

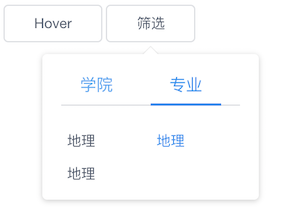
1 <template> 2 <Poptip trigger="hover" title="Title" content="content"> 3 <i-button>Hover</i-button> 4 </Poptip> 5 <Poptip trigger="hover" title="Title" content="content"> 6 <i-button>Hover</i-button> 7 </Poptip> 8 <Poptip trigger="hover" title="Title" content="content"> 9 <i-button>Hover</i-button> 10 </Poptip> 11 <Poptip trigger="hover" title="Title" content="content"> 12 <i-button>Hover</i-button> 13 </Poptip> 14 <Poptip title="" content="content"> 15 <i-button>筛选</i-button> 16 <div class="api" slot="content"> 17 <Tabs :animated="false" v-model="currentTab" @on-click="currentTabChanged"> 18 <tab-pane label="学院" name="xy"> 19 <i-row v-for="item in xyList" @click='showZy(item)'> 20 <i-col span="12" class="xy" :class="{'selectedColor':flag1==item.id}"> 21 {{item.label}} 22 </i-col> 23 </i-row> 24 </tab-pane> 25 <tab-pane label="专业" name="zy" v-if="show2"> 26 <i-row v-for="item in xyList.zy" @click="showList(item)"> 27 <i-col span="12" class="xy" :class="{'selectedColor':flag2==item.id}"> 28 {{item.label}} 29 </i-col> 30 </i-row> 31 </tab-pane> 32 </Tabs> 33 </div> 34 </Poptip> 35 </template> 36 <script> 37 export default { 38 data() { 39 return { 40 currentTab: 'xy', 41 show2: false, 42 flag1: -1, 43 flag2: -1, 44 xyList: [{ 45 value: 'renwen', 46 id: 1, 47 label: '马克思主义学院', 48 zy: [{ 49 value: 'xinxi', 50 id: 1, 51 label: '马克思' 52 }, 53 { 54 value: 'gongcheng', 55 id: 2, 56 label: '马克思' 57 }, 58 { 59 value: 'tongxin', 60 id: 3, 61 label: '马克思' 62 } 63 ] 64 }, 65 { 66 value: 'dili', 67 id: 2, 68 label: '地理信息科学技术学院', 69 zy: [{ 70 value: 'xinxi', 71 id: 1, 72 label: '地理' 73 }, 74 { 75 value: 'gongcheng', 76 id: 2, 77 label: '地理' 78 }, 79 { 80 value: 'tongxin', 81 id: 3, 82 label: '地理' 83 } 84 ] 85 }, 86 { 87 value: 'sheke', 88 id: 3, 89 label: '社科', 90 zy: [{ 91 value: 'xinxi', 92 id: 1, 93 label: '社科' 94 }, 95 { 96 value: 'gongcheng', 97 id: 2, 98 label: '社科' 99 }, 100 { 101 value: 'tongxin', 102 id: 3, 103 label: '社科' 104 } 105 ] 106 }, 107 { 108 value: 'renwen', 109 id: 4, 110 label: '人文', 111 zy: [{ 112 value: 'xinxi', 113 id: 1, 114 label: '人文' 115 }, 116 { 117 value: 'gongcheng', 118 id: 2, 119 label: '人文' 120 }, 121 { 122 value: 'tongxin', 123 id: 3, 124 label: '人文' 125 } 126 ] 127 }, 128 { 129 value: 'dili', 130 id: 5, 131 label: '地理', 132 zy: [{ 133 value: 'xinxi', 134 id: 1, 135 label: '地理' 136 }, 137 { 138 value: 'gongcheng', 139 id: 2, 140 label: '地理' 141 }, 142 { 143 value: 'tongxin', 144 id: 3, 145 label: '地理' 146 } 147 ] 148 }, 149 { 150 value: 'sheke', 151 id: 6, 152 label: '社科', 153 zy: [{ 154 value: 'xinxi', 155 id: 1, 156 label: '社科' 157 }, 158 { 159 value: 'gongcheng', 160 id: 2, 161 label: '社科' 162 }, 163 { 164 value: 'tongxin', 165 id: 3, 166 label: '社科' 167 } 168 ] 169 } 170 ] 171 } 172 }, 173 methods: { 174 currentTabChanged(name) { 175 if(this.currentTab == 'xy'){ 176 // this.show2 = false 177 } 178 }, 179 showZy(item) { 180 if (item.label) { 181 this.flag1 = item.id 182 this.xyList.zy = item.zy 183 this.show2 = true 184 this.currentTab = 'zy' 185 // console.log(this.xyList.zy) 186 } 187 }, 188 showList(item) { 189 if (item.label) { 190 this.flag2 = item.id 191 // console.log(item.label) 192 } 193 } 194 } 195 } 196 </script> 197 198 <style> 199 span { 200 padding: 10px; 201 cursor: pointer; 202 } 203 204 .xy { 205 cursor: pointer; 206 padding: 5px; 207 box-sizing: border-box; 208 } 209 210 .selectedColor { 211 color: #2d8cf0; 212 } 213 </style>
复制以上代码到 run ivew 网站预览效果