Canvas 画布
所有在 中的画图必须用 JavaScript 完成:
** 示例一

index.wxml
<canvas canvas-id="myCanvas" style="border: 1px solid;" />
index.js
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 75)
ctx.draw()
示例分析:
第一步:创建一个 Canvas 绘图上下文
首先,我们需要创建一个 Canvas 绘图上下文 CanvasContext。
CanvasContext 是小程序内建的一个对象,有一些绘图的方法:
const ctx = wx.createCanvasContext('myCanvas')
第二步:使用 Canvas 绘图上下文进行绘图描述
接着,我们来描述要在 Canvas 中绘制什么内容。
设置绘图上下文的填充色为红色:
ctx.setFillStyle('red')
用 fillRect(x, y, width, height) 方法画一个矩形,填充为刚刚设置的红色:
ctx.fillRect(10, 10, 150, 75)
第三步:画图
告诉<canvas>组件你要将刚刚的描述绘制上去:
ctx.draw()
坐标系
canvas 是在一个二维的网格当中。左上角的坐标为(0, 0)。
fillRect(0, 0, 150, 75)。
它的含义为:从左上角(0, 0)开始,画一个150 x 75px 的矩形。
** 示例二
代码示例
当你把手指放到 canvas 中,就会在下边显示出触碰点的坐标:

在 <canvas>中加上一些事件,来观测它的坐标系
index.wxml
<canvas
canvas-id="myCanvas"
style="margin: 5px; border:1px solid #d3d3d3;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"
/>
<view hidden="{{hidden}}">
Coordinates: ({{x}}, {{y}})
</view>
index.js
Page({
data: {
x: 0,
y: 0,
hidden: true
},
start(e) {
this.setData({
hidden: false,
x: e.touches[0].x,
y: e.touches[0].y
})
},
move(e) {
this.setData({
x: e.touches[0].x,
y: e.touches[0].y
})
},
end(e) {
this.setData({
hidden: true
})
}
})
渐变
渐变能用于填充一个矩形,圆,线,文字等。填充色可以不固定位固定的一种颜色。
我们提供了两种颜色渐变的方式:
- createLinearGradient(x, y, x1, y1) 创建一个线性的渐变
- createCircularGradient(x, y, r) 创建一个从圆心开始的渐变
一旦我们创建了一个渐变对象,我们必须添加两个颜色渐变点。
addColorStop(position, color)方法用于指定颜色渐变点的位置和颜色,位置必须位于0到1之间。
可以用setFillStyle和setStrokeStyle方法设置渐变,然后进行画图描述。
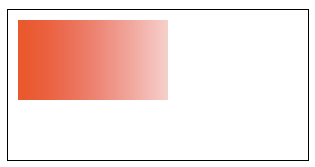
使用createLinearGradient()
const ctx = wx.createCanvasContext('myCanvas')
// Create linear gradient
const grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()

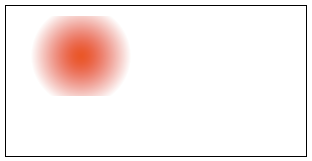
使用 createCircularGradient()
const ctx = wx.createCanvasContext('myCanvas')
// Create circular gradient
const grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()

画布API
wx.createCanvasContext(string canvasId, Object this)
创建 canvas 的绘图上下文 CanvasContext 对象
参数
string canvasId 要获取上下文的 <canvas>组件 canvas-id 属性
Object this
在自定义组件下,当前组件实例的this,表示在这个自定义组件下查找拥有 canvas-id 的 ,如果省略则不在任何自定义组件内查找
返回值
CanvasContext
wx.canvasToTempFilePath(Object object, Object this)
把当前画布指定区域的内容导出生成指定大小的图片。在 draw() 回调里调用该方法才能保证图片导出成功。
参数Object object

object.fileType 的合法值
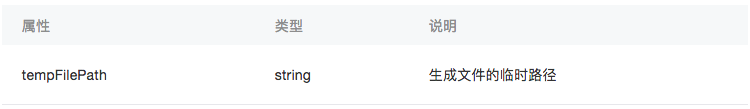
object.success 回调函数参数Object res

Object this
在自定义组件下,当前组件实例的this,以操作组件内 <canvas>组件
示例:
wx.canvasToTempFilePath({
x: 100,
y: 200,
width: 50,
height: 50,
destWidth: 100,
destHeight: 100,
canvasId: 'myCanvas',
success(res) {
console.log(res.tempFilePath)
}
})
wx.canvasPutImageData(Object object, Object this)
将像素数据绘制到画布。在自定义组件下,第二个参数传入自定义组件实例 this,以操作组件内 <canvas> 组件
参数Object object

Object this
在自定义组件下,当前组件实例的this,以操作组件内 组件
示例:
const data = new Uint8ClampedArray([255, 0, 0, 1])
wx.canvasPutImageData({
canvasId: 'myCanvas',
x: 0,
y: 0,
width: 1,
data,
success(res) {}
})
wx.canvasGetImageData(Object object, Object this)
获取 canvas 区域隐含的像素数据。
参数Object object
object.success 回调函数参数Object res
Uint8ClampedArray data
图像像素点数据,一维数组,每四项表示一个像素点的 rgba
Object this
在自定义组件下,当前组件实例的this,以操作组件内 <canvas>组件
示例:
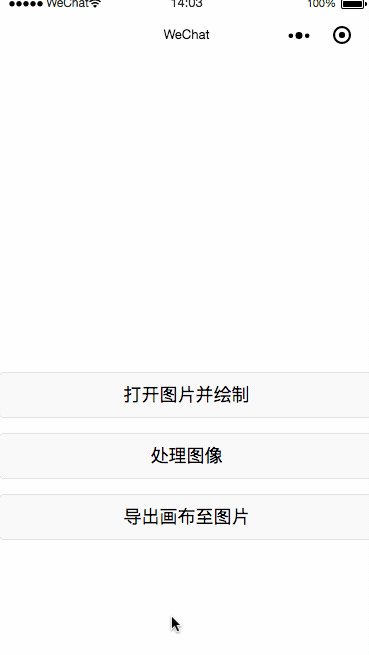
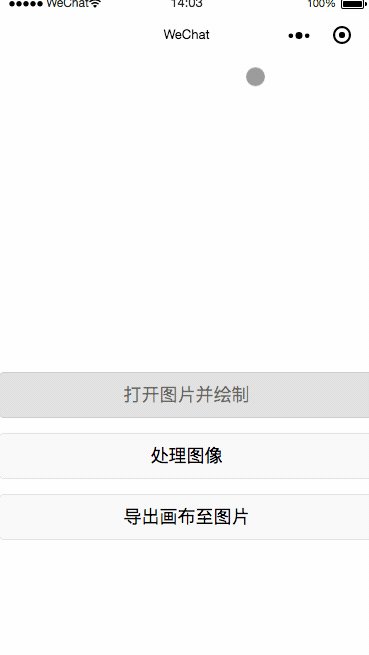
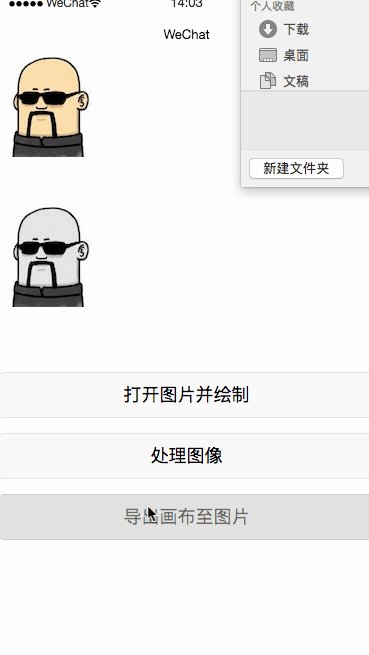
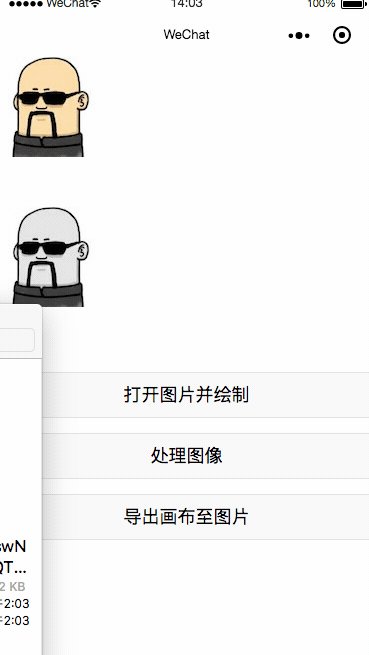
效果展示

代码
index.wxml
<canvas canvas-id="canvasIn" class="canvas"></canvas>
<canvas canvas-id="canvasOut" class="canvas"></canvas>
<button bindtap="openAndDraw">打开图片并绘制</button>
<button bindtap="process">处理图像</button>
<button bindtap="export">导出画布至图片</button>
index.wxss
button {
margin-top: 30rpx;
}
index.js
function convertToGrayscale(data) {
let g = 0
for (let i = 0; i < data.length; i += 4) {
g = (data[i] * 0.3 + data[i+1] * 0.59 + data[i+2] * 0.11)
data[i] = g
data[i+1] = g
data[i+2] = g
}
return data
}
Page({
onReady() {
},
openAndDraw() {
wx.chooseImage({
success: (res) => {
const ctx = wx.createCanvasContext('canvasIn', this);
ctx.drawImage(res.tempFilePaths[0], 0, 0)
ctx.draw()
}
})
},
export() {
wx.canvasToTempFilePath({
canvasId: 'canvasOut',
success: (res) => {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: (res) => {
console.log(res)
},
fail: (err) => {
console.error(err)
}
})
},
fail: (err) => {
console.error(err)
}
}, this)
},
process() {
const cfg = {
x: 0,
y: 0,
width: 300,
height: 300,
}
wx.canvasGetImageData({
canvasId: 'canvasIn',
...cfg,
success: (res) => {
const data = convertToGrayscale(res.data)
wx.canvasPutImageData({
canvasId: 'canvasOut',
data,
...cfg,
success: (res) => {
console.log(res)
},
fail: (err) => {
console.error(err)
}
})
},
fail: (err) => {
console.error(err)
}
})
}
})
CanvasContext
canvas 组件的绘图上下文
属性
string fillStyle
填充颜色。用法同 CanvasContext.setFillStyle()。
string strokeStyle
边框颜色。用法同 CanvasContext.setFillStyle()。
number shadowOffsetX
阴影相对于形状在水平方向的偏移
number shadowOffsetY
阴影相对于形状在竖直方向的偏移
number shadowColor
阴影的颜色
number shadowBlur
阴影的模糊级别
number lineWidth
线条的宽度。用法同 CanvasContext.setLineWidth()。
number lineCap
线条的端点样式。用法同 CanvasContext.setLineCap()。
`number lineJoin
线条的交点样式。用法同 CanvasContext.setLineJoin()。
number miterLimit
最大斜接长度。用法同 CanvasContext.setMiterLimit()。
number lineDashOffset
虚线偏移量,初始值为0
string font
当前字体样式的属性。符合 CSS font 语法 的 DOMString 字符串,至少需要提供字体大小和字体族名。默认值为 10px sans-serif。
number globalAlpha
全局画笔透明度。范围 0-1,0 表示完全透明,1 表示完全不透明。
string globalCompositeOperation
在绘制新形状时应用的合成操作的类型。目前安卓版本只适用于 fill 填充块的合成,用于 stroke 线段的合成效果都是 source-over。
目前支持的操作有
安卓:xor, source-over, source-atop, destination-out, lighter, overlay, darken, lighten, hard-light
iOS:xor, source-over, source-atop, destination-over, destination-out, lighter, multiply, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, saturation, luminosity
方法
CanvasContext.draw(boolean reserve, function callback)
将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中。
CanvasGradient CanvasContext.createLinearGradient(number x0, number y0, number x1, number y1)
创建一个线性的渐变颜色。返回的CanvasGradient对象需要使用 CanvasGradient.addColorStop() 来指定渐变点,至少要两个。
CanvasGradient CanvasContext.createCircularGradient(number x, number y, number r)
创建一个圆形的渐变颜色。起点在圆心,终点在圆环。返回的CanvasGradient对象需要使用 CanvasGradient.addColorStop() 来指定渐变点,至少要两个。
CanvasContext.createPattern(string image, string repetition)
对指定的图像创建模式的方法,可在指定的方向上重复元图像
Object CanvasContext.measureText(string text)
测量文本尺寸信息。目前仅返回文本宽度。同步接口。
CanvasContext.save()
保存绘图上下文。
CanvasContext.restore()
恢复之前保存的绘图上下文。
CanvasContext.beginPath()
开始创建一个路径。需要调用 fill 或者 stroke 才会使用路径进行填充或描边
- 在最开始的时候相当于调用了一次 beginPath。
- 同一个路径内的多次 setFillStyle、setStrokeStyle、setLineWidth等设置,以最后一次设置为准。
CanvasContext.moveTo(number x, number y)
把路径移动到画布中的指定点,不创建线条。用 stroke 方法来画线条
CanvasContext.lineTo(number x, number y)
增加一个新点,然后创建一条从上次指定点到目标点的线。用 stroke 方法来画线条
CanvasContext.quadraticCurveTo(number cpx, number cpy, number x, number y)
创建二次贝塞尔曲线路径。曲线的起始点为路径中前一个点。
CanvasContext.bezierCurveTo()
创建三次方贝塞尔曲线路径。曲线的起始点为路径中前一个点。
CanvasContext.arc(number x, number y, number r, number sAngle, number eAngle, number counterclockwise)
创建一条弧线。
- 创建一个圆可以指定起始弧度为 0,终止弧度为 2 * Math.PI。
- 用 stroke 或者 fill 方法来在 canvas 中画弧线。
CanvasContext.rect(number x, number y, number width, number height)
创建一个矩形路径。需要用 fill 或者 stroke 方法将矩形真正的画到 canvas 中
CanvasContext.arcTo(number x1, number y1, number x2, number y2, number radius)
根据控制点和半径绘制圆弧路径。
CanvasContext.clip()
从原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域)。可以在使用 clip 方法前通过使用 save 方法对当前画布区域进行保存,并在以后的任意时间通过restore方法对其进行恢复。
CanvasContext.fillRect(number x, number y, number width, number height)
填充一个矩形。用 setFillStyle 设置矩形的填充色,如果没设置默认是黑色。
CanvasContext.strokeRect(number x, number y, number width, number height)
画一个矩形(非填充)。 用 setStrokeStyle 设置矩形线条的颜色,如果没设置默认是黑色。
CanvasContext.clearRect(number x, number y, number width, number height)
清除画布上在该矩形区域内的内容
CanvasContext.fill()
对当前路径中的内容进行填充。默认的填充色为黑色。
CanvasContext.stroke()
画出当前路径的边框。默认颜色色为黑色。
CanvasContext.closePath()
关闭一个路径。会连接起点和终点。如果关闭路径后没有调用 fill 或者 stroke 并开启了新的路径,那之前的路径将不会被渲染。
CanvasContext.scale(number scaleWidth, number scaleHeight)
在调用后,之后创建的路径其横纵坐标会被缩放。多次调用倍数会相乘。
CanvasContext.rotate(number rotate)
以原点为中心顺时针旋转当前坐标轴。多次调用旋转的角度会叠加。原点可以用 translate 方法修改。
CanvasContext.translate(number x, number y)
对当前坐标系的原点 (0, 0) 进行变换。默认的坐标系原点为页面左上角。
CanvasContext.drawImage(string imageResource, number dx, number dy, number dWidth, number dHeight, number sx, number sy, number sWidth, number sHeight)
绘制图像到画布
CanvasContext.strokeText(string text, number x, number y, number maxWidth)
给定的 (x, y) 位置绘制文本描边的方法
CanvasContext.transform(number scaleX, number scaleY, number skewX, number skewY, number translateX, number translateY)
使用矩阵多次叠加当前变换的方法
CanvasContext.setTransform(number scaleX, number scaleY, number skewX, number skewY, number translateX, number translateY)
使用矩阵重新设置(覆盖)当前变换的方法
CanvasContext.setFillStyle(Color color)
设置填充色。
CanvasContext.setStrokeStyle(Color color)
设置描边颜色。
CanvasContext.setShadow(number offsetX, number offsetY, number blur, string color)
设定阴影样式。
CanvasContext.setGlobalAlpha(number alpha)
设置全局画笔透明度。
CanvasContext.setLineWidth(number lineWidth)
设置线条的宽度
CanvasContext.setLineJoin(string lineJoin)
设置线条的交点样式
CanvasContext.setLineCap(string lineCap)
设置线条的端点样式
CanvasContext.setLineDash(Array. pattern, number offset)
设置虚线样式。
CanvasContext.setMiterLimit(number miterLimit)
设置最大斜接长度。斜接长度指的是在两条线交汇处内角和外角之间的距离。当
CanvasContext.setLineJoin() 为 miter 时才有效。超过最大倾斜长度的,连接处将以 lineJoin 为 bevel 来显示。
CanvasContext.fillText(string text, number x, number y, number maxWidth)
在画布上绘制被填充的文本
CanvasContext.setFontSize(number fontSize)
设置字体的字号
CanvasContext.setTextAlign(string align)
设置文字的对齐
CanvasContext.setTextBaseline(string textBaseline)
设置文字的竖直对齐
CanvasGradient
渐变对象
方法
CanvasGradient.addColorStop(number stop, Color color)
添加颜色的渐变点。小于最小 stop 的部分会按最小 stop 的 color 来渲染,大于最大 stop 的部分会按最大 stop 的 color 来渲染
参数
number stop表示渐变中开始与结束之间的位置,范围 0-1。
Color color渐变点的颜色。
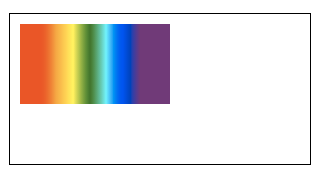
示例代码

const ctx = wx.createCanvasContext('myCanvas')
// Create circular gradient
const grd = ctx.createLinearGradient(30, 10, 120, 10)
grd.addColorStop(0, 'red')
grd.addColorStop(0.16, 'orange')
grd.addColorStop(0.33, 'yellow')
grd.addColorStop(0.5, 'green')
grd.addColorStop(0.66, 'cyan')
grd.addColorStop(0.83, 'blue')
grd.addColorStop(1, 'purple')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()
Color
颜色。可以用以下几种方式来表示 canvas 中使用的颜色:
- RGB 颜色: 如 ‘rgb(255, 0, 0)’
- RGBA 颜色:如 ‘rgba(255, 0, 0, 0.3)’
- 16 进制颜色: 如 ‘#FF0000’
- 预定义的颜色: 如 ‘red’
其中预定义颜色有148个: 注意*: Color Name 大小写不敏感