已经将前两步都做了,第三步也可以访问到.

可以看到可以访问到

然后点击验证就失败

特别注意
- 1.我们在对hexo博客进行瞎折腾的时候,一定要先将数据备份,我是在折腾之前把hexo整个文件夹备份,然后就放心的折腾,是在不行切回原来的版本呗.将整个hexo博客备份可能有点慢,那你可以将操作的文件进行备份.
- 2.不光是在这里,在咱们学习中也是这样,当时我写数据结构课程设计的时候使用java写的,在用javaIO流操作数据的时候没有进行备份,一顿操作之后数据被我整的乱七八糟,鬼知道我恢复数据废了多大力气.