wx.getAccountInfoSync()
获取当前帐号信息
返回值
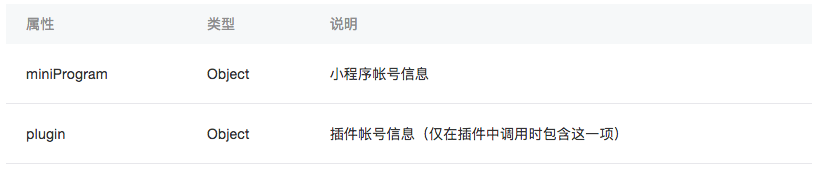
帐号信息
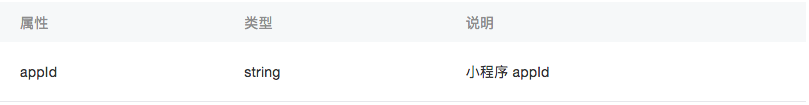
miniProgram 的结构

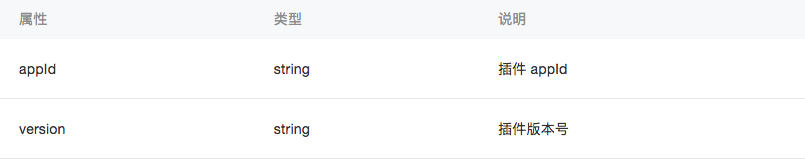
plugin 的结构
示例代码
const accountInfo = wx.getAccountInfoSync()
console.log(accountInfo.miniProgram)
console.log(accountInfo.plugin) //插件帐号信息(仅在插件中调用时包含这一项)
wx.getUserInfo(Object object)
获取用户信息。
参数 object
object.lang 的合法值
object.success 回调函数参数res
接口调整说明
在用户未授权过的情况下调用此接口,将不再出现授权弹窗,会直接进入 fail 回调(详见《公告》)。在用户已授权的情况下调用此接口,可成功获取用户信息。
示例代码
// 必须是在用户已经授权的情况下调用
wx.getUserInfo({
success(res) {
const userInfo = res.userInfo
console.log(userInfo.nickName)
console.log(userInfo.avatarUrl)
console.log(userInfo.gender )
console.log(userInfo.province)
console.log(userInfo.city)
console.log(userInfo.country)
}
})
打印结果
北执
https://wx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTKQt0Q66r94eLChmZXtdmVavibQnsvj1zlmbP4g2xiaoGaAicmKvP3U9SUHHtmDYMVEqu2S8UcmwKiagQ/132
1
Inner Mongolia
Gol
China
encryptedData 解密后为以下 json 结构,详见加密数据解密算法(传送门)
{
"openId": "OPENID",
"nickName": "NICKNAME",
"gender": GENDER,
"city": "CITY",
"province": "PROVINCE",
"country": "COUNTRY",
"avatarUrl": "AVATARURL",
"unionId": "UNIONID",
"watermark": {
"appid": "APPID",
"timestamp": TIMESTAMP
}
}
示例代码
效果展示

index.wxml
<!-- 如果只是展示用户头像昵称,可以使用 <open-data /> 组件 -->
<open-data type="userAvatarUrl"></open-data>
<open-data type="userNickName"></open-data>
<!-- 需要使用 button 来授权登录 -->
<button
wx:if="{{canIUse}}"
open-type="getUserInfo"
bindgetuserinfo="bindGetUserInfo"
>
授权登录
</button>
<view wx:else>请升级微信版本</view>
index.js
Page({
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad() {
// 查看是否授权
wx.getSetting({
success(res) {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success(res) {
console.log(res.userInfo)
}
})
}
}
})
},
bindGetUserInfo(e) {
console.log(e.detail.userInfo)
}
})
getPaidUnionId
本接口应在后端服务器调用,详细说明参见后端API。
用户支付完成后,获取该用户的 UnionId,无需用户授权。本接口支持第三方平台代理查询。
- 注意:调用前需要用户完成支付,且在支付后的五分钟内有效。
请求地址
GET https://api.weixin.qq.com/wxa/getpaidunionid?access_token=ACCESS_TOKEN&openid=OPENID
请求参数
返回值
返回的 JSON 数据包
errcode 的合法值
使用说明
以下两种方式任选其一。
- 微信支付订单号(transaction_id):
- 微信支付商户订单号和微信支付商户号(out_trade_no 及 mch_id):
返回数据示例
{
"unionid": "oTmHYjg-tElZ68xxxxxxxxhy1Rgk",
"errcode": 0,
"errmsg": "ok"
}
UserInfo
用户信息
属性
string nickName
用户昵称
string avatarUrl
用户头像图片的 URL。URL 最后一个数值代表正方形头像大小(有 0、46、64、96、132 数值可选,0 代表 640x640 的正方形头像,46 表示 46x46 的正方形头像,剩余数值以此类推。默认132),用户没有头像时该项为空。若用户更换头像,原有头像 URL 将失效。
number gender
用户性别
gender 的合法值
string country
用户所在国家
string province
用户所在省份
string city
用户所在城市
string language
显示 country,province,city 所用的语言
language 的合法值
