转载自:
https://blog.csdn.net/weixin_39728230/article/details/80293892
https://blog.csdn.net/lxkll/article/details/84284429
最近在跟着做vue2.0以上版本的一个购物平台,在涉及到模拟后台数据交互的时候,视频里讲的是通过json-server和express,由于之前的配置都是在build/dev-server.js文件下,dev-server.js在vue2.0都没有了,整合到了build/webpack.dev.conf.js文件里,通过综合几篇博文,最终问题得以解决。
一、模拟后台数据交互,vue中需要使用vue-resource这个组件,首先需要下载该组件:
1. cnpm install vue-resource --save
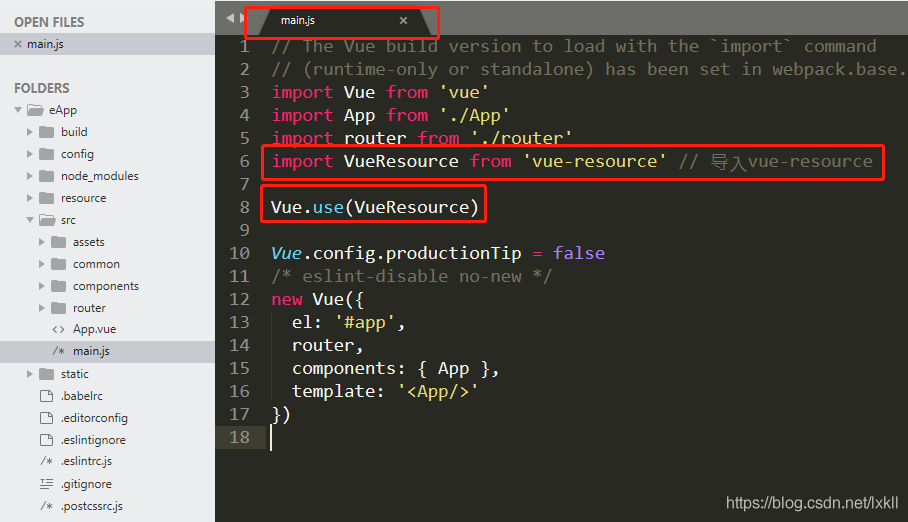
2. 在main.js文件中引入该组件并使用:
import VueResource from 'vue-resource'
Vue.use( VueResource )
具体如下图:

3. 接下来就可以在任何组件内部使用了:
this.$http.get( ).then( (res) => {} , (err) => { }) (then前面获取了一个promise对象)
上面步骤是用vue-resource来进行数据请求的大体流程,作为前端,我们只关注前端的开发,所以使用mock data来模拟后台传数据,主要有两种方式:
1)json-server模拟数据;此方法只能发送get请求不能发送post请求
2)express启动数据服务;get请求和post请求都可以发送
二、 json-server
首先npm安装
npm install json-server --save
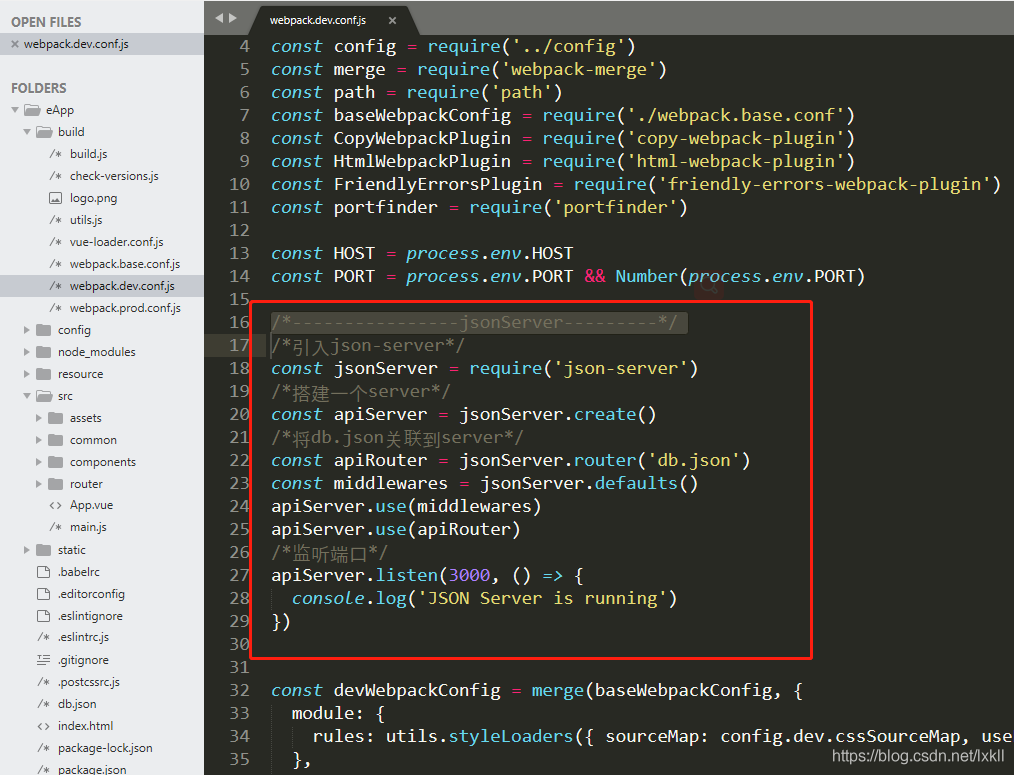
然后在build/webpack.dev.conf.js中进行配置
将下面代码片段加入到webpack.dev.conf.js中
/*----------------jsonServer---------*/
/*引入json-server*/
const jsonServer = require('json-server')
/*搭建一个server*/
const apiServer = jsonServer.create()
/*将db.json关联到server*/
const apiRouter = jsonServer.router('db.json')
const middlewares = jsonServer.defaults()
apiServer.use(middlewares)
apiServer.use(apiRouter)
/*监听端口*/
apiServer.listen(3000, () => {
console.log('JSON Server is running')
})

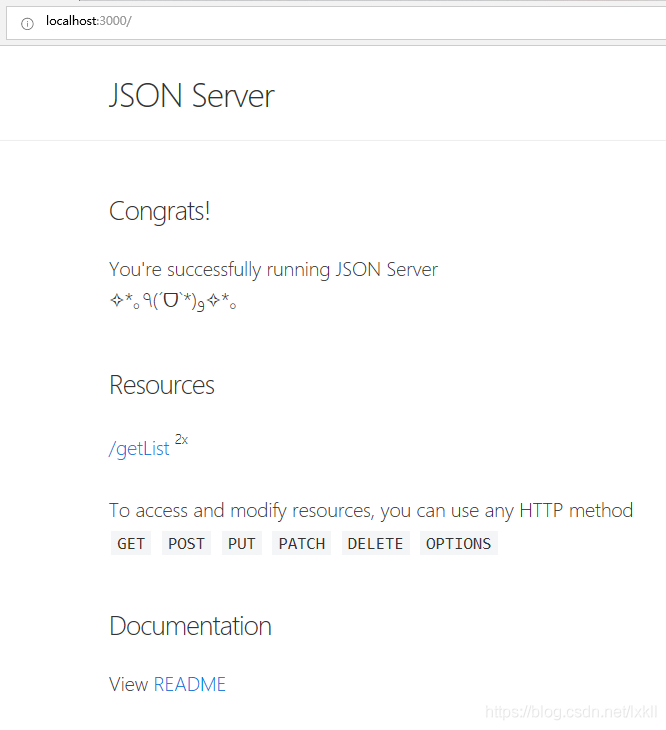
配置完成以后,重新npm run dev 启动,浏览器输入localhost:3000,出现如下图,说明配置成功

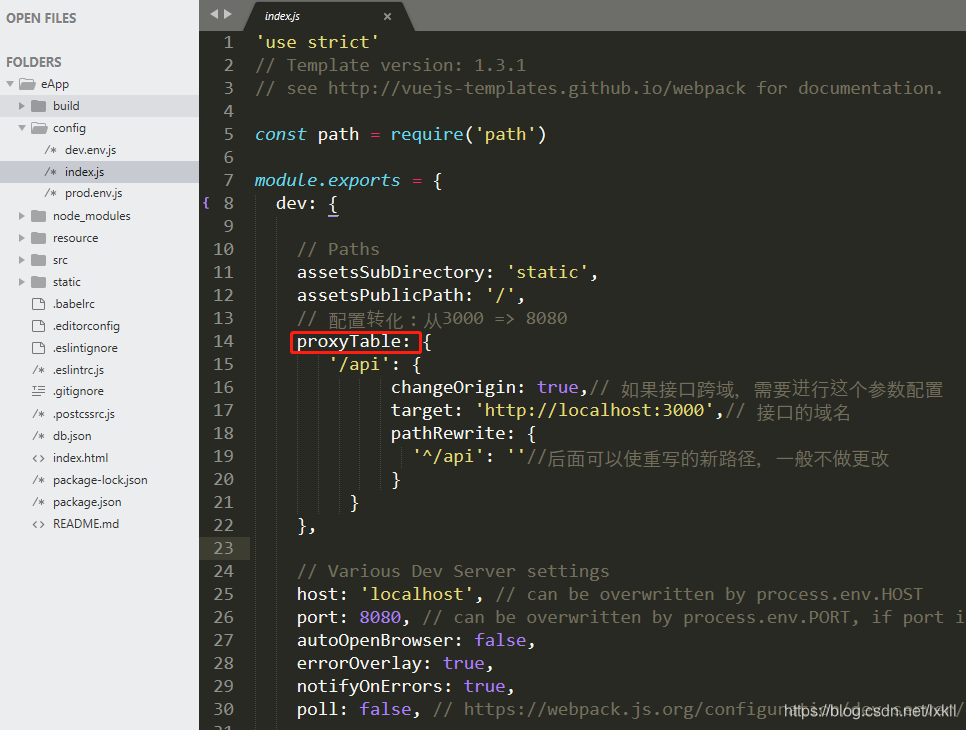
现在还有一个问题,我们代码的服务端接口是8080,json-server的服务端端口是3000。端口不同,这样请求会存在一个跨域问题,所以这里要做一个服务端代理的配置,配置config/index.js中找到proxyTable,并添加一下内容:
// 配置转化:从3000 => 8080
proxyTable: {
'/api': {
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
target: 'http://localhost:3000',// 接口的域名
pathRewrite: {
'^/api': ''//后面可以使重写的新路径,一般不做更改
}
}
},

注意:配置好后,一定要npm run dev 重新启动项目
当在浏览器地址栏输入:http://localhost:8080/api 就等同于http://localhost:3000端口了

4.要访问并获取数据,就需要有数据(假数据),这时候需要在vue文件夹的根目录下创建一个db.json文件
{ "getNewsList": [ { "id": 1, "title": "新闻条目1新闻条目1新闻条目1新闻条目1", "url": "http://starcraft.com" }, { "id": 2, "title": "新闻条目2新闻条目2新闻条目2新闻条目2", "url": "http://warcraft.com" }, { "id": 3, "title": "新闻条3新闻条3新闻条3", "url": "http://overwatch.com" }, { "id": 4, "title": "新闻条4广告发布", "url": "http://hearstone.com" } ] }
将db.json放在根目录下(与index.html在同一目录)
三、express
1. 找到webpack.dev.conf.js文件,
//express 配置server
var apiServer = express()
var bodyParser = require('body-parser')
apiServer.use(bodyParser.urlencoded({ extended: true }))
apiServer.use(bodyParser.json())
var apiRouter = express.Router()
var fs = require('fs')
apiRouter.route('/:apiName') //接口路径
.all(function (req, res) {
fs.readFile('./db.json', 'utf8', function (err, data) { //读取接口文件
if (err) throw err
var data = JSON.parse(data)
if (data[req.params.apiName]) {
res.json(data[req.params.apiName])
}
else {
res.send('no such api name')
}
})
})
apiServer.use(apiRouter);
apiServer.listen(3000, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:' + 3000 + '\n')
})
2.同样的, 在config/index.js文件下进行proxyTable的配置
proxyTable:{
'/api':'http://localhost:3000/'
},
最最最重要的是: build和config以及db.json文件中有任何修改,都必须重新 " npm run dev" 一次。另外,这两种方法一旦"npm run dev" 以后,若是改动了以上的文件,必须关闭git bash窗口,重新打开进行 "npm run dev"