版权声明:本文为博主原创文章,允许转载,但转载必须注明出处并附带首发链接 https://blog.csdn.net/qq_35393869/article/details/86627689
关于 layui表单的验证规则、调用、自定义规则的使用经验总结:
除了 layui 本身配套的一个验证体系,还支持开发者自定义验证规则(如上表中的【自定义密码验证(代码参考下文)】),并直接嵌入到页面的js代码中。
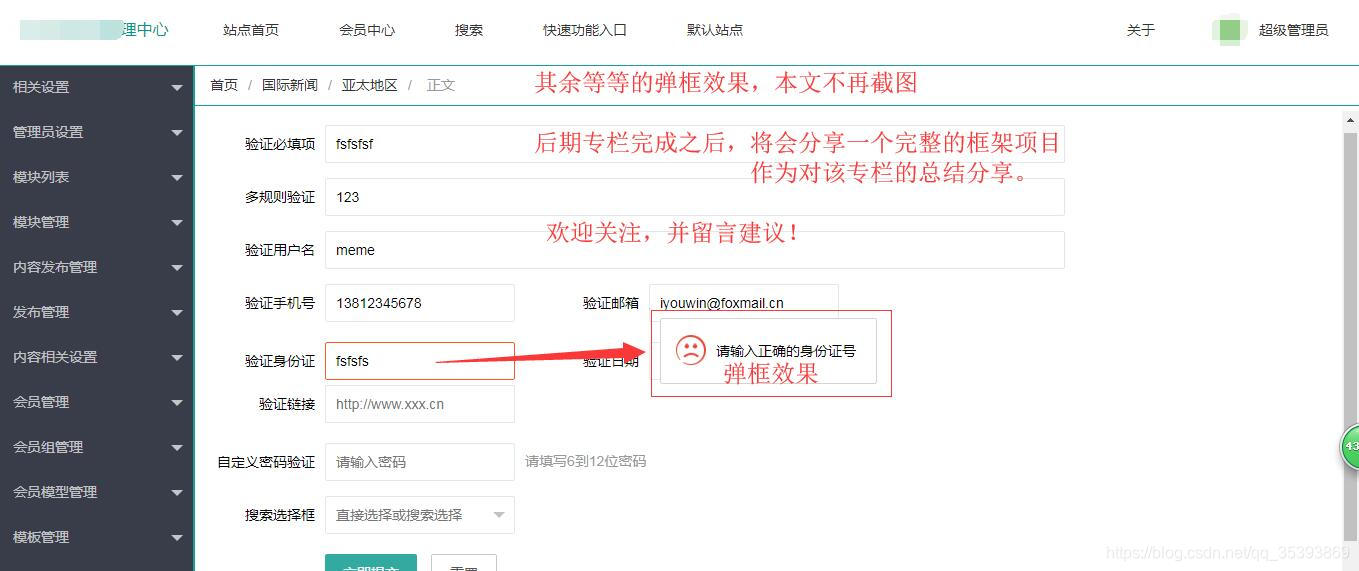
截图举例:
验证表单对象 · 都有哪些?
如何调用规则和验证? 如下表所示:
| 验证表单对象 / 元素 | 部分重要验证规则的设定 | 代码调用实例(参考下文的代码实例) | 其他注解说明 |
|---|---|---|---|
| 验证必填项 | lay-verify="required" |
<input type="text" name="" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input"> |
省略 |
| 多规则验证 | lay-verify="required|number" |
<input type="text" name="number" lay-verify="required|number" autocomplete="off" class="layui-input"> |
省略 |
| 验证用户名 | lay-verify="required|username" |
<input type="text" name="username" lay-verify="required|username" placeholder="请输入用户名" autocomplete="off" class="layui-input"> |
省略 |
| 验证手机号 | lay-verify="required|phone" |
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input"> |
省略 |
| 验证邮箱 | lay-verify="required|email" |
<input type="text" name="email" lay-verify="required|email" autocomplete="off" class="layui-input"> |
省略 |
| 验证身份证 | lay-verify="required|identity" |
<input type="text" name="identity" lay-verify="required|identity" placeholder="" autocomplete="off" class="layui-input"> |
省略 |
| 验证日期 | lay-verify="required|date" |
<input type="text" name="date" id="LAY-component-form-group-date" lay-verify="required|date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" lay-key="1"> |
省略 |
| 验证链接 | lay-verify="required|url" |
<input type="tel" name="url" lay-verify="required|url" autocomplete="off" class="layui-input"> |
省略 |
| 自定义密码验证 | lay-verify="required|pass" |
<input type="password" name="password" lay-verify="required|pass" placeholder="请输入密码" autocomplete="off" class="layui-input"> |
省略 |
| 验证select选择框 | lay-verify="required" lay-search="" |
见下文代码 | 省略 |
| 验证单选框 | 中文 | 中文 | 后续改动 |
| 验证复选框 | 中文 | 中文 | 后续改动 |
具体实例代码参考:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单验证 - 案例演示</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta name="renderer" content="webkit" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<link rel="stylesheet" href="plugins/layui/css/layui.css">
<link rel="stylesheet" href="css/global.css">
<!-- 让IE8/9支持媒体查询,从而兼容栅格 -->
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="main-content">
<form class="layui-form" action="" lay-filter="component-form-group">
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">多规则验证</label>
<div class="layui-input-block">
<input type="text" name="number" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证用户名</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required|username" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机号</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="required|email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证身份证</label>
<div class="layui-input-inline">
<input type="text" name="identity" lay-verify="required|identity" placeholder="15或18位" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证日期</label>
<div class="layui-input-inline">
<input type="text" name="date" id="LAY-component-form-group-date" lay-verify="required|date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" lay-key="1">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证链接</label>
<div class="layui-input-inline">
<input type="tel" name="url" lay-verify="required|url" placeholder="http://www.xxx.cn" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">自定义密码验证</label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="required|pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">请填写6到12位密码</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">搜索选择框</label>
<div class="layui-input-inline">
<select name="modules" lay-verify="required" lay-search="">
<option value="">直接选择或搜索选择</option>
<option value="1">layer</option>
<option value="2">form</option>
<option value="3">layim</option>
<!-- ···略···略···略··· -->
<option value="19">switch</option>
<option value="20">radio</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<div class="layui-footer">
<button class="layui-btn" lay-submit="" lay-filter="component-form-demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</div>
</form>
</div>
<!--重要文件-->
<script type="text/javascript" src="plugins/layui/layui.js"></script>
<!--[if lt IE 9]>
<script src="js/jquery-1.9.1.min.js"></script>
<![endif]-->
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
layui.use(['layer', 'form', 'element'], function() {
var layer = layui.layer,
element = layui.element,//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
$ = layui.jquery,
form = layui.form;
//…
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
,pass: [/^[\S]{6,12}$/,'密码必须6到12位,且不能出现空格']
});
//表单提交按钮
/*$("#save").click(function(){
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
parent.layer.close(index); // 关闭layer
window.parent.location.reload(); //刷新父页面
});*/
});
</script>
</body>
</html>
具体操作后的效果图省略,本文不赘述。
以上就是关于“ layui表单验证 && 内置自定义规则 - 使用说明 ” 的全部文章。