版权声明:. https://blog.csdn.net/WildestDeram/article/details/86772239
CSS选择器
css后代元素选择器
css子元素选择器和相邻元素选择
css的伪类
css的伪元素
css选择器的优先级别
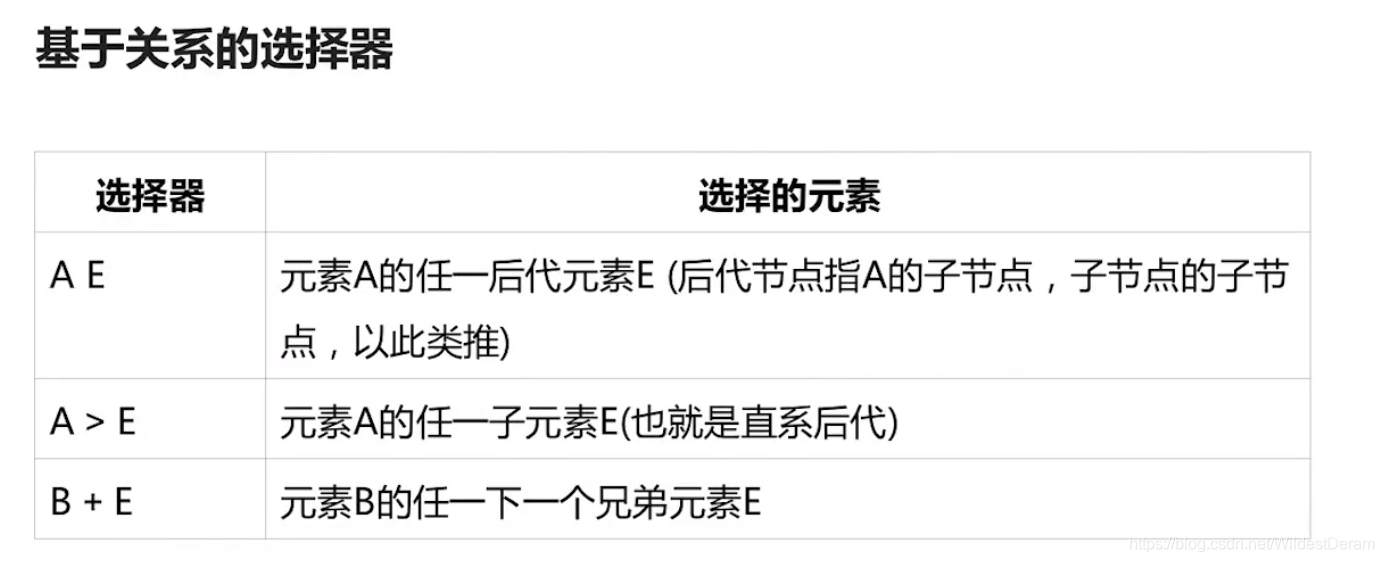
css后代元素选择器

A E祖先元素和后代元素

A > E父元素和子元素

B+E兄弟元素

后代选择器之间的结合符是空格
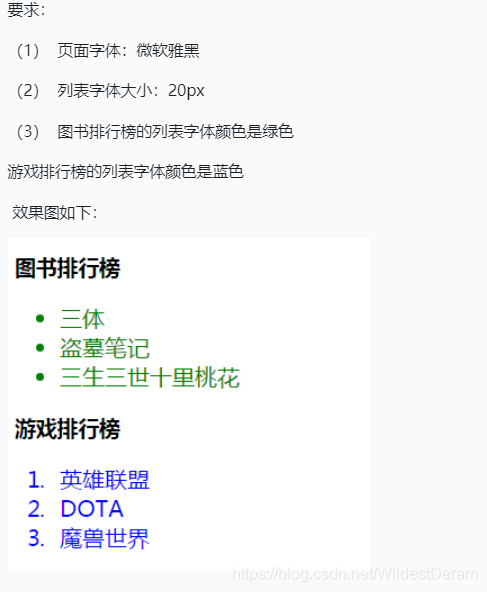
项目练习:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05_book</title>
<style>
div {
font-family: Microsoft YaHei;
}
div h2 {
font-size: 20px;
}
.book {
color: green;
}
.code {
color: blue;
}
</style>
</head>
<body>
<div>
<h2>图书排名</h2>
<ul class="book">
<li>三体</li>
<li>盗墓笔记</li>
<li>流浪地球</li>
</ul>
<br>
<h2>编程语言</h2>
<ol class="code">
<li>Java</li>
<li>Python</li>
<li>C++</li>
</ol>
</div>
</body>
</html>
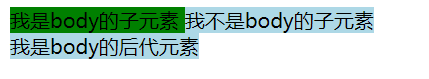
子元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05_子元素选择器</title>
<style>
span {
background-color: lightblue;
}
div > span {
background-color: green;
}
</style>
</head>
<body>
<div>
<span> 我是body的子元素
<span>我不是body的子元素</span>
</span>
</div>
<span>我是body的后代元素</span>
</body>
</html>

需要操作某个元素的子元素需要通过 "元素 > 子元素"的方式对子元素进行样式操作。
相邻元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05_相邻元素选择器</title>
<style>
.code {
color: red;
}
/*对相邻的元素进行样式修改*/
.code + li {
color: blue;
}
</style>
</head>
<body>
<ol>
<li class="code">Java</li>
<li>Python</li>
<li>C++</li>
</ol>
</body>
</html>

需要操作某个元素的相邻元素需要通过 "元素的id值或者class值 + 子元素"的方式对子元素进行样式操作。