2018年11月9日,星期五,晚上终于有时间玩switch了,不过在此之前,先搞一波Unity


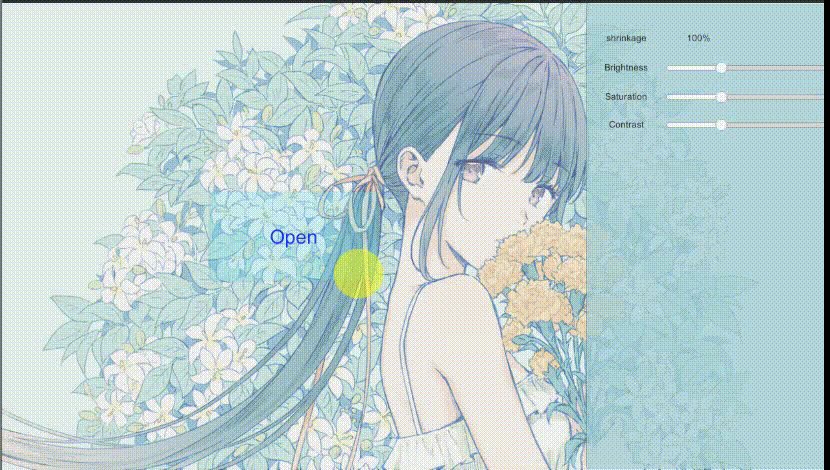
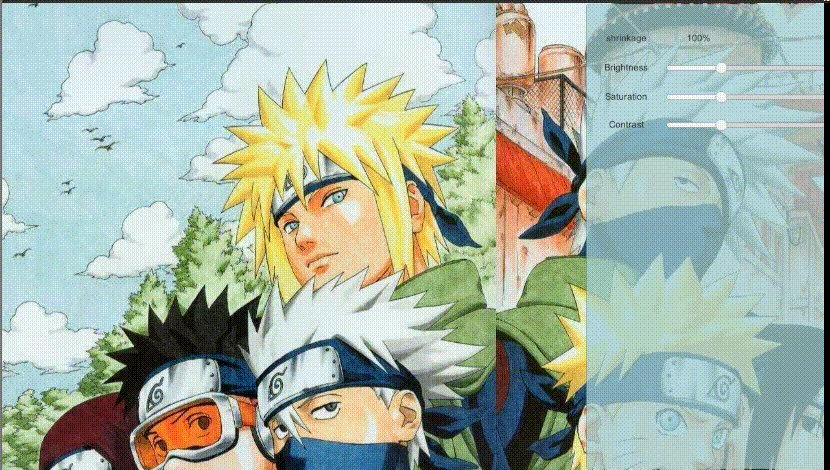
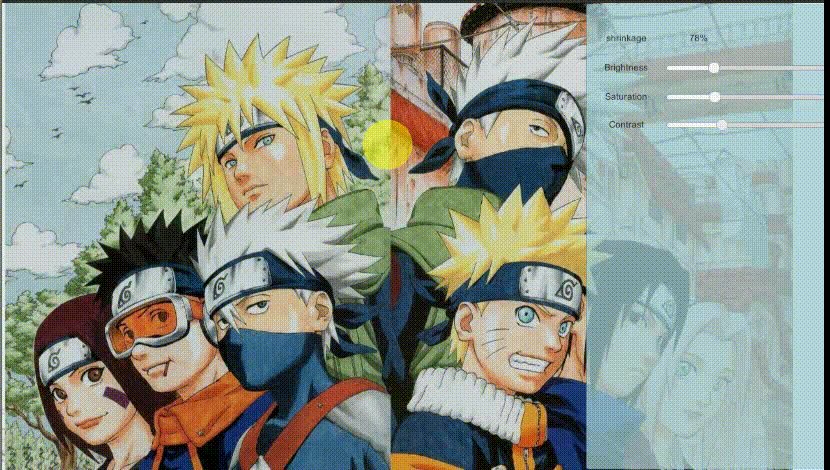
目前,我已经添加了一些基本功能,亮度对比度饱和度,我都是用shader完成的,目前功能很少,这个shader也很简单,和屏幕后处理用的一毛一样
Shader "myshaders/BSC"
{
Properties
{
_MainTex ("_MainTex", 2D) = "white" {}
_Brightness("_Brightness",Float) = 1
_Saturation("_Saturation",Float) = 1
_Contrast("_Contrast",Float) = 1
}
SubShader
{
Pass
{
ZTest Always Cull Off ZWrite Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
half _Brightness;
half _Saturation;
half _Contrast;
struct v2a
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
v2f vert (v2a v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 renderTex = tex2D(_MainTex,i.uv);
fixed3 finalColor = renderTex.rgb*_Brightness;
fixed luminance = 0.2125*renderTex.r + 0.7154*renderTex.g + 0.0721*renderTex.b;
fixed3 luminanceColor = fixed3(luminance, luminance, luminance);
finalColor = lerp(luminanceColor, finalColor, _Saturation);
fixed3 avgColor = fixed3(0.5, 0.5, 0.5);//这是一个对比度为零的颜色
finalColor = lerp(avgColor, finalColor, _Contrast);//对比度
return fixed4(finalColor, renderTex.a);
}
ENDCG
}
}
Fallback Off
}
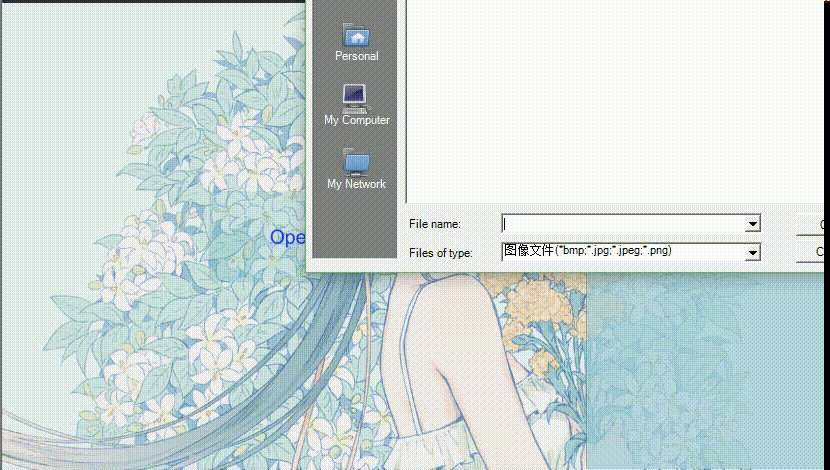
这次真正的重点在于C#部分,目前已经有打开文件,更改亮度饱和度对比度,滑动滚落缩放,左键拖拽图片这几个功能
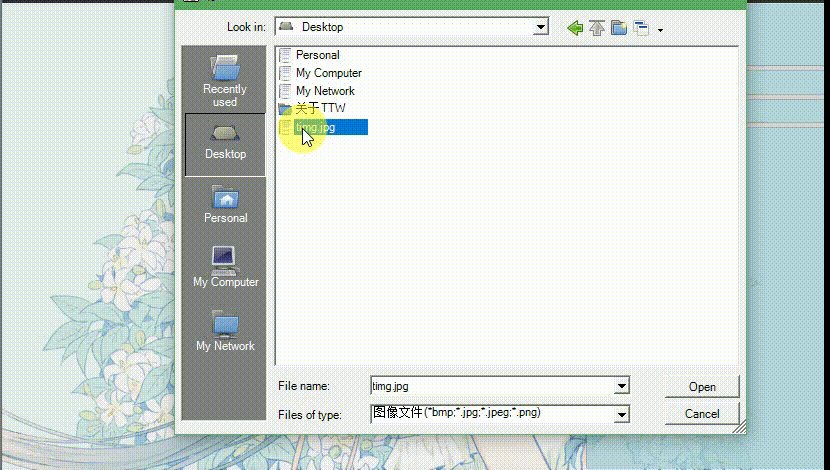
在通过OpenFileDialog得到文件路径之后,采用WWW方法拿到texture
WWW www = new WWW(path);
yield return www;
texture = www.texture;
通过Graphics.Blit把shader处理之后的texture输出到RenderTexture,再冲RT中读到texture对象中
RenderTexture Disttexture = new RenderTexture(texture.width, texture.height, 0);
Graphics.Blit(texture, Disttexture, material);
int width = Disttexture.width;
int height = Disttexture.height;
Viewtexture = new Texture2D(width, height, TextureFormat.ARGB32, false);
RenderTexture.active = Disttexture;
Viewtexture.ReadPixels(new Rect(0, 0, width, height), 0, 0);
Viewtexture.Apply();
需要特别注意的是,不要在Asset中提前创建RT,因为无法再代码中修改它的大小,还有一定要初始化代码创建的RT,万物皆对象。
完整的文件加载与图像处理C#代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System.Windows.Forms;
public class transmit :PostEffectsBase
{
public Canvas uicanvas;
public UnityEngine.UI.Image image;
private Texture2D texture;
public Shader processshader;
private Material processmat;
private Material material
{
get
{
processmat = CheckShaderAndCreateMaterial(processshader, processmat);
return processmat;
}
}
private Texture2D Viewtexture;
private string path;
[Range(0.0f, 3.0f)]
public float brightness = 1.0f;
[Range(0.0f, 3.0f)]
public float saturation = 1.0f;
[Range(0.0f, 3.0f)]
public float contrast = 1.0f;
public Slider slider1;
public void BscChange1()
{
brightness = slider1.value;
Updateimage();
}
public Slider slider2;
public void BscChange2()
{
saturation = slider2.value;
Updateimage();
}
public Slider slider3;
public void BscChange3()
{
contrast = slider3.value;
Updateimage();
}
public UnityEngine.UI.Button selectfile;
public void Selectpic()
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.Multiselect = false;//只能选择一个文件
dialog.Title = "请选择图片";
dialog.Filter = "图像文件(*bmp;*.jpg;*.jpeg;*.png)|*bmp;*.jpg;*.jpeg;*.png";
if (dialog.ShowDialog() == DialogResult.OK)
{
path = dialog.FileName;
selectfile.gameObject.SetActive(false);
image.color = new Color32(255, 255, 255, 255);
StartCoroutine(Load());
}
}
IEnumerator Load()
{
WWW www = new WWW(path);
yield return www;
texture = www.texture;
image.GetComponent<RectTransform>().sizeDelta = new Vector2(texture.width, texture.height);
Sprite sprite = Sprite.Create(texture, new Rect(0, 0, texture.width, texture.height), new Vector2(0.5f, 0.5f));
image.sprite = sprite;
Gamevars.textureisable = true;
Gamevars.imagewidth = texture.width;
Gamevars.imageheight = texture.height;
}
//private RenderTexture Rt;
private void Updateimage()
{
if (Gamevars.textureisable)
{
material.SetFloat("_Brightness", brightness);
material.SetFloat("_Saturation", saturation);
material.SetFloat("_Contrast", contrast);
RenderTexture Disttexture = new RenderTexture(texture.width, texture.height, 0);
Graphics.Blit(texture, Disttexture, material);
//Debug.Log(Disttexture == null);
int width = Disttexture.width;
int height = Disttexture.height;
Viewtexture = new Texture2D(width, height, TextureFormat.ARGB32, false);
RenderTexture.active = Disttexture;
Viewtexture.ReadPixels(new Rect(0, 0, width, height), 0, 0);
Viewtexture.Apply();
image.GetComponent<RectTransform>().sizeDelta = new Vector2(Viewtexture.width, Viewtexture.height);
Sprite sprite = Sprite.Create(Viewtexture, new Rect(0, 0, Viewtexture.width, Viewtexture.height), new Vector2(0.5f, 0.5f));//因为居中显示所以.5f
image.sprite = sprite;
Refresh();
}
}
private void Refresh()
{
image.GetComponent<RectTransform>().sizeDelta = new Vector2(Gamevars.imagewidth, Gamevars.imageheight) * Gamevars.size;
}
}
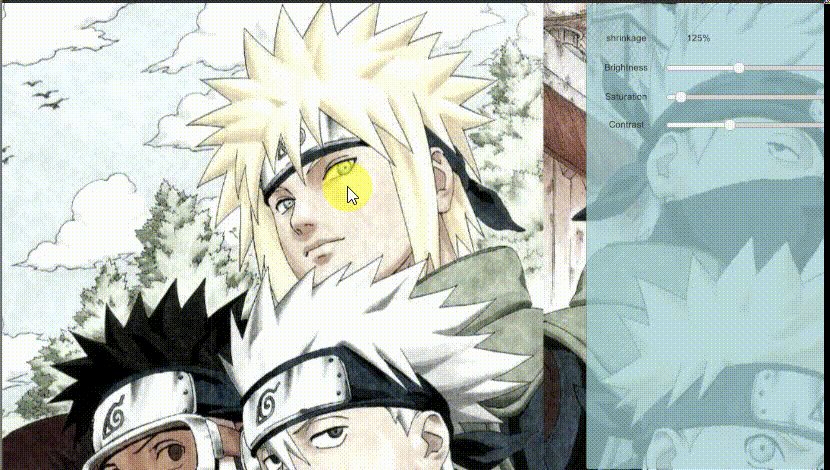
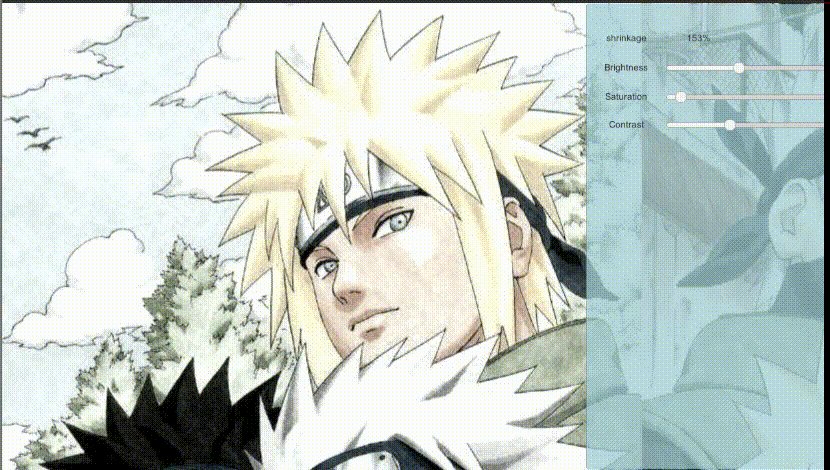
之后便是图片缩放,拖拽代码,这两个功能并没有对图片本身加工,而是为了方便用户操作
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public struct Gamevars
{//方便两个脚本之间传递,控制整个程序
public static bool textureisable=false;//当前打开了图片
public static int imagewidth = 0;
public static int imageheight = 0;
public static float size=1;
public static Vector2 offect=new Vector2(0,0);
}
public class gamectrl : MonoBehaviour {
private float xx = 0;
private float yy = 0;
public Text size1;
public Camera ca;
public Image image;
[Range(.1f, 1f)]
public float smooth=.1f;
private Vector2 vectormtoo;
private float fire = 0;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (Gamevars.textureisable)
{
if (Input.GetAxis("Mouse ScrollWheel") != 0)
{//这个缩放真的搞得我。。。
Vector2 mid = new Vector2(Gamevars.imagewidth, Gamevars.imageheight) * Gamevars.size;
Gamevars.size += Input.GetAxis("Mouse ScrollWheel") * smooth;
Vector2 sizedelta= new Vector2(Gamevars.imagewidth, Gamevars.imageheight) * Gamevars.size;
mid = sizedelta - mid;//用来记录缩放量
Vector2 originpos = new Vector2(image.transform.position.x, image.transform.position.y - sizedelta.y);
Vector2 mousepos = Input.mousePosition;
Vector2 mouseposinimage = mousepos - originpos;
xx = mouseposinimage.x / sizedelta.x;
yy = mouseposinimage.y / sizedelta.y;
image.GetComponent<RectTransform>().sizeDelta = sizedelta;
size1.text = ((int)(Gamevars.size * 100)).ToString() + "%";
if (!(xx < 0 || xx > 1 || yy < 0 ||yy > 1))
{
//Debug.Log(xx);
//Debug.Log(yy);
image.GetComponent<RectTransform>().Translate(new Vector3(-xx * mid.x, (1-yy)* mid.y, 0));//因为锚点在左上角
}
}
if (Input.GetAxis("Fire1") != 0&&Input.mousePosition.x<=900)
{
Vector2 mousepos = Input.mousePosition;
if (fire == 0) {
vectormtoo = mousepos - (Vector2)image.transform.position;
fire = 1;
}
image.transform.position = mousepos - vectormtoo;
}
if (fire==1&&Input.GetAxis("Fire1") == 0)
{
fire = 0;
}
}
}
}
缩放的主要思路是:获取图片左下角的坐标originpos,通过这个坐标获取鼠标在图片上的坐标mouseposinimage,然后,计算放大缩小的的增减,来位移image(因为我需要的是以鼠标为原点进行缩放,至少看起来只这样)
需要注意的是这里
xx = mouseposinimage.x / sizedelta.x;
yy = mouseposinimage.y / sizedelta.y;
我为什么不直接
Vector2 xy=mouseposinimage/sizedelta;
这个多方便,然而,这个xx,yy是我用来检查鼠标在图片上的位置的,如果直接用Vector2/Vector2,它的精度会降低到0.1,而xx,yy是一个[0,1]的值,这个精度实在满足不了我,如果有大佬路过这里,希望可以顺手指点我一下。
正如各位大佬所见,这个软件还是一个半成品 ,啊不,0.1成品,后续我会添加很多功能,都是通过RT来完成,后续的文章可能要偏向shader一点了。