使用JS实现定时弹出广告定时隐藏.
1 需求:
在网站的首页上定时弹出一个广告,并且定时隐藏掉.
分析:
1 技术分析:
【JS的window对象的定时的方法】
-
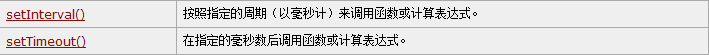
设置定时的方法

-
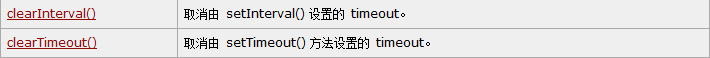
清除定时的方法

【CSS的显示和隐藏的属性】- display
- block:显示元素:
- none:隐藏元素:
- display
步骤分析:
【步骤一】创建一个HTML页面
【步骤二】确定事件:页面的加载事件
【步骤三】触发一个函数,编写该函数.
【步骤四】在函数中设置定时操作.定时执行一个显示的函数.
【步骤五】清空定时,重新设置定时,5秒钟隐藏.
代码实现:
var time;
window.onload = function(){
time = window.setInterval("show()",5000);
}
// 显示广告的方法
function show(){
// 获得广告的div元素:
var adDiv = document.getElementById("adDiv");
adDiv.style.display = "block";
window.clearInterval(time);
time = window.setInterval("hide()",5000);
}
// 隐藏广告的方法:
function hide(){
// 获得广告的div元素:
var adDiv = document.getElementById("adDiv");
adDiv.style.display="none";
window.clearInterval(time);
}
总结:
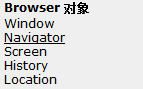
JS中的BOM对象:

Window

- alert(); --弹出对话框
- setInterval();
- setTimeout();
- clearInterval();
- clearTimeout();
- confirm(); --弹出一个确认窗口
- prompt(); --弹出一个可输入的对话框
- open(); --打开一个新窗口
Navigator :包含的是浏览器的信息.

Screen:用来获得屏幕信息:

History:浏览器的历史对象:

Location:包含URL信息的对象
