第一种方式:拼接 就不讲了
第二种方式:如下
<div class="page-container">
<div class="cl pd-5 bg-1 bk-gray" >
<div>
<form>
<span>图片分类:</span>
<select id="classify">
<option value="首页图片">首页图片</option>
<option value="新闻页图片">新闻页图片</option>
<option value="云库页面图片">云库页面图片</option>
<option value="产业布局页面图片">产业布局页面图片</option>
<option value="加入我们页面图片">加入我们页面图片</option>
<option value="服务页面图片">服务页面图片</option>
</select>
<br><br>
<span>排序方式:</span>
<select id="pern">
<option value="volvo">时间升序</option>
<option value="saab">时间倒序</option>
<option value="fiat">图片名称升序</option>
<option value="audi">图片名称倒序</option>
</select>
<br><br>
<input id="photo-select" class="btn btn-primary radius" type="button" value=" 查 询 ">
<span class="r">
<input type="text" name="" id="" placeholder=" 图片名称" style="width:250px" class="input-text">
<button name="" id="" class="btn btn-success radius" type="submit"><i class="Hui-iconfont"></i> 搜图片</button>
</span>
</form>
</div>
</div>
<div class="cl pd-5 bg-1 bk-gray"> <span class="l"><a class="btn btn-primary radius" onclick="picture_add('添加图片','picture-add.html')" href="javascript:;"><i class="Hui-iconfont"></i> 添加图片</a></span> <span class="r">共有数据:<strong>54</strong> 条</span> </div>
<div class="cl pd-5 bg-1 bk-gray">
<table class="table table-border table-bordered table-bg "><!--table-hover table-sort 此样式调用分页js-->
<thead>
<tr class="text-c">
<th width="40"><input name="" type="checkbox" value=""></th>
<th width="80">ID</th>
<th width="100">分类</th>
<th width="100">预览</th>
<th >文字描述</th>
<th width="150">最后上传人</th>
<th width="150">更新时间</th>
<th width="100">操作</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<!--分页-->
<div id="pages" align="center" >
<a href="#">上一页</a>
<a href="#" class="current_page">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">下一页</a>
</div>
</div>
</div>
<script>
$(function(){
//给图片查询添加单击事件
$("#photo-select").click(function(){
//获取查询条件
var classify=$("#classify").val().trim();
//发送ajax请求
$.ajax({
url:"http://localhost:8080/DNY/photo/classify",
type:"post",
data:{"photoClassify":classify},
dataType:"json",
success:function(result){
if(result.status==0){//查询成功
var photos=result.data;//获取返回的JSON结果集
var tbody=document.getElementById("tbody");
for(var p=0;p<photos.length;p++){//遍历json数据
var ps=getDataPs(photos[p]);//定义一个方法返回tr数据
tbody.appendChild(ps);
}
function getDataPs(h){
var pt=document.createElement("tr");//创建一行
var photoBox=document.createElement("td");//创建选择列
photoBox.innerHTML='<td><input name="" type="checkbox" value=""></td>';//填充数据
pt.appendChild(photoBox);//加入行
var photoId=document.createElement("td");//创建id
photoId.innerHTML=h.photo_id;
pt.appendChild(photoId);
var photoClass=document.createElement("td");//创建分类
photoClass.innerHTML=h.photo_classify;
pt.appendChild(photoClass);
var photoYl=document.createElement("td");//创建预览
photoYl.innerHTML='<td><img width="210" class="picture-thumb" src="'+h.photo_path+'"></a></td>';
pt.appendChild(photoYl);
var introduce=document.createElement("td");//创建文本内容
introduce.innerHTML=h.photo_introduce;
pt.appendChild(introduce);
var person=document.createElement("td");//创建修改人
person.innerHTML=h.photo_put_person;
pt.appendChild(person);
var time=document.createElement("td");//创建修改时间
time.innerHTML=h.photo_last_modify_time;
pt.appendChild(time);
var cz=document.createElement("td");//创建操作
cz.innerHTML='<td class="td-manage"></a> <a style="text-decoration:none" class="ml-5" onClick="picture_edit("编辑编辑","picture-add.html","4","","510")" href="javascript:;" title="编辑"><i class="Hui-iconfont"></i></a> <a style="text-decoration:none" class="ml-5" onClick="picture_del(this,"10001")" href="javascript:;" title="删除"><i class="Hui-iconfont"></i></a></td>'
pt.appendChild(cz);//加入行
return pt;
}
}
}
});
});
});
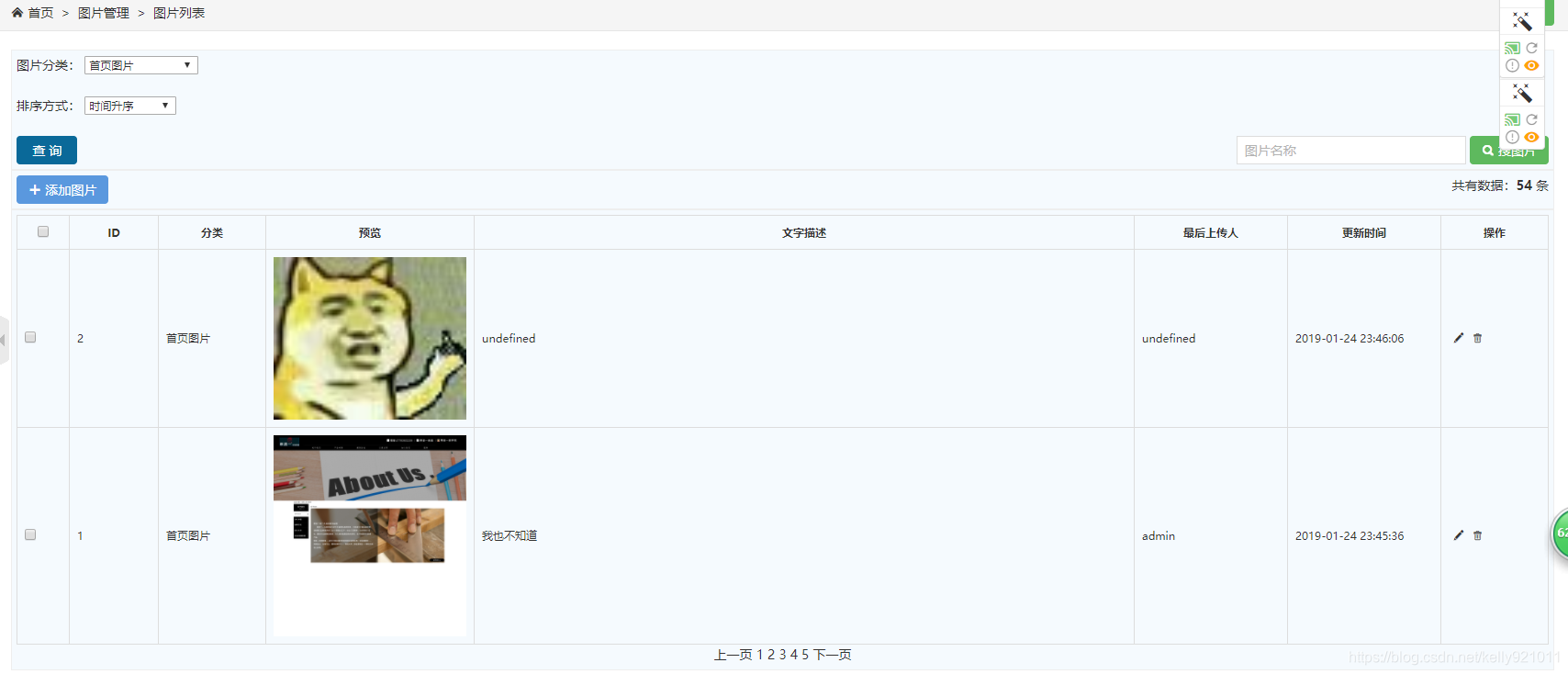
查询结果:

此方法缺点:
1 表格在增加行前和增加行后,表格宽度发生变化
2 浏览器默认打开的页面中文出现乱码;需要 设置字符编码修改页面编码格式后才能正常显示