js完成图片轮播之经典案例回顾
需求:
在网页首页完成三张图片的轮播
1.2.2 分析:
1.2.2.1 技术分析:
【JS中的Window对象的定时的操作】
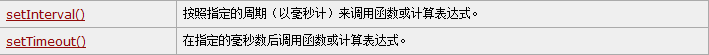
* 设置定时的方法

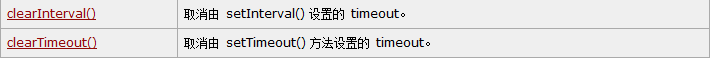
* 清除定时的方法

1.2.2.2 步骤分析:
【步骤一】创建一个HTML文件
【步骤二】当页面加载的时候开始计时.使用onload事件.
【步骤三】编写onload事件触发的函数.
【步骤四】获得操作图片的控制权.
【步骤五】修改图片的src的属性.
1.2.3 代码实现:
<script>
window.onload = function(){
// 设置定时:
window.setInterval("changeImg()",5000);
}
var i = 1;
function changeImg(){
i++;
// 获得图片的控制权:
if(i > 3){
i=1;
}
var img1 = document.getElementById("img1");
img1.src="../img/"+i+".jpg";
}
</script>