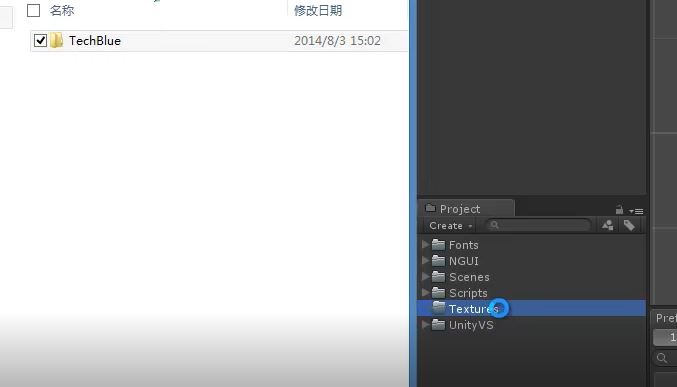
- 在project面板下创建一个名为Textures的folder,把事先准备好的贴图素材直接拖到Textures下

2.导航栏NGUI处打开atlas

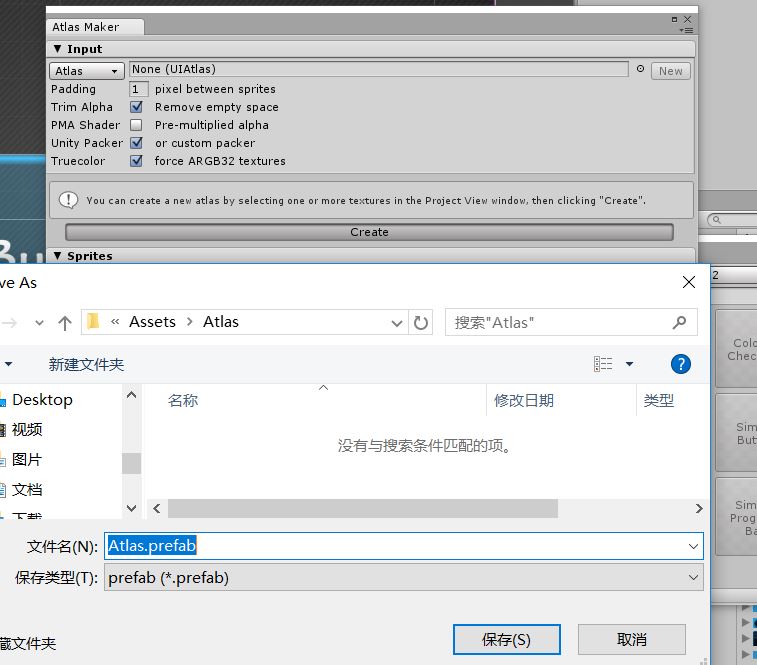
3.project下新建一个atlas的文件夹,在atlasmaker中点击右上角的new,然后create,把导入的textures从第一张到最后一张(摁住shift全部选中),做好命名,保存

4.保存成功后就是这样的啦

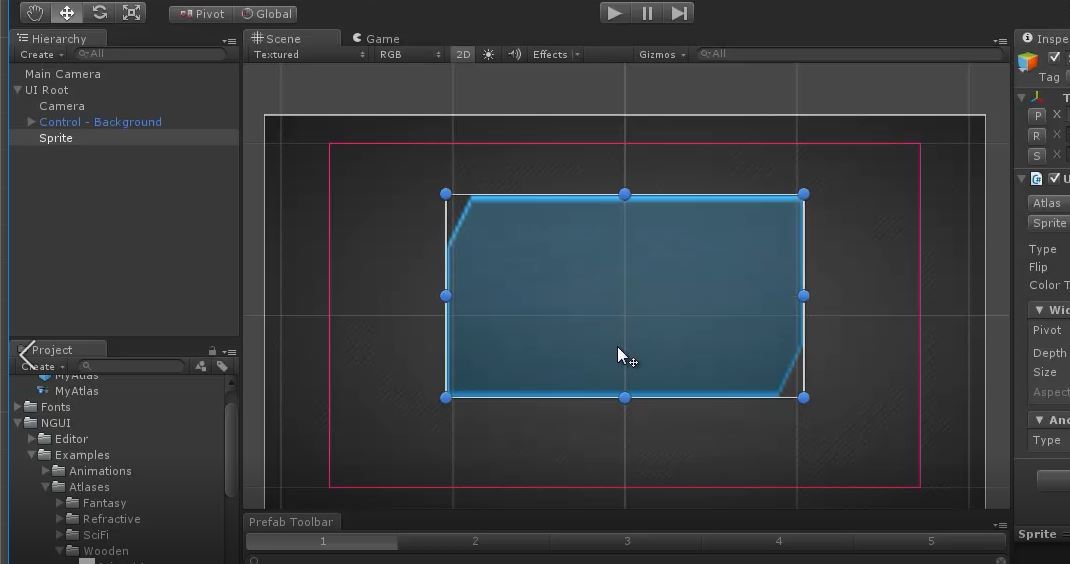
5.把背景加到scene面板以后,在scene面板下创建一个小精灵

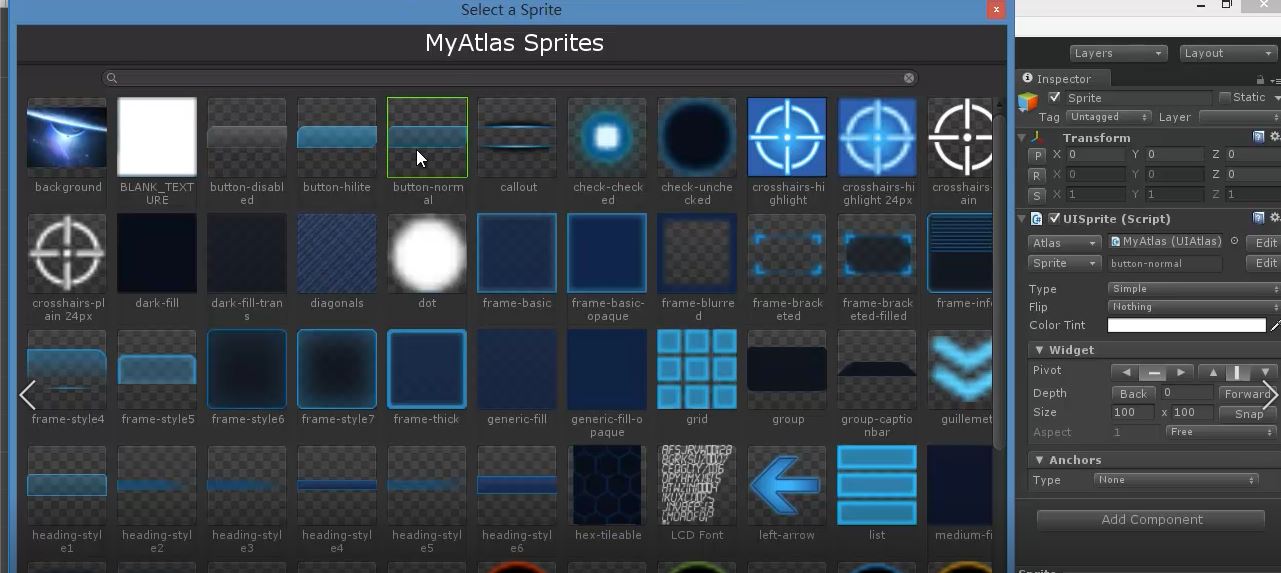
6.点击UISprite中atlas下的sprite,选择刚刚导入的贴图,这里我选择一个正常情况的button

7.导入到scene面板后调整大小位置

8.在小精灵下右键再创建一个标签,这里选择child使标签作为精灵的子物体

9.这中间出了个小问题,导入的label不能编辑,百度了一下是因为标签内的字体没有设置

10.任意选择一个字体,inspector面板就可用了,把内容改成button,字体或颜色随意设置

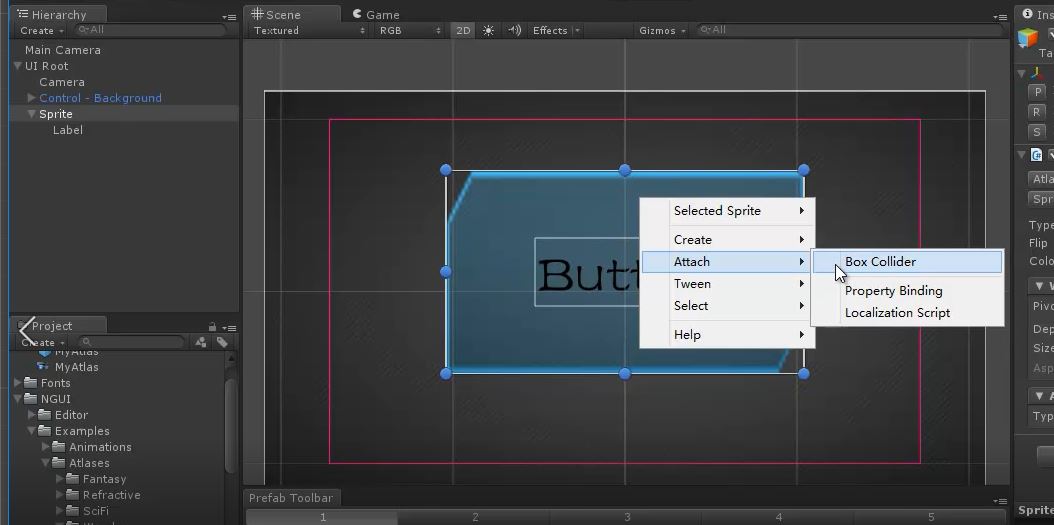
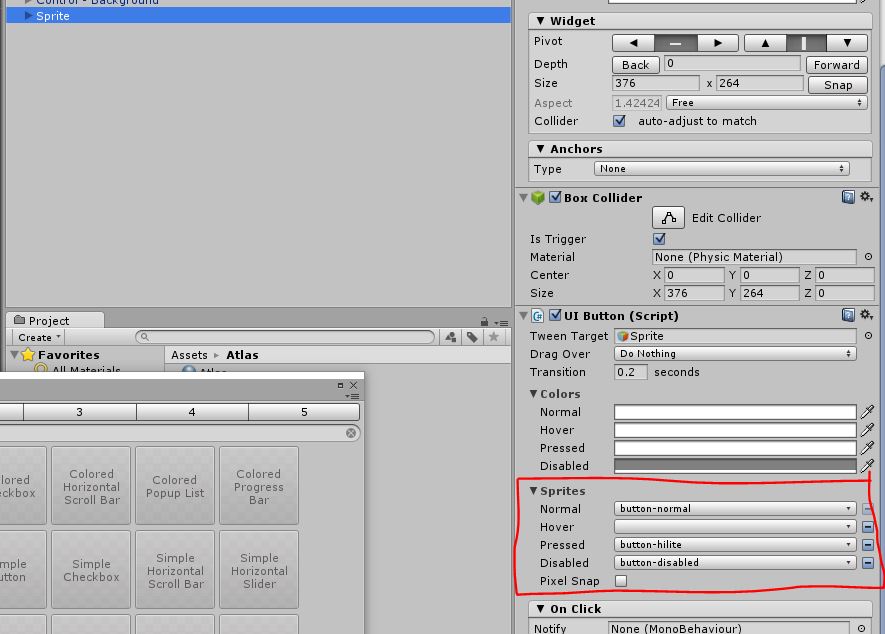
11.给精灵添加碰撞器和按钮脚本


12.如果希望点击标签时也有按钮效果,也在label上添加碰撞器和button脚本,操作同理

13.在sprite的inspector面板下,可以选择点击按钮时不同的图片状态,为了方便观察把color都改成白色

14.运行起来效果如下,点击时为高亮状态,鼠标移开变回正常状态